Bonjour
Je suis un débutant en JavaScript.
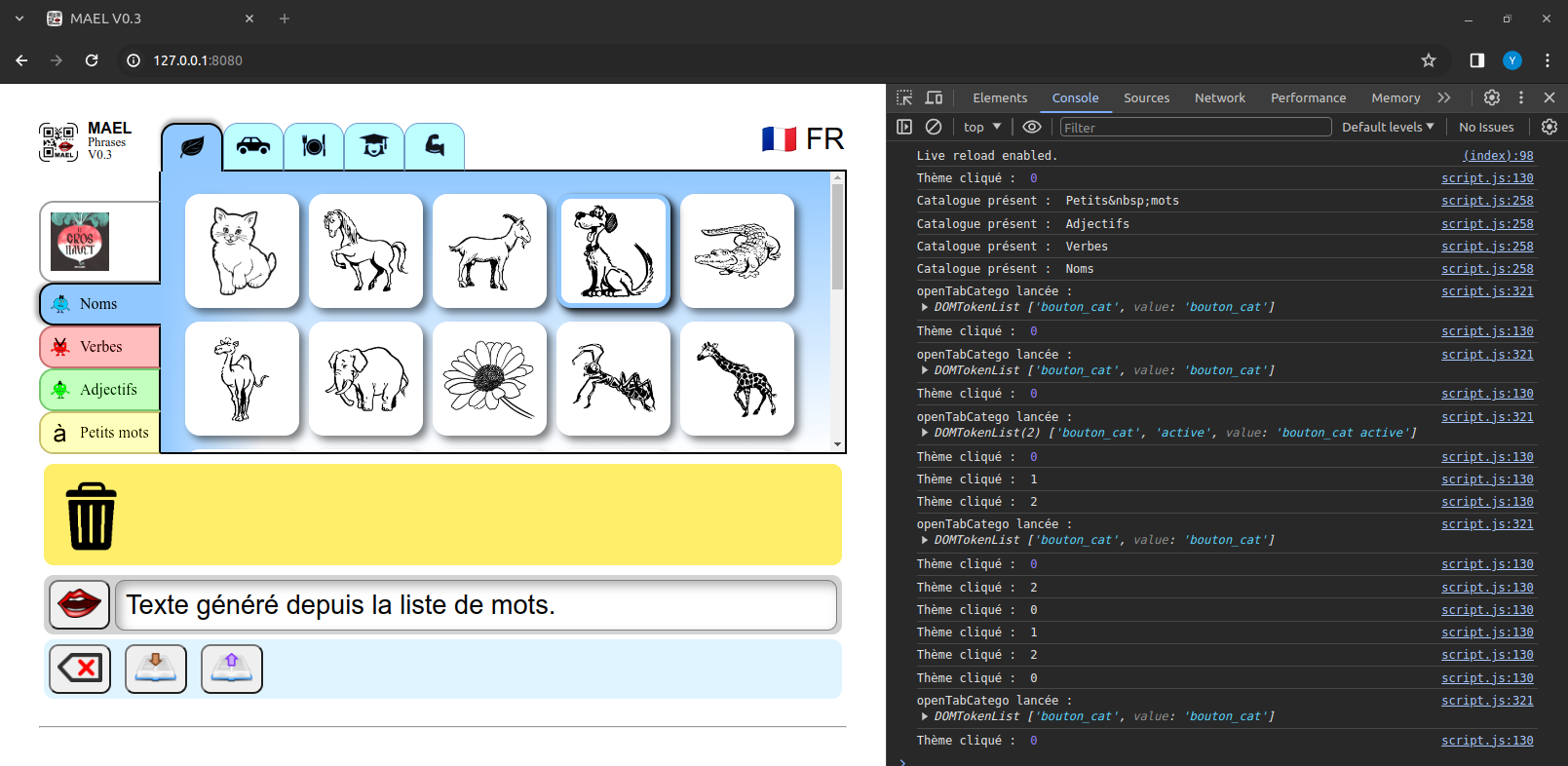
Je suis également enseignant en école primaire et maternelle. Je développe une application pour des petits élèves mais aussi pour des enfants handicapés (autisme profond). Je l'écris en HTML / CSS / JavaScript.
Les onglets horizontaux, verticaux et les vignettes sont générés à partir de fichiers JSON.
Je veux maintenant permettre le glisser-déposer les vignettes vers la division jaune. Si j'utilise l'API du DOM pour les événements de glisser-déposer (souris et écrans tactiles), la position des vignettes change instantanément. Et cela va visuellement perdre mes élèves.
Je veux donc essayer la bibliothèque kutlugsahin/smooth-dnd :
https://github.com/kutlugsahin/smooth-dnd
Mais je ne veux pas utiliser dans un frameworks (car smooth-dnd possède également des versions React, Vue et Angular...).
Il semble que oui, il est possible d'utiliser kutlugsahin/smooth-dnd directement en tant que bibliothèque JavaScript, mais je ne trouve aucun exemple de code d'exemple d'utilisation. Et honnêtement, sans exemple, juste avec la doc, je me sens perdu.
Est-ce que quelqu'un sait où trouver des exemples de codes smooth-dnd, comme ici pour React-smooth-dnd :
https://kutlugsahin.github.io/smooth-dnd-demo/













 Répondre avec citation
Répondre avec citation



Partager