Microsoft crée un navigateur web faisant appel à HTML, JavaScript et CSS
pour démontrer les capacités de la plateforme web sur Windows 10
Si Microsoft Edge, le successeur d’Internet Explorer, dispose d’un tout nouveau moteur de rendu baptisé Microsoft EdgeHTML, il n’est pour l’instant disponible que sur la plateforme Windows 10. Pour montrer ce dont est capable son moteur de rendu, Microsoft a pensé à concevoir un navigateur web faisant essentiellement appel à du JavaScript, du HTML et du CSS. Cette application JavaScript UWP a par la suite été publiée sur le Windows Store et l’échantillon de code a été mis sur un dépôt GitHub.
« Au cours des derniers mois, nous avons apporté de nombreuses améliorations au moteur de rendu de Microsoft Edge (Microsoft EdgeHTML), mettant l'accent sur l'interopérabilité avec les navigateurs modernes et le respect des normes nouvelles et émergentes. En plus de faire fonctionner Microsoft Edge, EdgeHTML est également disponible pour toutes les applications Universal Windows Platform (UWP) via le contrôle WebView. Aujourd'hui, nous tenons à démontrer comment le contrôle WebView peut être utilisé pour créer votre propre navigateur dans Windows 10 », a expliqué Josh Rennert, gestionnaire programme de Windows Edge.
