Bonjour,
Je suis débutant en développement, depuis quelque mois je réalise un projet de création de site E-commerce.
J'ai un problème qui a mon avis est simple mais je ne comprend pas la logique a mettre en place...
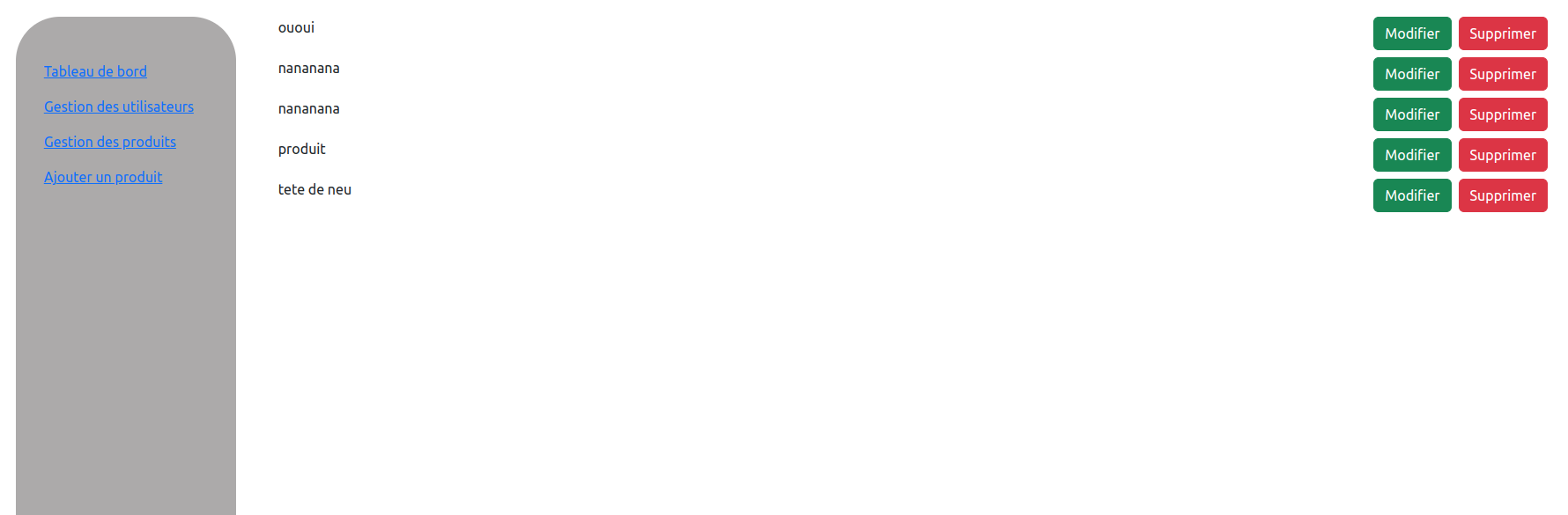
J'ai une liste de produit afficher avec un v-for sur ma page, je souhaiterai pouvoir faire référence au produit en particulier lorsque je clic sur le bouton associé :
(Ne faite pas attention aux "dénomination" ni au design)
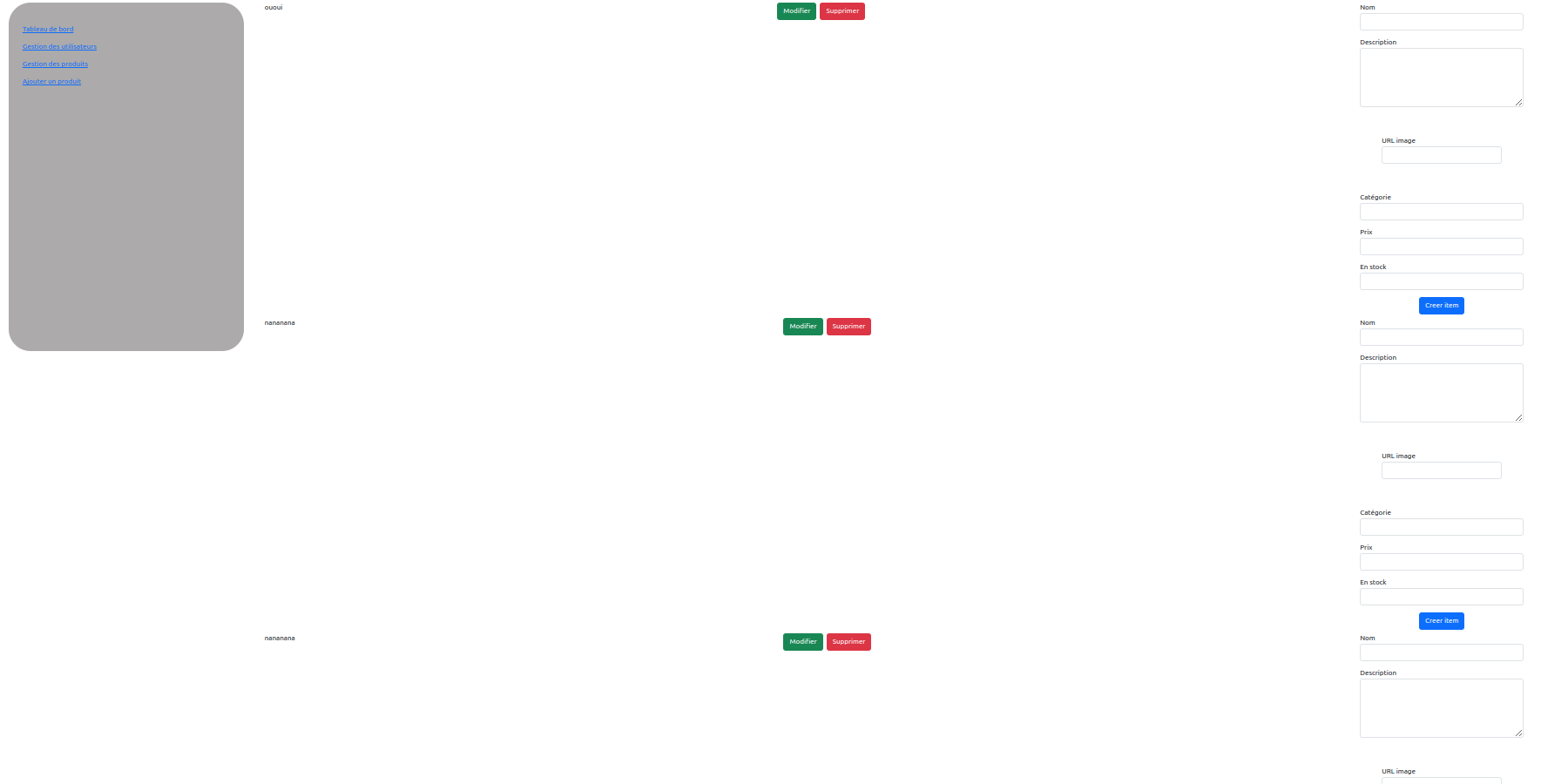
J'ai utiliser la fonction v-if pour afficher un formulaire lorsque je clic sur le bouton mais le problème c'est qu'au lieu d'afficher un seul formulaire pour le seul élément cliqué, j'ai un formulaire pour tout les élément de la bouche.
(j'espère que je me fait comprendre mdr)
Je voudrais qu'en cliquant sur le bouton modifier, un seul formulaire s'affiche et fasse bien référence a l'item cliqué pour que je puisse bien modifié ce produit
Voici mon code :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89











 Répondre avec citation
Répondre avec citation



Partager