Bonsoir,
voici quelques heures que j'ai un petit soucis concernant une requête SQL en AJAX via JQuery.
Je développe pour m'entrainer, un site E-commerce avec un panier et la possibilité d'y modifier les quantités. J'utilise pour cela un "input number", associé à un bouton "modifier". Le click sur le bouton modifier va activer un script JQuery, qui va traiter les données reçues (quel produit est actualisé, quelle quantité est ajoutée ou retirée en fonction du nombre inscrit dans l"input number par l'utilisateur, ET SI il a entré un chiffre égal ou inférieur à zéro, alors on supprime la ligne du produit concerné). C'est à cette dernière étape que je ne comprends pas ce qu'il se passe.
Bref, voici quelques images et mon code qui seront certainement plus parlant :
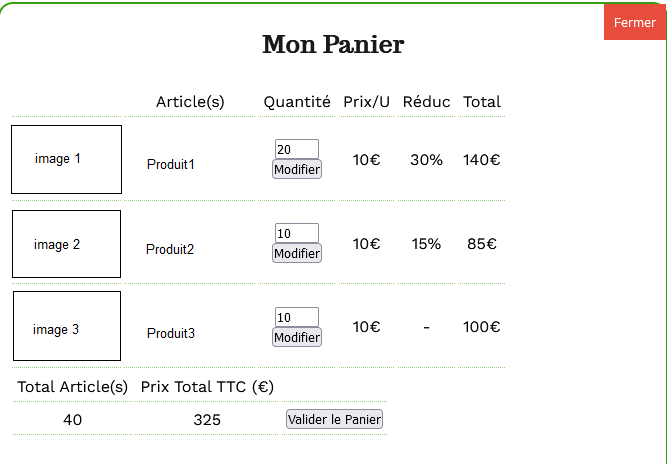
Mon Panier :
Mon Code HTML / PHP (affichage du panier simplifié) :
Code PHP : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Mon Code JQuery (je vous place TOUT le traitement lié au panier) :
(Alors oui, je mélange du JQuery et du JS, c'est pas très beau, mais ça fonctionne et j'améliorerais cela avec le temps.)
Code JS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
Lorsque je modifie un produit avec une quantité supérieure à 0, tout fonctionne bien. Mon caddy s'actualise avec la nouvelle valeur et les nouveaux prix, pas de soucis avec ça.
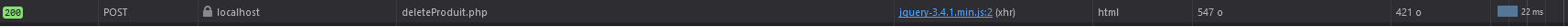
En revanche, lorsque j'inscris 0 ou un chiffre négatif dans l'input number, mon algo rentre bien dans le ELSE (j'ai testé avec des console.log) et l'actualisation du caddy a bien lieu, mais la requête n'est pas exécutée.
Code PHP deleteProduit.php :
D'ordinaire je fais mes requêtes comme ceci :
Code PHP : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Mais ne fonctionnant pas, j'ai tenté tout ce que j'ai pu trouver sur le net, mais rien n'y fait.
Code PHP : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Je ne vois pas mon erreur...
Parce que TOUT fonctionne, sauf la ligne qui n'est pas retirée de la BDD... C'est à n'y rien comprendre :s
La connexion à ma BDD est ok. Les droits de suppression me semblent être bons car je me connecte en root.
Si quelqu'un a la patience de me lire et de m'aider à comprendre, je suis preneur
En attendant, je vous souhaite une très bonne soirée !
Cordialement,
Derko.













 Répondre avec citation
Répondre avec citation






Partager