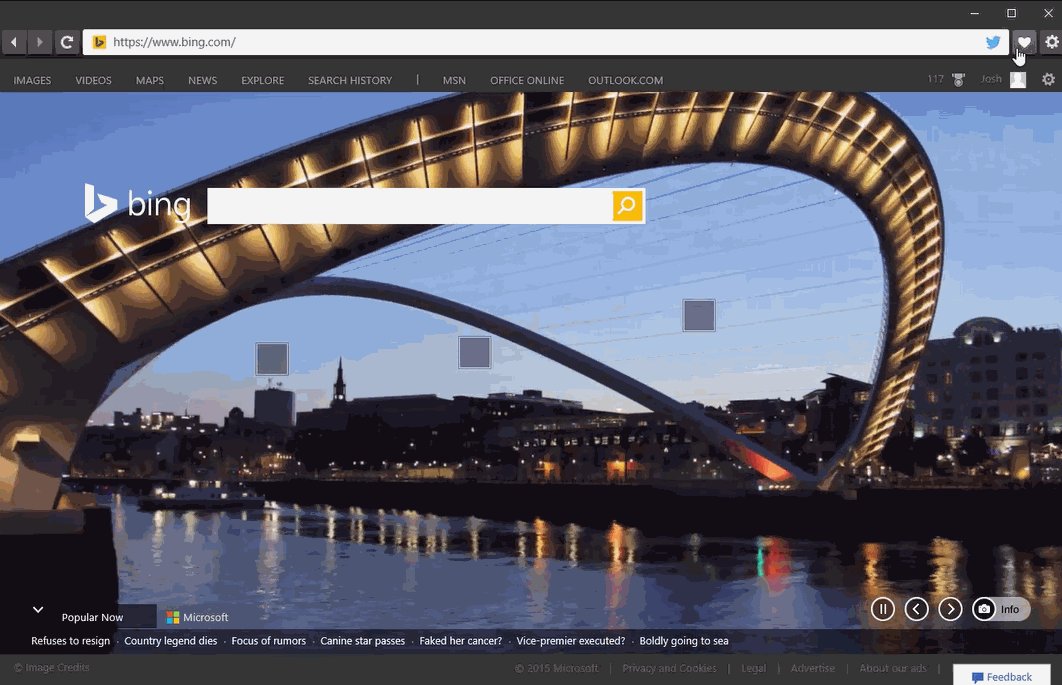
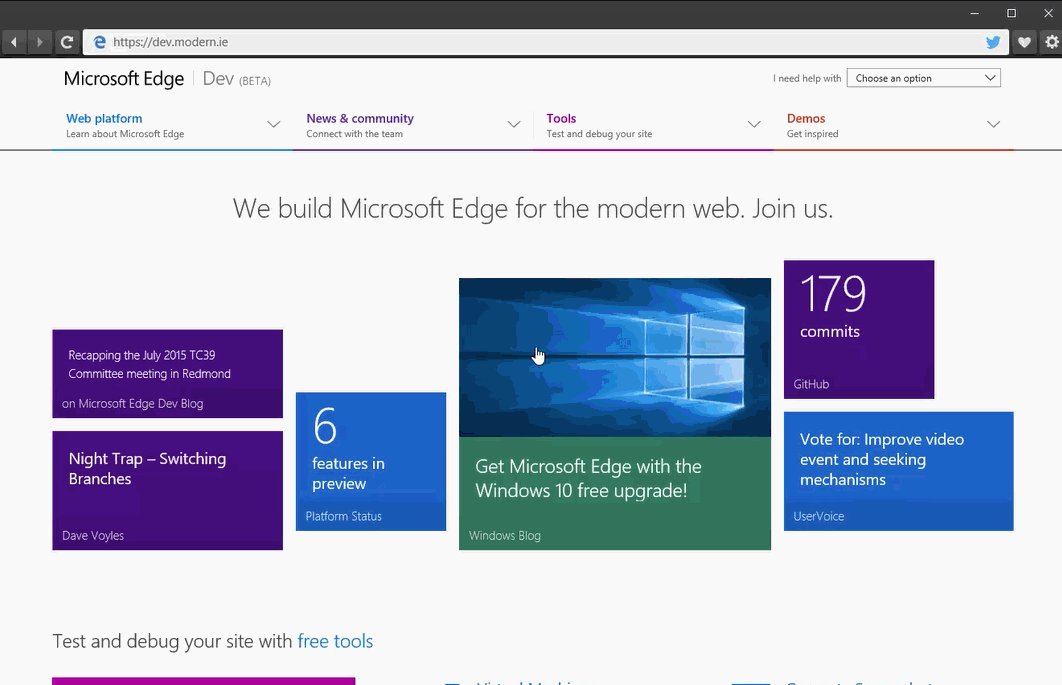
Navigateur en action
En bref, les développeurs peuvent créer une application UWP qui exploite EdgeHTML via le contrôle WebView. L’application de Windows a été conçue dans Visual Studio 2015 et a également exploité le support ECMAScript 2015 dans Chakra, le moteur JavaScript derrière Microsoft Edge et le contrôle WebView.
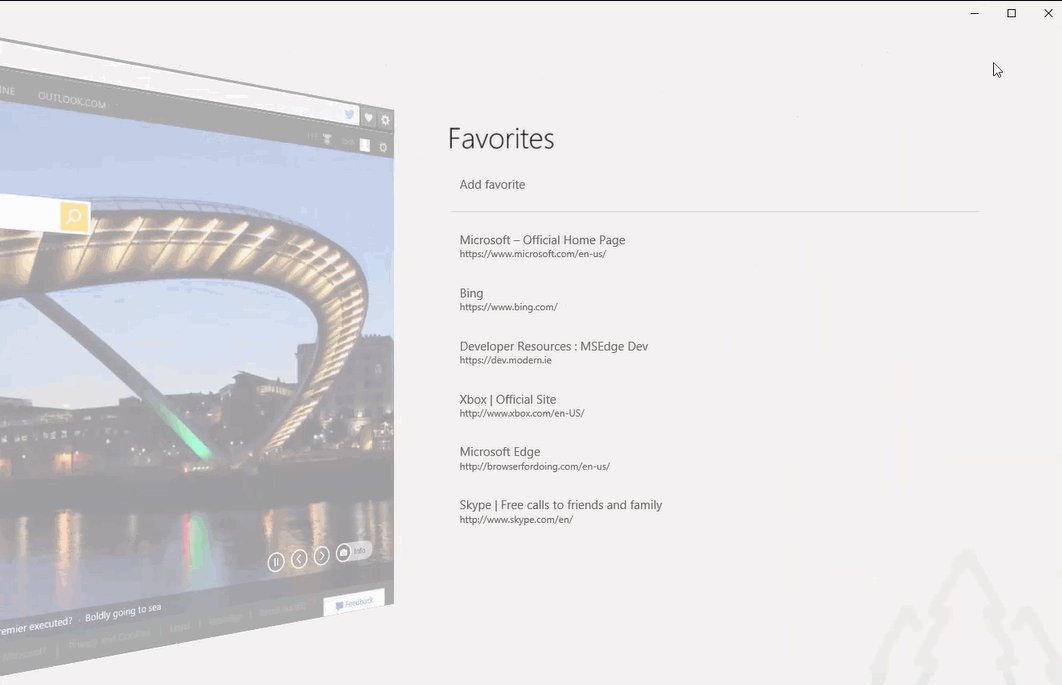
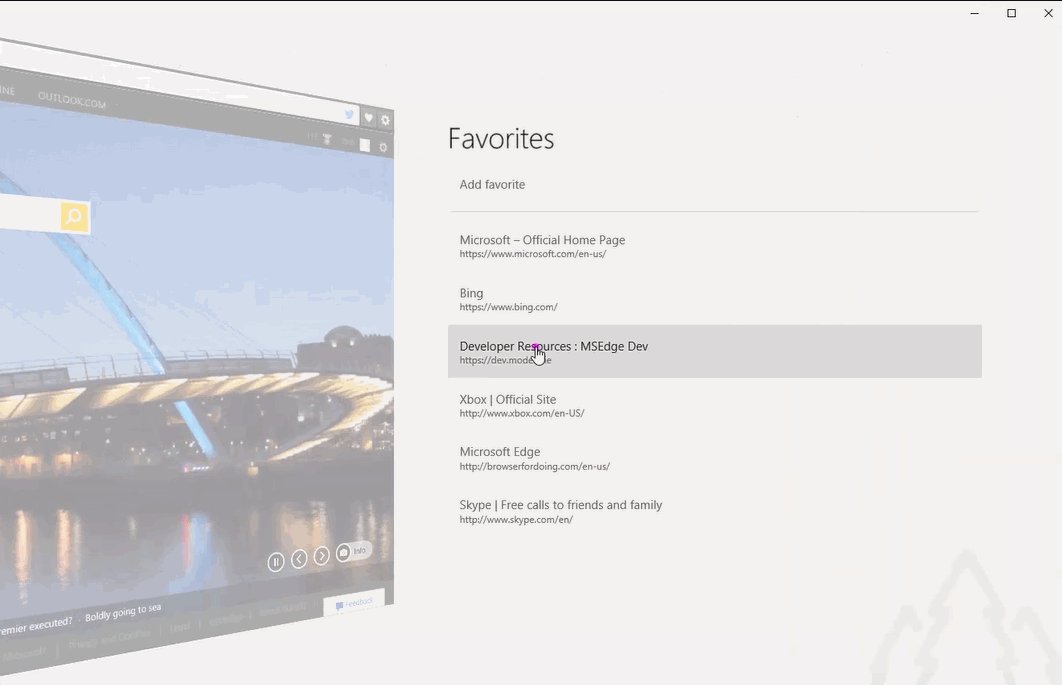
« Notre échantillon d’application embarque plusieurs composantes de l’interface utilisateur que vous verrez dans les navigateurs modernes. Par exemple, nous avons inclus les boutons Précédente et Suivante, Actualiser et Arrêter, les menus Favoris et Paramètres, un favicon et une barre d’adresse, etc. Nous avons également inclus des fonctionnalités supplémentaires comme les raccourcis clavier, un mode Plein Ecran, un gestionnaire de Favoris, un responsive design » a-t-il précisé.
Microsoft explique la raison d’être de ces fonctionnalités. « Le point crucial des fonctionnalités s’articule autour du puissant contrôle WebView. Offrant un ensemble complet d'API, il surmonte plusieurs des limitations qui incombent aux iframes tels que les événements de