Lancement de Lit : une bibliothèque simple pour construire des composants web rapides et légers, cette version comporte Lit 3.0, la promotion des paquets Labs, un compilateur et plus encore
Lit est une bibliothèque simple pour construire des composants web rapides et légers. Au cœur de Lit se trouve une classe de base de composant qui fournit un état réactif, des styles délimités et un système de modèles déclaratifs minuscules, rapides et expressifs. Vous pouvez construire à peu près n'importe quel type d'interface web avec Lit !
La première chose à savoir à propos de Lit est que chaque composant Lit est un composant web standard. Les composants web ont le super pouvoir de l'interopérabilité : supportés nativement par les navigateurs, les composants web peuvent être utilisés dans n'importe quel environnement HTML, avec n'importe quel framework ou sans aucun. Cela fait de Lit un choix idéal pour développer des composants partageables ou des systèmes de conception. Les composants Lit peuvent être utilisés dans plusieurs applications et sites, même si ces applications et sites sont construits sur une variété de piles frontales. Les développeurs de sites qui utilisent les composants Lit n'ont pas besoin d'écrire ou même de voir le code Lit, ils peuvent simplement utiliser les composants de la même manière qu'ils utilisent les éléments HTML intégrés.
Lit est également parfait pour améliorer progressivement les sites HTML de base. Les navigateurs reconnaîtront les composants Lit dans votre balisage et les initialiseront automatiquement, que votre site soit fait à la main, géré par un CMS, construit avec un framework côté serveur ou généré par un outil comme Jekyll ou eleventy. Bien sûr, vous pouvez également construire des applications hautement interactives et riches en fonctionnalités à partir de composants Lit, tout comme vous le feriez avec un framework comme React ou Vue. Les capacités de Lit et l'expérience du développeur sont comparables à ces alternatives populaires, mais Lit minimise le verrouillage, maximise la flexibilité et favorise la maintenabilité en adoptant le modèle de composant natif du navigateur.
C'est le lancement du projet Lit avec un grand nombre de nouveautés à partager avec la communauté Lit. Après plusieurs mois de développement, l'équipe Lit est heureuse d'annoncer la sortie finale de Lit 3.0, la première version majeure depuis Lit 2.0 début 2021, la première promotion des paquets Lit Labs @lit/react, @lit/task, et @lit/context, et deux versions bonus @lit-labs/compiler et @lit-labs/preact-signals. Il s'agit d'une version importante contenant Lit 3.0, le nouveau compilateur de modèles Lit, l'intégration des signaux Preact, la promotion des paquets Labs.
Lit 3.0 : Bye bye IE, Hello le décorateur TC39 !
L'équipe Lit accorde une grande importance à la stabilité pour la communauté. Les changements de rupture sont un coût que chaque utilisateur et l'ensemble de l'écosystème doivent supporter : les projets doivent être mis à jour, plusieurs versions peuvent être incluses dans une application, et les documents, échantillons, tutoriels, kits de démarrage, etc. doivent être mis à jour pour chaque rupture. Ils veulent donc n'effectuer des changements de rupture que lorsque c'est nécessaire, ou lorsque les avantages pour la communauté l'emportent clairement sur les coûts. En ce qui concerne les avantages, ils ont tendance à rechercher une réduction de la taille du code, une augmentation des performances, une réduction de la charge de maintenance et un meilleur alignement sur les normes.
Ils suivent également le principe du versionnage sémantique, c'est-à-dire qu'on augmente la version majeure qu'en cas de changements radicaux. Les nouvelles fonctionnalités sont généralement intégrées dans de nouvelles versions mineures, qui sont rétrocompatibles. Ainsi, Lit 3.0 est censé n'être qu'un changement de rupture, sans nouvelles fonctionnalités. Il y a cependant une exception : les décorateurs standards !
Changements de rupture
Pour Lit 3.0, le plus grand changement est l'abandon de la prise en charge d'IE11. Après avoir sondé sa communauté de développeurs, l'équipe Lit pense que c'est le bon moment pour dire au revoir à IE, et très peu de clients seront affectés. Cette version est également l'occasion d'apporter quelques changements supplémentaires qui réduisent la dette technique afin de débloquer les nouvelles fonctionnalités qu'ils ont programmées pour sa série de versions 3.x et au-delà. Si vous utilisez Lit 2.x sans avertissements de dépréciation, et que vous utilisez une chaîne d'outils qui supporte le JS moderne, la mise à jour devrait être transparente !
Voici les principaux changements apportés par Lit 3.0 :
- IE11 n'est plus supporté.
- Les modules npm de Lit sont maintenant publiés en ES2021.
- Les APIs obsolètes depuis la version 2.0 de Lit ont été supprimées.
- Les modules de support de l'hydratation SSR ont été déplacés vers le package @lit-labs/ssr-client.
- Le comportement des décorateurs a été unifié entre les décorateurs expérimentaux TypeScript et les décorateurs standards.
