Bonjour tout le monde,
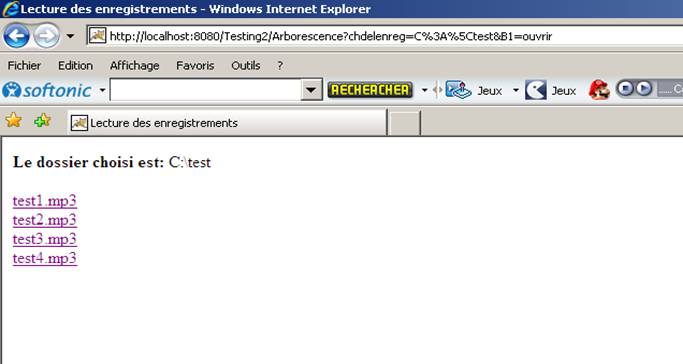
Je suis en train de faire une application servlets/jsp qui me permettra d'afficher le contenu d'un dossier (des fichiers mp3) et en cliquant sur un des fichiers, je peux l'écouter.
Pour le moment, en donnant le chemin d'un fichier mp3, je peux le lire, sauf qu'après, je me suis dit qu'en faisant ceci, le fichier va se lire sur la machine serveur pas sur la machine clientj'ai raison ou pas?
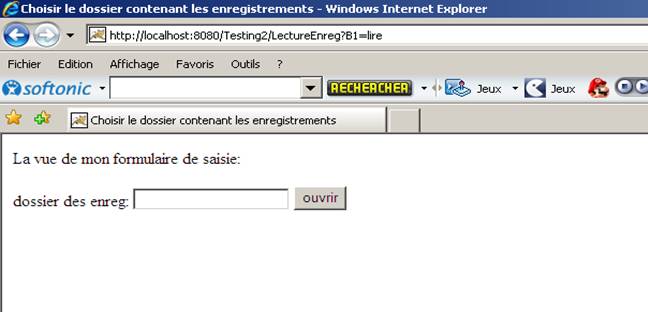
J'ai donc penser à faire une servlet qui, en lui donnant le chemin du dossier, retourne le contenu de ce dernier.
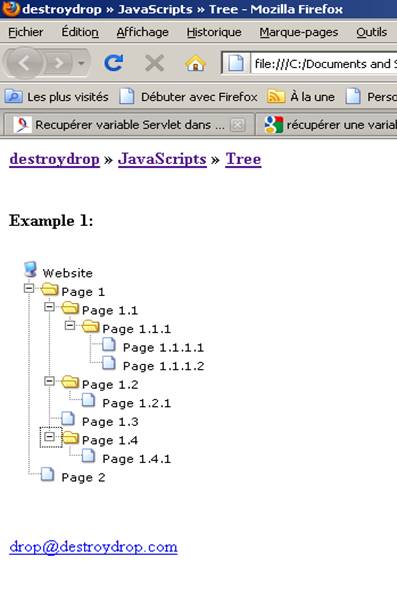
Après, j'aurais voulu afficher le contenu du dossier sous forme d'arbre comme ceci:
Le code de cette page est du html:
Mon idée était de remplir Tree avec les valeurs de retour de ma servlet, sauf que ça n'a pas marché
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
Voici le nouveau code de ma page sachant que j'ai changé l'extension de la page de html à jsp:
Est ce que quelqu'un pourrait m'aider s'il vous plait, je suis vraiment bloquée
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
Toute indication est la bienvenue, merci d'avance pour votre aide.











 Répondre avec citation
Répondre avec citation


Partager