Bonjour,
Dans les cellules d'un tableau, je peux avoir plusieurs éléments que je mets en ligne. J'aimerais rajouter en face, dans une seconde colonne, du texte qui doit être aligné avec un des éléments de la 1ère colonne.
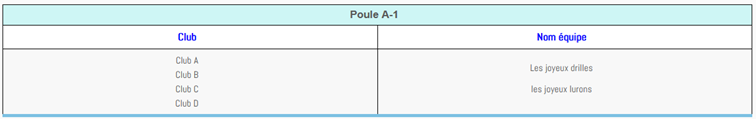
Mon code :Le visuel obtenu :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
Alors que j'aimerais que "les joyeux drilles" soit sur la 1ère ligne (en face du club A) et "les joyeux lurons" en face de club C
Existe-t-il une solution autre que celle qui consiste à enchainer les <tr> et <td> sachant que souvent la 2ème colonne est vide (comme dans le code ci-dessous) et que j'ai beaucoup de lignes ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44













 ? Un petit vote serait sympa
? Un petit vote serait sympa 
 Répondre avec citation
Répondre avec citation





Partager