1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
| <SCRIPT LANGUAGE='JavaScript' TYPE='text/javascript'><!--
function c(idx, ox, oy)
{
if (ox == sol[idx].x && oy == sol[idx].y) {
alert('Correct');
} else {
alert('Faux');
}
}
var sol = new Array(2);
//-->
</SCRIPT>
<MAP NAME='solution1'>
<AREA
COORDS='0,0,18,18'
HREF=javascript:c(1,0,0);
ALT=''><AREA
COORDS='0,19,18,37'
HREF=javascript:c(1,0,1);
ALT=''><AREA
COORDS='0,38,18,56'
HREF=javascript:c(1,0,2);
ALT=''><AREA
COORDS='0,57,18,75'
HREF=javascript:c(1,0,3);
ALT=''>
<AREA
COORDS='0,76,18,94'
HREF=javascript:c(1,0,4);
ALT=''><AREA
COORDS='0,95,18,113'
HREF=javascript:c(1,0,5);
ALT=''><AREA
COORDS='0,114,18,132'
HREF=javascript:c(1,0,6);
ALT=''><AREA
COORDS='0,133,18,151'
HREF=javascript:c(1,0,7);
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='19,0,37,18'
HREF=javascript:c(1,1,0);
ALT=''><AREA
COORDS='19,19,37,37'
HREF=javascript:c(1,1,1);
ALT=''><AREA
COORDS='19,38,37,56'
HREF=javascript:c(1,1,2);
ALT=''><AREA
COORDS='19,57,37,75'
HREF=javascript:c(1,1,3);
ALT=''>
<AREA
COORDS='19,76,37,94'
HREF=javascript:c(1,1,4);
ALT=''><AREA
COORDS='19,95,37,113'
HREF=javascript:c(1,1,5);
ALT=''><AREA
COORDS='19,114,37,132'
HREF="javascript:c(1,1,6);"
ALT=''><AREA
COORDS='19,133,37,151'
HREF="javascript:c(1,1,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='37,0,56,18'
HREF="javascript:c(1,2,0);"
ALT=''><AREA
COORDS='37,19,56,37'
HREF="javascript:c(1,2,1);"
ALT=''><AREA
COORDS='37,38,56,56'
HREF="javascript:c(1,2,2);"
ALT=''><AREA
COORDS='37,57,56,75'
HREF="javascript:c(1,2,3);"
ALT=''>
<AREA
COORDS='37,76,56,94'
HREF="javascript:c(1,2,4);"
ALT=''><AREA
COORDS='37,95,56,113'
HREF="javascript:c(1,2,5);"
ALT=''><AREA
COORDS='37,114,56,132'
HREF="javascript:c(1,2,6);"
ALT=''><AREA
COORDS='37,133,56,151'
HREF="javascript:c(1,2,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='56,0,75,18'
HREF="javascript:c(1,3,0);"
ALT=''><AREA
COORDS='56,19,75,37'
HREF="javascript:c(1,3,1);"
ALT=''><AREA
COORDS='56,38,75,56'
HREF="javascript:c(1,3,2);"
ALT=''><AREA
COORDS='56,57,75,75'
HREF="javascript:c(1,3,3);"
ALT=''>
<AREA
COORDS='56,76,75,94'
HREF="javascript:c(1,3,4);"
ALT=''><AREA
COORDS='56,95,75,113'
HREF="javascript:c(1,3,5);"
ALT=''><AREA
COORDS='56,114,75,132'
HREF="javascript:c(1,3,6);"
ALT=''><AREA
COORDS='56,133,75,151'
HREF="javascript:c(1,3,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='75,0,94,18'
HREF="javascript:c(1,4,0);"
ALT=''><AREA
COORDS='75,19,94,37'
HREF="javascript:c(1,4,1);"
ALT=''><AREA
COORDS='75,38,94,56'
HREF="javascript:c(1,4,2);"
ALT=''><AREA
COORDS='75,57,94,75'
HREF="javascript:c(1,4,3);"
ALT=''>
<AREA
COORDS='75,76,94,94'
HREF="javascript:c(1,4,4);"
ALT=''><AREA
COORDS='75,95,94,113'
HREF="javascript:c(1,4,5);"
ALT=''><AREA
COORDS='75,114,94,132'
HREF="javascript:c(1,4,6);"
ALT=''><AREA
COORDS='75,133,94,151'
HREF="javascript:c(1,4,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='94,0,113,18'
HREF="javascript:c(1,5,0);"
ALT=''><AREA
COORDS='94,19,113,37'
HREF="javascript:c(1,5,1);"
ALT=''><AREA
COORDS='94,38,113,56'
HREF="javascript:c(1,5,2);"
ALT=''><AREA
COORDS='94,57,113,75'
HREF="javascript:c(1,5,3);"
ALT=''>
<AREA
COORDS='94,76,113,94'
HREF="javascript:c(1,5,4);"
ALT=''><AREA
COORDS='94,95,113,113'
HREF="javascript:c(1,5,5);"
ALT=''><AREA
COORDS='94,114,113,132'
HREF="javascript:c(1,5,6);"
ALT=''><AREA
COORDS='94,133,113,151'
HREF="javascript:c(1,5,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='113,0,132,18'
HREF="javascript:c(1,6,0);"
ALT=''><AREA
COORDS='113,19,132,37'
HREF="javascript:c(1,6,1);"
ALT=''><AREA
COORDS='113,38,132,56'
HREF="javascript:c(1,6,2);"
ALT=''><AREA
