Bonjour,
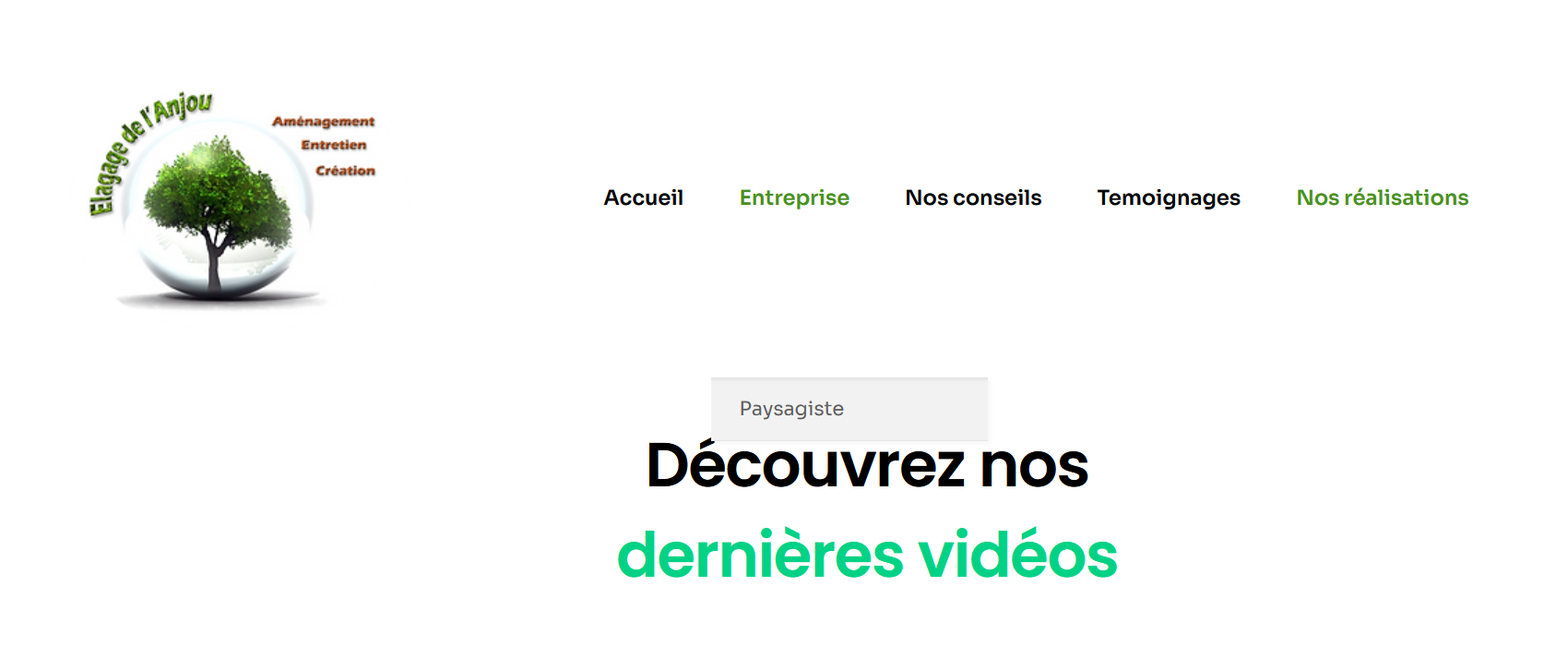
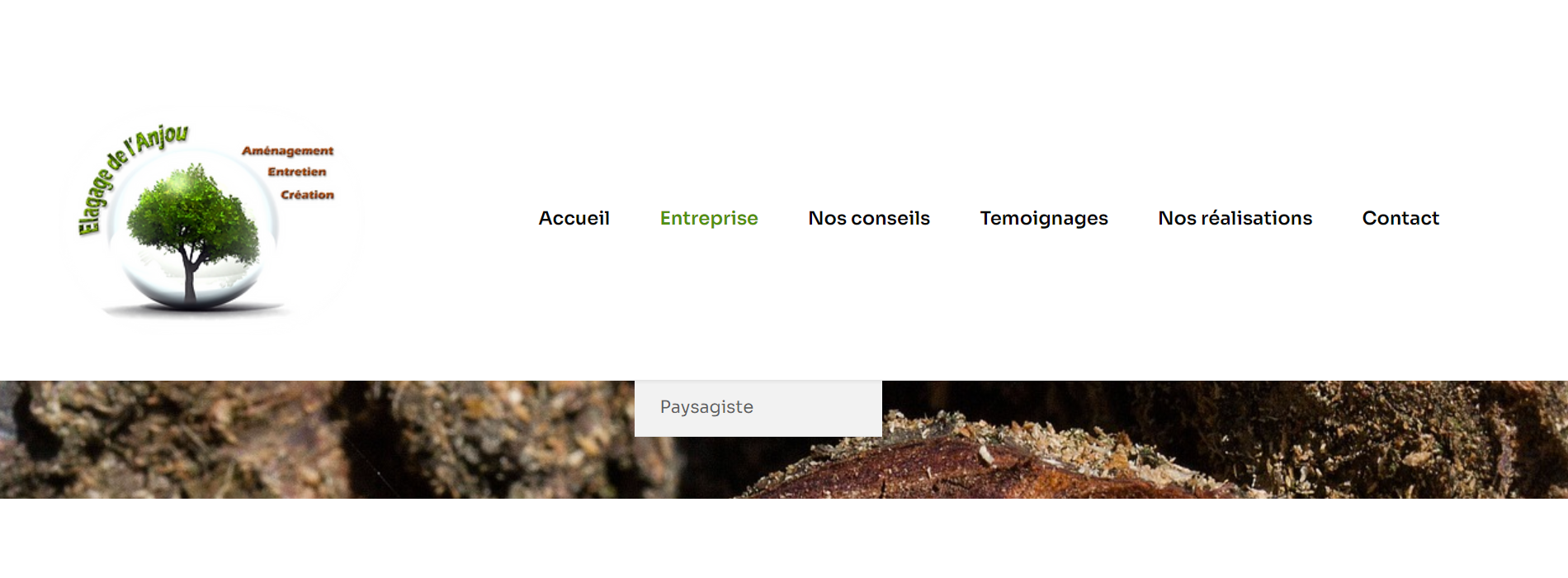
J'ai crée un sous menu paysagiste sous le menu entreprise, celui-s'affiche correctement sur firefox mais sur Google chrome, il est beaucoup plus bas.
Est ce qu'il y a une propriété css à activer?
Le site concerné : https://www.elagage-anjou.com/
Merci






 Répondre avec citation
Répondre avec citation








Partager