Bonjour
Je fais un jeu en 3D isométrique. Pour économiser la mémoire du browser (client), le jeu est décomposé en chuncks de 40x40 tiles. Les chuncks chargés par le client sont mis à jour à chaque fin de scroll : quand l’utilisateur a fini de scroller, le client fait deus choses : 1) il envoie sa position au serveur, qui lui retourne ensuite les chuncks encore non chargés, l’idée étant que le client a toujours en mémoire 25 chuncks (5x5), le centre de ces 5x5 chuncks étant le chunck qu’il affiche à l’écran. 2) le client supprime de sa mémoire les chuncks déjà chargés, mais qui sont hors de son scope, c’est à dire qui sont au delà d’un radius de 2 par rapport à là où il regarde.
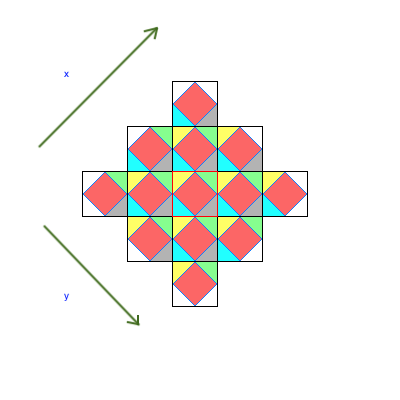
Dans le dessin A, les carrés à bords noirs sont des canvas, celui à bords rouge étant celui que le client ‘regarde’ (affiche à l’écran). Les chuncks sont de la data pure (herbe à tel endroit, eau à tel autre) et sont dessinés sur les canvas. Dans ma typolgie, un chunck peut être de type ‘full’ ou ‘cross’ : un full occupera un canvas entièrement, tandis qu’un cross sera dessiné et divisé sur les 4 canvas adjacents. exemple : le chunck 0,0, en rouge sur le dessin A, est un chunck full. le chunck 0,1 est un cross (divisé en 4 : vert, gris, cyan, jaune), chaque quart étant dessiné sur un canvas différent.
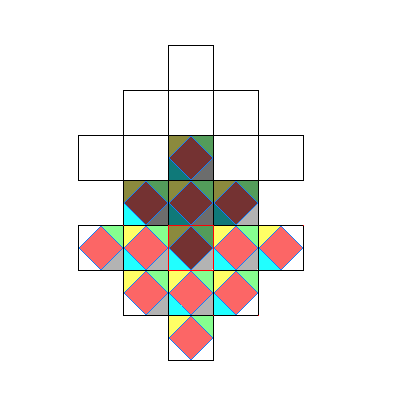
Dans le dessin B, le client a scrollé vers le bas, et est donc passé du chunck 0,0 au chunck -2,2 en visu. J’ai laissé, remplis de blanc, les canvas que le client a supprimé mais en vrai ils sont totalement effacés de la mémoire du client. En foncé, sont les chuncks (ou les quarts de chunck) que le client a déjà dessiné. En clair, sont les chuncks (le serveur ne renvoie que des chuncks complets, pas de quarts) que le client va devoir dessiner, considérant le changement de scroll.
Jusque là j’espère être clairParce que je n’avais pas du tout anticipé mon problème, que je n’arrive en fait pas du tout à expliquer : au démarrage du jeu, node lance le serveur, le client se connecte, envoie au serveur qu’il regarde en 0,0, le serveur lui renvoie tous les chuncks de x=-2 à x=2 et de y=-2 à y=2, le client les reçoit, dessine d’abord tous les chuncks full en ajoutant un nouveau canvas au préalable, puis dessine tous les cross. Jusque là tout va bien. En revanche, quand je scroll vers le bas, et regarde le chunck -2,2, si je prends l’exemple de ce chunck -2,2 en particulier (mais c’est valable pour les autres aussi), le client ne devrait avoir à dessiner que les quarts de cross cyan et gris, puisque, quand il regardait en 0,0, le reste de ce canvas était déjà dessiné. Au lieu de ça, une fois que le client a reçu ses chuncks du serveur et les a dessinés, il s’avère que le canvas qui contient le chunck -2,2 est complètement effacé (donc transparent) pour une raison que j’ignore, et ensuite (comme prévu), les deux nouveaux quarts (cyan et gris donc), sont dessinés. Formulé autrement : après un scroll, si le client doit compléter un canvas qui n’était pas entièrement dessiné, le canvas est complètement effacé avant (et c’est bien là mon problème).
Je précise que le client tient un répertoire des chuncks, et que dans le cas des chuncks cross, il note dans un bitset quels quarts sont dessinés et lesquels ne le sont pas, de sorte à s’économiser à la réception des chuncks.
Je vous mets quelques fonctions pour que cela soit un peu plus clair :
// côté serveur : en fin de scroll, le client renvoie un message 'iLookhere' avec sa position et le serveur lui renvoie les chuncks qui vont bien :
// côté client : quand je reçois un message chunck, je crée les canvas si ce sont des full, et dessine sur les canvas :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
// côté client toujours : cette fonction est appelée dès que le client se connecte et après chaque fin de scroll.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
// les chuncks non nécessaires sont supprimés et une fonction détermine à l'avance si le chunck sera de type full ou cross
Voilà c'est peut être pas très bien codé et je m'en excuse, normalement la logique est bonne mais j'ai dû passer à coté de quelque chose
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
C'est peut être plus un problème de javascript que de node, mais en même temps je ne suis pas sûr que j'aurais eu ce problèmeen full JS.
Dernière précision mais pas des moindres : dans la fonction client world._socket.on('chunck'), supprimer les deux lignes "world._chuncks[drawOn]._canvas.getContext('2d').drawImage....." résout plus ou moins le bug : les canvas ne sont plus effacés, en revanche bien sûr les quarts de sont pas complétés.











 Répondre avec citation
Répondre avec citation












Partager