Bonjour
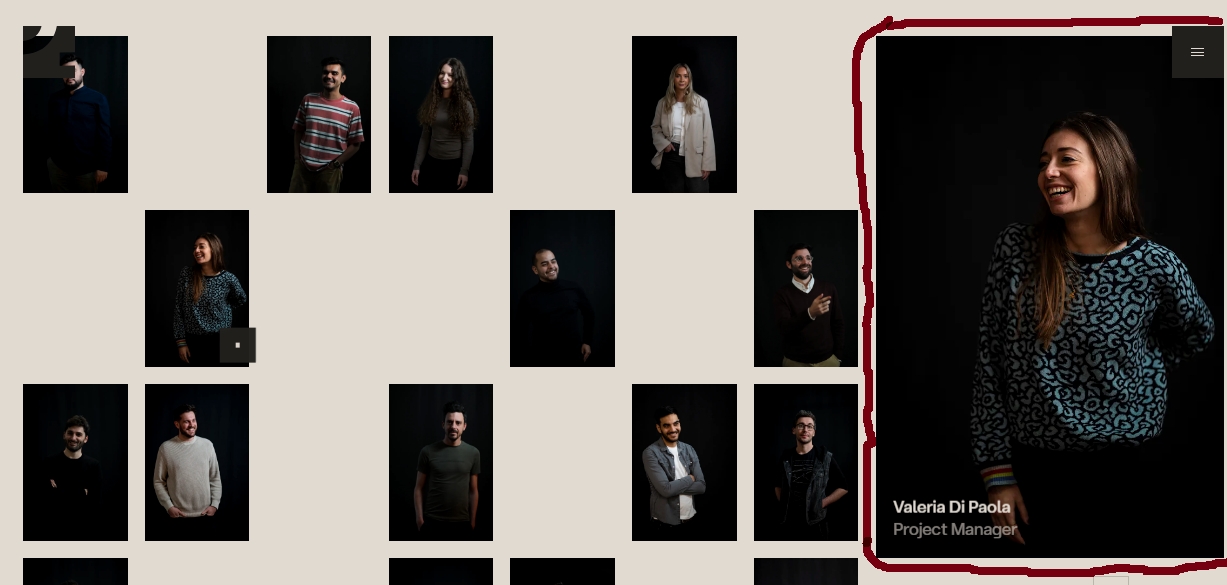
je désire réaliser une grille comme celle la :
avoir des images les unes au dessus des autres dans le conteneur de droite.
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
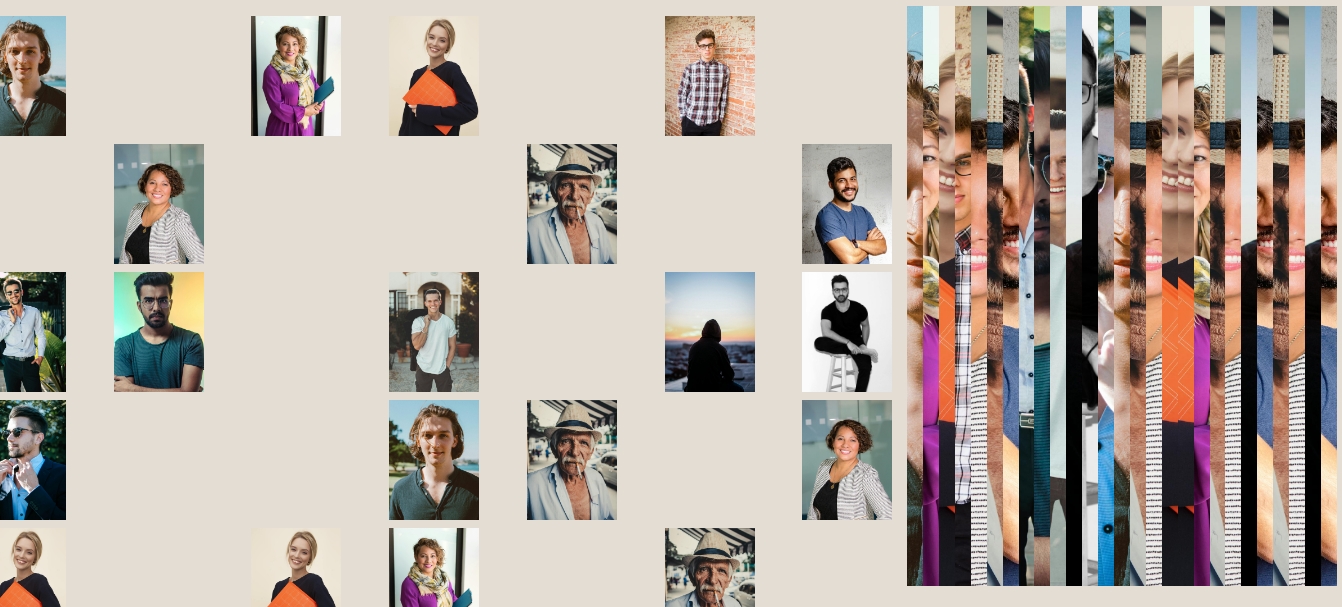
j 'obtiens ca :
Pourrais-je avoir des pistes pour obtenir l' effet escompter ?
Merci.










 Répondre avec citation
Répondre avec citation








Partager