Bonjour,
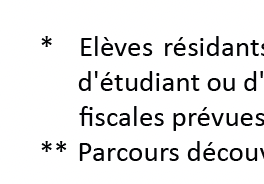
Dans mon texte, il y a des parties qui meritent une attention. Pour cela, on utilise des atérix *, **, **
Plus bas, je dois faire cela
Le texte doit être aligné, comme si j'utilisais des ol avec une numérotation.
Pour utilisé des astérix, je modifie mon CSS ainsi:
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
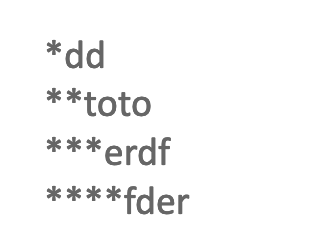
Mon problème, c'est que cela me donne ceci:
J'ai cherché à ajouter de margin/padding left, mais j'ai toujours un décalage.
J'ai essayé plusieurs trucs sans succès
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Y-a-t-il un moyen d'avoir un contrôle sur l'alignement du texte?
Merci









 Répondre avec citation
Répondre avec citation









Partager