- Le support des décorateurs Babel version "2018-09" a été supprimé
Nouveau : support des décorateurs standards
La seule nouvelle fonctionnalité ajoutée à Lit 3.0 est le support de la spécification TC39 des décorateurs standard pour les décorateurs existants. La nouvelle spécification des décorateurs a atteint le stade 3 dans le TC39, ce qui signifie que les navigateurs et les compilateurs les implémentent maintenant. C'est un grand pas en avant pour Lit ! L'arrivée des décorateurs standards permet de commencer le processus de transition vers une implémentation de décorateur qui ne nécessitera pas de compilateur pour être utilisée.
Il est très important pour l'équipe Lit de rendre la mise à jour des décorateurs expérimentaux aussi facile que possible. Pour ce faire, ils ont fait en sorte que les décorateurs existants supportent la spécification standard et qu'ils fonctionnent avec le nouveau mot-clé accessor en mode décorateur expérimental. De cette façon, vous pouvez utiliser les décorateurs Lit avec des auto-accesseurs (en utilisant le mot-clé accessor) de sorte que le même site d'appel fonctionne avec les deux paramètres :
Une fois que tous les sites d'appel de décorateurs de votre projet utilisent le mot-clé accessor, vous pouvez construire avec experimentalDecorators réglé sur true ou false sans changement de comportement.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4class MyElement extends LitElement { @property() accessor myProperty = 'hello'; }
Mais pour que ces décorateurs hybrides aient un comportement cohérent dans les deux modes, ils ont dû apporter quelques modifications mineures aux décorateurs expérimentaux :
- On appelle désormais requestUpdate() automatiquement pour les accesseurs décorés @property et @state, alors qu'auparavant cette responsabilité incombait au décorateur.
- La valeur d'un accesseur est lue lors du premier rendu et utilisée comme valeur initiale pour changedProperties et la réflexion sur les attributs.
- @property et @state doivent être utilisés sur le setter pour les accesseurs écrits à la main.
Le mode décorateur standard nécessite TypeScript 5.2 ou Babel 7.23 avec le plugin @babel/plugin-proposal-decorators utilisant la version de décorateur "2023-05".
Mise à jour
La mise à jour depuis Lit 2.0 devrait être transparente pour la grande majorité des utilisateurs. Vous pouvez généralement mettre à jour votre version de dépendance npm avec :
Un rendu encore plus rapide avec le nouveau compilateur de modèles Lit
Code : Sélectionner tout - Visualiser dans une fenêtre à part > npm i lit@latest
Le nouveau paquet Labs @lit-labs/compiler fournit un transformateur TypeScript qui peut être exécuté sur vos fichiers JavaScript ou TypeScript pour effectuer la préparation des modèles Lit au moment de la construction, ce que Lit ferait normalement au moment de l'exécution.
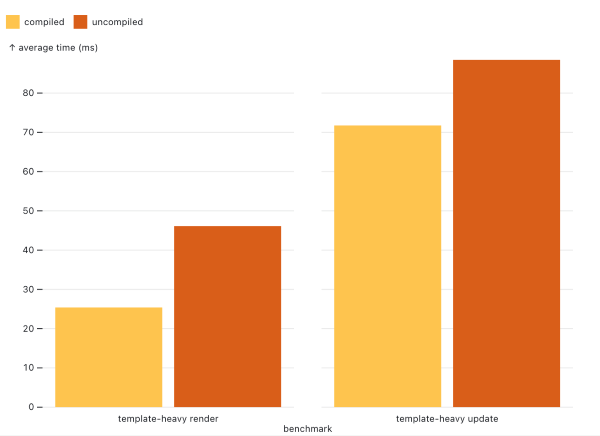
Bien que tous les modèles ne voient pas les performances de rendu améliorées par la compilation, sur le benchmark "template heavy", l'équipe a mesuré un premier rendu 46% plus rapide, et une mise à jour 21% plus rapide !
Pour essayer @lit-labs/compiler aujourd'hui, vous aurez besoin d'une étape de construction qui accepte un transformateur TypeScript. Pour les utilisateurs de Rollup.js, cela pourrait être @rollup/plugin-typescript. Un exemple de fichier rollup.config.js pourrait ressembler à ceci :
Vous pourrez voir les nouvelles fonctionnalités et les changements de Lit dans la source.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15// File: rollup.config.js import typescript from '@rollup/plugin-typescript'; import {compileLitTemplates} from '@lit-labs/compiler'; export default { // ... plugins: [ typescript({ transformers: { before: [compileLitTemplates()], }, }), // other rollup plugins ], };
Source : Lit
Et vous ?
Quel est votre avis sur Lit ?
Voir aussi :
Le langage de programmation V 0.4 beta est disponible : Simple, rapide, sûr, compilé, pour développer des logiciels faciles à maintenir, d'après son créateur
Hypertext Transfer Protocol : l'adoption de HTTP/3 croît rapidement, d'après Robin Marx, expert en protocoles et performances web chez Akamai
État de JavaScript 2022 : React reste le framework front-end dominant mais est en perte de vitesse côté satisfaction, JQuery est la troisième bibliothèque la plus utilisée













 Répondre avec citation
Répondre avec citation
Partager