Bonjour
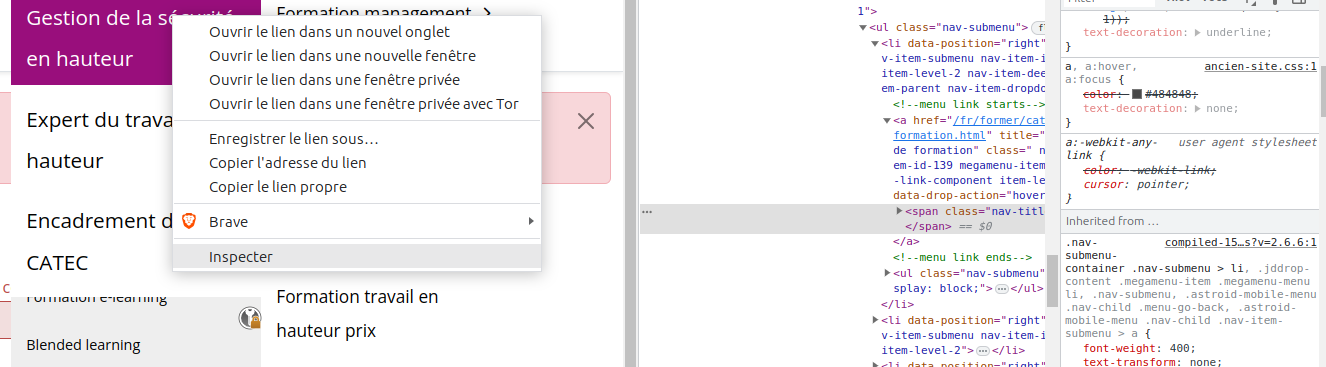
Je n'arrive pas à trouver le bon CSS à appliquer pour
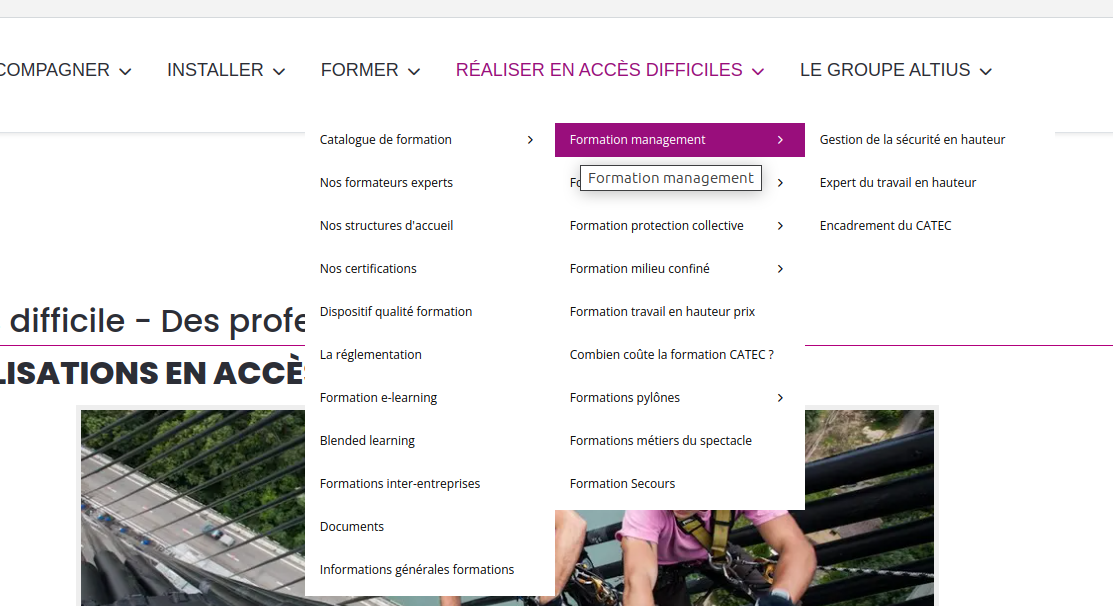
1/ mettre une taille plus grande d'une autre police de caractères que celle affichés
2/ si possible recouvrir d'un rectangle sur fond grisé, l'ensemble des items du sous menus
https://preprod2.altius.fr/fr/realis...ifficiles.html









 Répondre avec citation
Répondre avec citation



Partager