Bonjour,
J'affiche sur une page, les caractéristiques inhérentes à une série télévisée (producteurs, réalisateurs, acteurs).
Certaines séries contiennent des périodes. Sur celles-ci, j'ai un écart entre le titre de la section 'DISTRIBUTION' et la liste du casting.
Je ne parviens pas à réduire cet écart. Pour cela, il me faudrait pouvoir appliquer des paramètres différentes aux balises <span> qui affichent
la période et aux balises <p> qui affichent les acteurs et rôles.
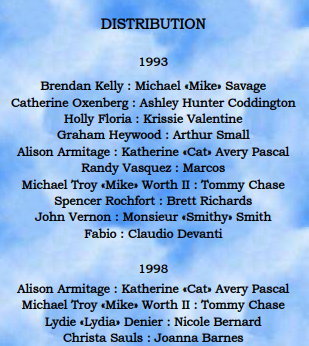
Voici le résultat escompté:
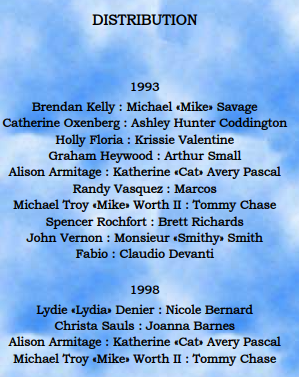
Voila ce que j'obtiens:
Voila mon code PHP:
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
Et mon CSS:
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86










 Répondre avec citation
Répondre avec citation








Partager