Tout d'abord, bonjour à tout le monde.
Je sors de ma zone de confort avec AJAX car si je me débrouille assez bien avec PHP cette communication entre le serveur et le navigateur via l'objet XMLHTTRequet est un concept assez nouveau pour mes vieux neurones (j'ai 72 ans au compteur) alors j'espère votre indulgence.
Je vous explique ce que j'essaye de réaliser.
J'ai un site développé en PHP dans lequel je mets en ligne mes chansons (1061 à ce jour) et je souhaite proposer une nouvelle fonctionnalité que je vous ai résumée dans la petite page HTML (clone.html) de test dont je vous joins le code, les pages du site étant générées dynamiquement en PHP par le serveur.
Je précise que, pour l'instant, je développe cela sur mon serveur Apache/PHP local sous Ubuntu.
La problématique qui m'accapare concerne donc l'appel de la fonction Javascript xhrEmpathie(this.value,this.id) déclenché par l'événement onClick de chacun des quatre boutons.
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
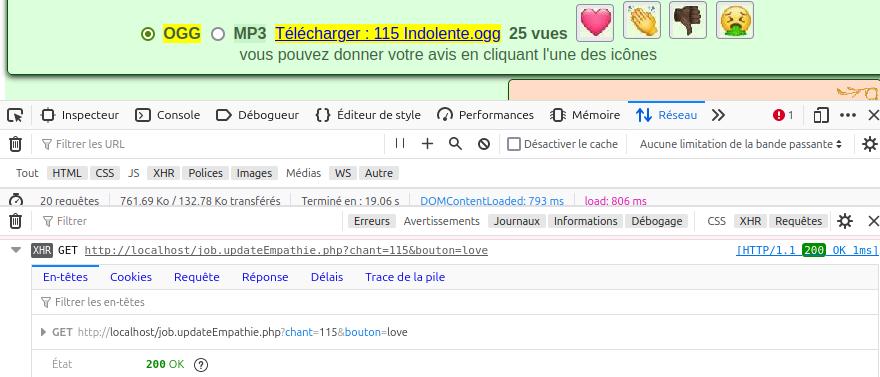
Voici une copie d'écran de la page clone.html
Au survol des boutons par le pointeur de souris s'affiche la valeur de l'attribut title de chaque bouton.
Le but de la nouvelle fonctionnalité est de mémoriser le comptage des ouvertures de la page (chanson) affichée et d'incrémenter un compteur pour chacun des quatre boutons de chaque page.
Les scripts PHP, testés à part, qui gèrent les comptages, incrémentations et sauvegardes sont parfaitement opérationnels.
J'ajoute que l'attribut value de chaque <button> contient ici 115 qui est l'identifiant de la chanson sur mon site.
Il ne me reste plus qu'à vous communiquer le script ajax.js et vous exposer le résultat aberrant (pour moi) que j'observe :La fonction bascule bloqueDebloqueBoutons(sens) a pour but d'empêcher tout nouveau clic sur n'importe lequel des quatre boutons le temps du traitement.
Code Javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
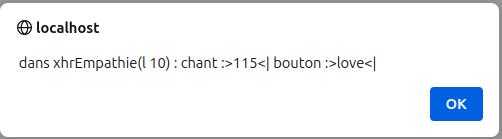
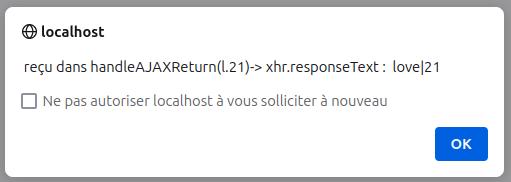
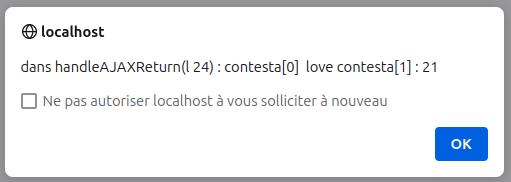
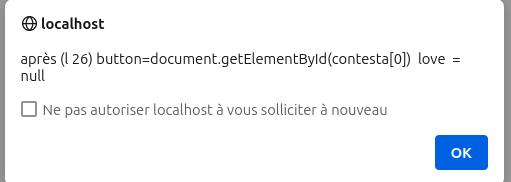
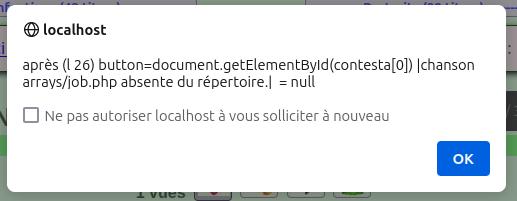
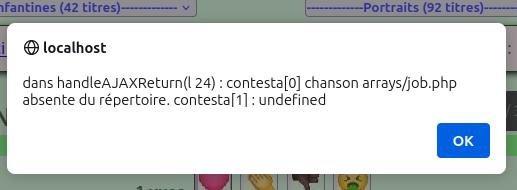
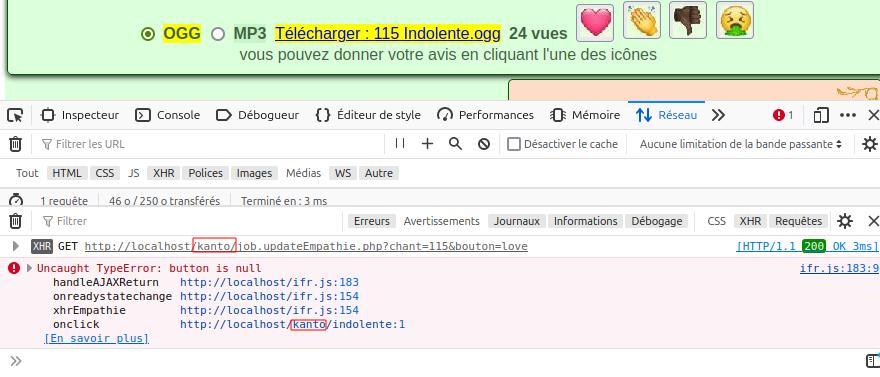
Ce que j'observe (notamment via les alert() placé ici et là dans le code c'est que le fichier censé recevoir les données sauvegardées, 'empathie/empathie.txt', n'est pas impacté, les attributs title des boutons non plus. Par contre, les incrémentations consécutives sont affichées par les alert et, quand je rafraichis la page, la valeur incrémentée apparait bien dans les alert, même après avoir redémarré l'ordinateur (donc le serveur) alors que le code de clone.html est figé.
Je vous livre des copies d'écran des alert :
Ai-je été suffisamment clair ?















 Répondre avec citation
Répondre avec citation











Partager