COORDS='113,57,132,75'
HREF="javascript:c(1,6,3);"
ALT=''>
<AREA
COORDS='113,76,132,94'
HREF="javascript:c(1,6,4);"
ALT=''><AREA
COORDS='113,95,132,113'
HREF="javascript:c(1,6,5);"
ALT=''><AREA
COORDS='113,114,132,132'
HREF="javascript:c(1,6,6);"
ALT=''><AREA
COORDS='113,133,132,151'
HREF="javascript:c(1,6,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='132,0,151,18'
HREF="javascript:c(1,7,0);"
ALT=''><AREA
COORDS='132,19,151,37'
HREF="javascript:c(1,7,1);"
ALT=''><AREA
COORDS='132,38,151,56'
HREF="javascript:c(1,7,2);"
ALT=''><AREA
COORDS='132,57,151,75'
HREF="javascript:c(1,7,3);"
ALT=''>
<AREA
COORDS='132,76,151,94'
HREF="javascript:c(1,7,4);"
ALT=''><AREA
COORDS='132,95,151,113'
HREF="javascript:c(1,7,5);"
ALT=''><AREA
COORDS='132,114,151,132'
HREF="javascript:c(1,7,6);"
ALT=''><AREA
COORDS='132,133,151,151'
HREF="javascript:c(1,7,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='151,0,170,18'
HREF="javascript:c(1,8,0);"
ALT=''><AREA
COORDS='151,19,170,37'
HREF="javascript:c(1,8,1);"
ALT=''><AREA
COORDS='151,38,170,56'
HREF="javascript:c(1,8,2);"
ALT=''><AREA
COORDS='151,57,170,75'
HREF="javascript:c(1,8,3);"
ALT=''>
<AREA
COORDS='151,76,170,94'
HREF="javascript:c(1,8,4);"
ALT=''><AREA
COORDS='151,95,170,113'
HREF="javascript:c(1,8,5);"
ALT=''><AREA
COORDS='151,114,170,132'
HREF="javascript:c(1,8,6);"
ALT=''><AREA
COORDS='151,133,170,151'
HREF="javascript:c(1,8,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='170,0,189,18'
HREF="javascript:c(1,9,0);"
ALT=''><AREA
COORDS='170,19,189,37'
HREF="javascript:c(1,9,1);"
ALT=''><AREA
COORDS='170,38,189,56'
HREF="javascript:c(1,9,2);"
ALT=''><AREA
COORDS='170,57,189,75'
HREF="javascript:c(1,9,3);"
ALT=''>
<AREA
COORDS='170,76,189,94'
HREF="javascript:c(1,9,4);"
ALT=''><AREA
COORDS='170,95,189,113'
HREF="javascript:c(1,9,5);"
ALT=''><AREA
COORDS='170,114,189,132'
HREF="javascript:c(1,9,6);"
ALT=''><AREA
COORDS='170,133,189,151'
HREF="javascript:c(1,9,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<AREA
COORDS='189,0,208,18'
HREF="javascript:c(1,10,0);"
ALT=''><AREA
COORDS='189,19,208,37'
HREF="javascript:c(1,10,1);"
ALT=''><AREA
COORDS='189,38,208,56'
HREF="javascript:c(1,10,2);"
ALT=''><AREA
COORDS='189,57,208,75'
HREF="javascript:c(1,10,3);"
ALT=''>
<AREA
COORDS='189,76,208,94'
HREF="javascript:c(1,10,4);"
ALT=''><AREA
COORDS='189,95,208,113'
HREF="javascript:c(1,10,5);"
ALT=''><AREA
COORDS='189,114,208,132'
HREF="javascript:c(1,10,6);"
ALT=''><AREA
COORDS='188,133,207,151'
HREF="javascript:c(1,10,7);"
ALT=''>
<!-- MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM //-->
<SCRIPT LANGUAGE='JavaScript' TYPE='text/javascript'><!--
sol[1] = { x:1, y:3 };
//-->
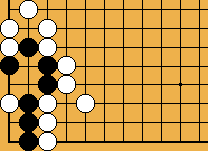
</SCRIPT></MAP><img src='images/probleme_jour_25.gif'
alt='problem 1' title='problem 1'
usemap='#solution1'
border='0'
width='208' height='151'>
<br />
<span class="titre_boite">A noir de jouer.</span><br /><br /> |









 Répondre avec citation
Répondre avec citation
 Ca tu ne touches surtout pas. COORDS='bla,bla,bla,bla', ce sont les coordonnées de chaque partie cliquable du jeu, chaque "zone" différente sur laquelle on peut cliquer. Quand ion clique sur une zone, ca déclenche la fonction javascript nomée "c()" en lui indiquant les coordonnées du point sur lequel on vient de cliquer (ox et oy).
Ca tu ne touches surtout pas. COORDS='bla,bla,bla,bla', ce sont les coordonnées de chaque partie cliquable du jeu, chaque "zone" différente sur laquelle on peut cliquer. Quand ion clique sur une zone, ca déclenche la fonction javascript nomée "c()" en lui indiquant les coordonnées du point sur lequel on vient de cliquer (ox et oy).
Partager