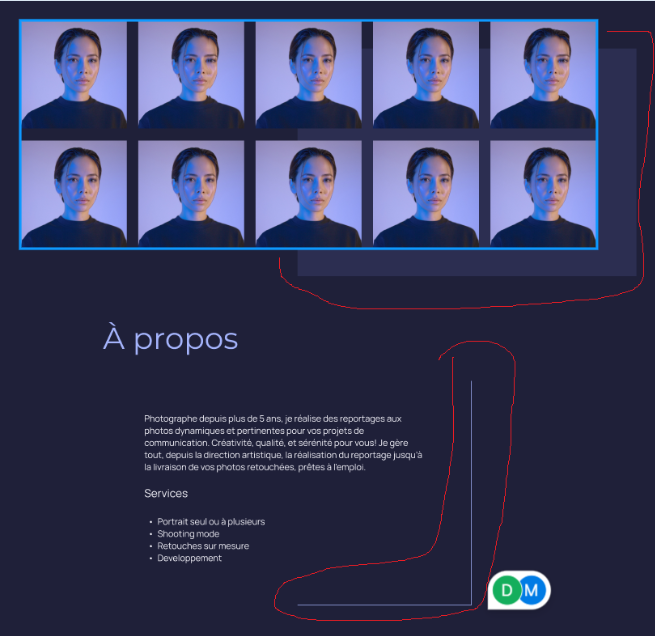
Bonjour je souhaite pouvoir réaliser les éléments qui sont marqués en rouge.J'ai essayer avec border et box shadow mais je n'obtient pas le résultat que je voudrai
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8










 Répondre avec citation
Répondre avec citation









Partager