Bonjour, voila j'ai un problème, comme le titre l'indique, avec une div.
En fait j'essaie de créer un calendrier de type google Agenda grâce à ajax.
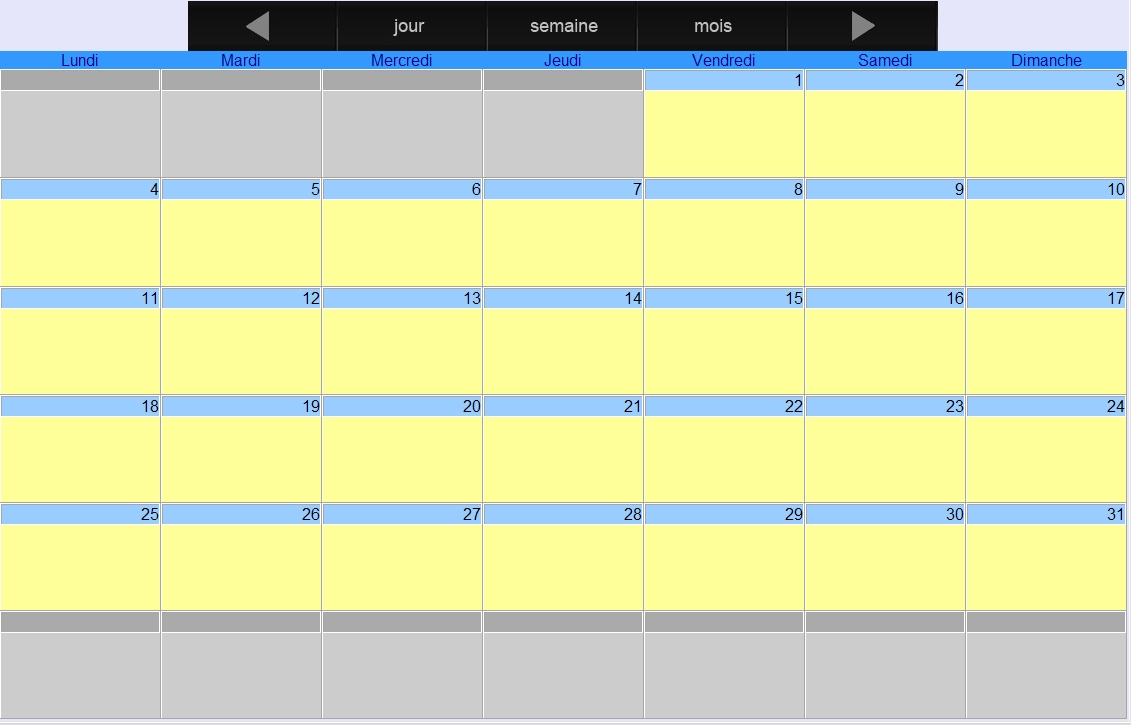
En gros voila ce que ça donne sous IE: (ce que je veux obtenir sous firefox)
et voila ce que ça donne sous Firefox:
ce calendrier est créé dynamiquement via une fonction javascript/ajax que voici:
et le tout est inséré dans la div ci-dessous:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
si je construit le tableau non dynamiquement (en dur directement dans ma page HTML sans la div) le calendrier s'affiche correctement. Il semblerait que ce soit la DIV qui compresse mon tableau.
Code : Sélectionner tout - Visualiser dans une fenêtre à part <div id="grandCalendrier" class="conteneur calendrier"></div>
question 1: Suis-je dans la bonne section?
question 2: Si oui, que puis-je faire en CSS pour remédier à ce problème?
Merci








 Répondre avec citation
Répondre avec citation
Partager