Bonjour !
Je bloque depuis un moment sur un problème qui j'en suis sur est tout bête. Mais quand ça ne veut pas, ça ne veut pas...
Je code actuellement un panier pour mon site internet (je débute). Dans ce panier, j'ai les éléments que l'utilisateur a ajouté lors de sa navigation sur le site. Pour chaque élément, j'ai un input type number, avec une class/id du type : id="maVariable_$idProduit". Pour afficher tout cela, j'utilise une boucle while, après avoir récupérer les données souhaitées depuis ma BDD (j'utilise une BDD au lieu d'un cookie ou du cache navigateur pour le moment).
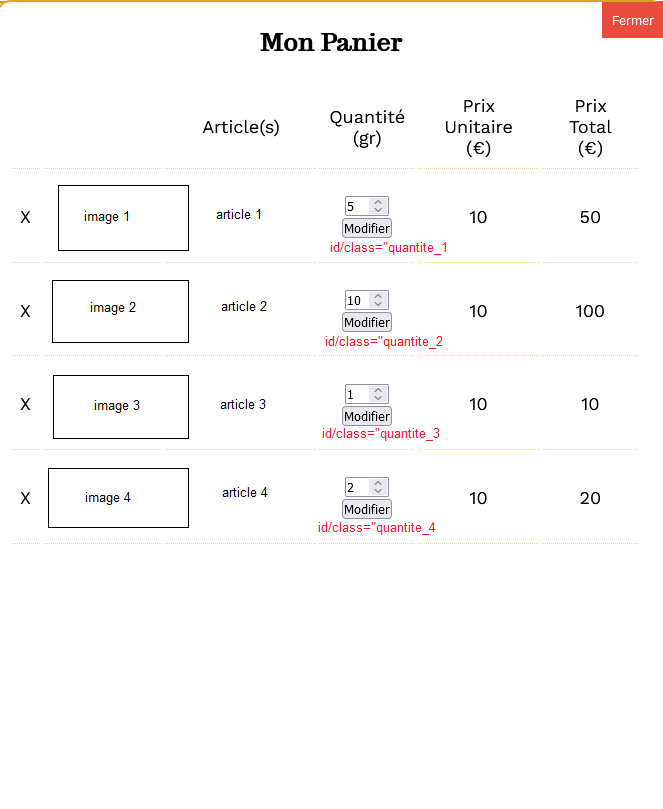
Pour plus de clarté, prenons l'exemple ci-dessous :
Rendu visuel :
Code HTML / PHP :
Code PHP : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Donc, ce que j'aimerai, c'est que lorsque l'utilisateur, après avoir inscrit une nouvelle quantité dans l'input number "modifQ_$idProduit", clique sur l'input submit "modifier_$idProduit", que JS récupère le bouton sur lequel on a cliqué (jusque là, pas de soucis) et me récupère la value="'.$caddyItems['quantite'].'" de l'input number correspondant à ce bouton (donc le produit concerné).
Code JS :
Évidemment cela ne fonctionne que sur le premier input number étant donné que la class "quantite" n'est pas incrémentée, il prend la première qui vient. Donc peu importe sur quel bouton je clic, on affichera toujours 5. Mon problème est donc de réussir à faire le lien entre chaque bouton et chaque input number associé en appelant une classe incrémentée (ou autres solutions !).
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Je ne trouve pas de solution. C'est pourtant tout bête, j'en suis convaincu...
J'espère avoir été clair.
Si quelqu'un sait m'aider, je suis preneur.
Je vous remercie d'avance pour votre temps !
Passez une bonne soirée
Cordialement,
Xerkes.












 Répondre avec citation
Répondre avec citation
Partager