Bonjour à tous,
Je suis coincé dans mon développement pour conditionner l'état d'un bouton.
les modèles se composent comme suit:
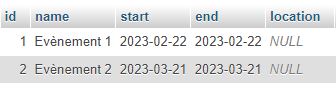
Events:
Tasks:
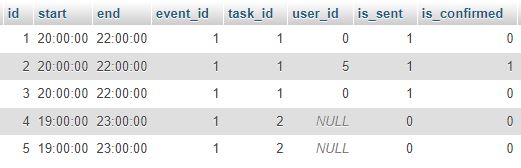
Shifts:
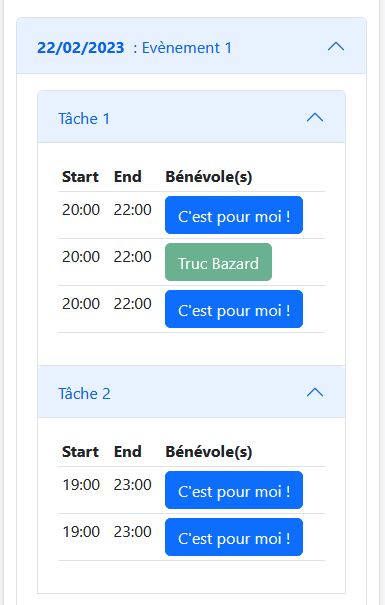
Qui affichent ceci :
Ce que je souhaite faire c'est que lorsque un utilisateur souscrit à un créneau horaire "X" pour une tâche "1" alors tous les autres créneaux horaires de la tâche "1" sont désactivés pour l'utilisateur en question et restent disponibles pour les autres utilisateurs. et ceux de la tâche "2" restent disponibles selon le même scénario que la tâche "1".
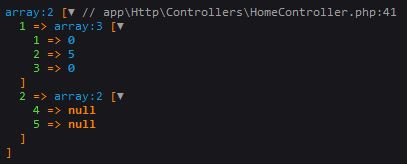
Dans mon controleur j'ai créé un tableau qui me renvoi ceci:
La valeur "5" correspond à l'id de l'utilisateur. Le premier niveau correspond aux id des tâches et le second aux id des shifts.
L'idée c'est que si l'id est trouvé dans le tableau et filtré par tâche alors le bouton sera désactivé.
Le souci c'est que je ne sais pas comment faire...
Et voici ma vue (ligne 116 la partie du bouton en question):
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154@extends('layouts.app') @section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> @if ($message = Session::get('success')) <div class="alert alert-success alert-dismissible fade show" role="alert"> <strong>{{ $message }}</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> @endif <div class="accordion " id="accordionExample"> @can('event-create') <strong>Ajouter un évènement : </strong><a href="#" data-bs-toggle="modal" data-bs-target="#eventModal"><i class="fas fa-plus"></i></a> @endcan @foreach($events as $event) <div class="accordion-item" > <div class="accordion-header" id="heading"> <button class="accordion-button collapsed " type="button" data-bs-toggle="collapse" data-bs-target="#collapse{{$event->id}}" aria-expanded="false" aria-controls="collapse{{$event->id}}"> <strong>{{ date('d/m/Y',strtotime($event->start)) }}</strong> : {{$event->name}} </button> </div> <div id="collapse{{$event->id}}" class="accordion-collapse collapse" aria-labelledby="heading{{$event->id}}" data-bs-parent="#accordionExample"> <div class="accordion" id="accordionTask{{ $event->id }}"> @can('task-create') <br> <div class="float-end"> <strong>Ajouter une tâche : </strong><a href="#" data-bs-toggle="modal" data-bs-target="#taskModal{{$event->id}}"><i class="fas fa-plus"></i></a> </div> <br> @endcan <div class="accordion-body" id="test"> @foreach($tasks as $task) @if($task->event_id == $event->id) <div class="accordion-item" > <h2 class="accordion-header" id="task{{$task->id}}Three"> <button class="accordion-button collapsed " type="button" data-bs-toggle="collapse" data-bs-target="#e{{ $task->id }}Three" aria-expanded="false" aria-controls="e{{ $task->id }}Three"> {{ $task->name }} @if($task->description != null) <i class="fas fa-info" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-title="{{ $task->description }}"></i> @endif </button> </h2> <div id="e{{ $task->id }}Three" class="accordion-collapse collapse @role('Bénévole') show @endrole " aria-labelledby="task{{$task->id}}Three" data-bs-parent="#accordionTask{{ $event->id }}"> <div class="accordion-body table-responsive "> @can('shift-create') <strong>Ajouter un shift : </strong><a href="#" data-bs-toggle="modal" data-bs-target="#shiftModal{{$task->id}}"><i class="fas fa-plus"></i></a> <button type="submit" class="btn btn-primary" form="formShift" >Envoyer shifts <span class="badge text-bg-secondary">{{ $shiftNotSent }}</span></button> @endcan @hasanyrole('Organisator|Admin') <form action="{{ route('massupdate') }}" method="post" id="formShift" > @method('PATCH') @csrf @endhasanyrole <table class="table table-sm"> <th>Start</th> <th>End</th> <th>Bénévole(s)</th> @hasanyrole('Organisator|Admin') <th>Confirmé</th> @endhasanyrole @foreach($shifts as $key =>$shift) @if($shift->event_id == $event->id && $shift->task_id == $task->id) @hasrole('Bénévole') <form action="{{ route('shifts.update',['shift'=>$shift]) }}" method="post" > @method('PATCH') @csrf @endhasrole <tr> <td> <input type="hidden" name="shift_id[]" value="{{ $shift->id }}"> {{ date('H:i',strtotime($shift->start)) }} </td> <td> {{ date('H:i',strtotime($shift->end)) }} </td> <td> @hasrole('Bénévole') @foreach($users as $user) <input type="hidden" name="user_id" value="{{ $user->id }}"> @endforeach @if($shift->user_id > 0 || $shift->user_id != null) <input type="submit" class="btn btn-success @if($shift->is_confirmed >0) disabled @endif" value="{{ $shift->user->name.' '.$shift->user->firstname }}"> @else <button type="submit" class="btn btn-primary @if($shift->task_id == $task->id && in_array(auth()->user()->id, $a )) disabled @endif">C'est pour moi !</button> @endif @endhasrole @hasanyrole('Organisator|Admin') <select class="form-select" id="user_id{{ $shift->id }}" name="user_id[]" > <option value="0">?</option> @foreach($users as $user) <option class="form-control" value="{{$user->id}}" {{ $user->id == $shift->user_id ? 'selected' : '' }} >{{ $user->name.' '.$user->firstname}} </option> @endforeach </select> </td> <td>@if($shift->is_confirmed > 0) <i class="fas fa-check alert alert-success"></i> @else <i class="fas fa-question alert alert-warning"></i> @endif </td> @endhasanyrole </tr> @hasrole('Bénévole') </form> @endhasrole @endif @endforeach </table> @hasanyrole('Organisator|Admin') </form> @endhasanyrole </div> </div> </div>
la variable "$a" correspond à mon homecontroller:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Merci pour l'aide














 Répondre avec citation
Répondre avec citation
Partager