chargement de document. En outre, le x-ms-webview, qui est la façon de déclarer une WebView en HTML, fournit de nouvelles fonctionnalités qui ne sont pas possible avec une iframe, comme un meilleur accès au contenu local et la capacité de prendre des screenshots. Lorsque vous utilisez le contrôle WebView, vous obtenez la même plate-forme web qui alimente Microsoft Edge ».
Microsoft rappelle qu’il s’agit tout simplement d’un aperçu de ce qu’il est possible de faire avec la plateforme web sur Windows 10. « Avec le contrôle WebView, nous avons pu créer un navigateur simple et intuitif qui utilise principalement JavaScript. Pourtant, il y a beaucoup de fonctionnalités supplémentaires que nous pourrions concevoir sur ce projet à l’instar du clic-droit, de l'encrage, des thèmes ou même des onglets ».
Vous pouvez voir le code sur un dépôt GitHub de Microsoft ou avoir une démo en live du navigateur en le téléchargeant depuis le Windows Store ou en déployant la solution Visual Studio.
voir le code source de JSBrowser (dépôt GitHub)
installer l'application (Windows Store)
Source : blog Windows
Et vous ?
Qu'en pensez-vous ? Allez-vous l'essayer ?
forum logiciels internet












 Répondre avec citation
Répondre avec citation












Partager