Bonjour,
Dans le jeu de tests que j'effectue je viens de m’apercevoir du fait suivant.
Sous pc (linux ou windows) lorsque je teste les minlength et maxlength d'un formulaire les valeurs min et max s'affichent en cas d'erreur de saisie sur les navigateurs que sont chrome, edge et firefox, un message s'affiche sur la page du formulaire lorsque le minimum de caractères n'est pas renseigné.
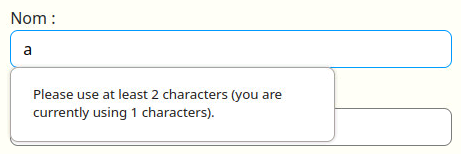
L'image ci-dessous fait apparaître le message qui s'affiche en cas de non respect du minlength sur mon site Web
Sous android lorsque je teste les minlength et maxlength d'un formulaire les valeurs min et max s'affichent en cas d'erreur de saisie sur les navigateurs que sont chrome et edge, un message s'affiche sur la page du formulaire lorsque le minimum de caractères n'est pas renseigné, mais pas de messages d'erreur avec firefox mobile, le formulaire ne part pas car il tient compte du minlength et maxlength et aucun message d'erreur affiché sur la page du formulaire avec firefox mobile.
Test effectué sous android 9, firefox est à jour.
Comment résoudre ce problème? est-ce un bug de firefox mobile?
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Merci pour vos lumières, vos remarques sont les bienvenues en ce qui concerne le code précédent.










 Répondre avec citation
Répondre avec citation
Partager