Salut a tous,
j'ai un petit soucis.
Je met une liste dans un bloc div:
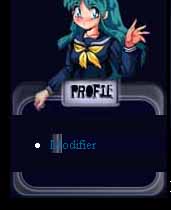
le probleme est que mon menu ne s'affiche pas dans le cadre.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Savez vous ce qu'il faut faire?
voila le code css:
avez vous une solution.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16.positionpetitcadremilieu { background-image:url(../imagesite/cadreconnexionmiddle.jpg); height: auto; } .positionpetitcadremilieu li { background-color: #00FF00; margin:0; padding:0; }
voila l'affichage que ca me donne:












 Répondre avec citation
Répondre avec citation









Partager