1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
| <template lang="">
<div class="items-list mb-2" v-for="(item, _id) in items" :key="_id">
{{ item.nom }}
<div class="button">
<button @click="showModifyForm(item)" class="btn btn-success">Modifier</button>
<button @click="afficher()" class=" ms-2 btn btn-danger">Supprimer</button>
</div>
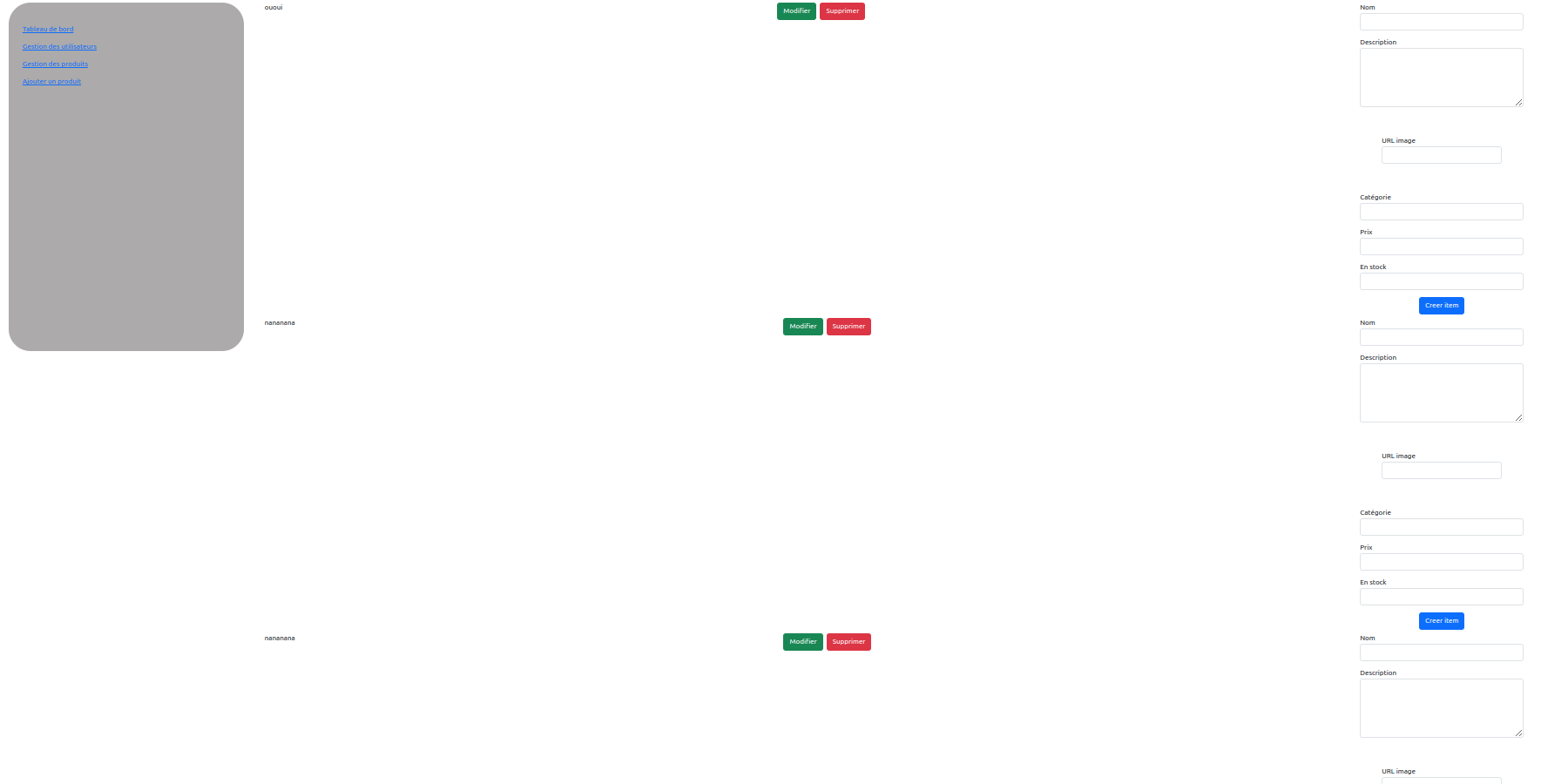
<form v-if="modifyForm" action="">
<div class="name-item mb-3">
<label for="name-label">Nom</label>
<input v-model="nameItem" class="form-control" type="text" id="name">
</div>
<div class="description-item mb-3">
<label for="description-label">Description</label>
<textarea v-model="descriptionItem" class="form-control" name="" id="" cols="30" rows="5"></textarea>
</div>
<div class="image-item mb-3">
<label for="image-labal">URL image</label>
<input v-model="imageItem" class="form-control" type="url" name="" id="">
</div>
<div class="category-item mb-3">
<label for="category-label">Catégorie</label>
<select v-model="categoryItem" class="form-control" name="category" id="">
<option value="none">Catégorie...</option>
<option value="baume">Baume</option>
<option value="huile">Huile</option>
<option value="accessoire">Accessoire</option>
</select>
</div>
<div class="price-item mb-3">
<label for="price-label">Prix</label>
<input v-model="priceItem" class="form-control" type="number" name="price" id="">
</div>
<div class="en-stock-item mb-3">
<label for="en-stock-label">En stock</label>
<select v-model="enStockItem" class="form-control" name="en-stock" id="">
<option value="true">Oui</option>
<option value="false">Non</option>
</select>
</div>
<div class="submit-item text-center">
<button @click="validateItem()" class="btn btn-primary" type="submit">Creer item</button>
</div>
</form>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
items: null,
modifyForm: false
}
},
methods: {
showModifyForm(item) {
if(this.modifyForm === false) {
this.modifyForm = true;
} else {
this.modifyForm = false;
}
console.log(item)
}
},
async created() {
axios.get("http://localhost:3000/api/items").then((res) => {this.items = res.data})
},
}
</script>
<style>
.items-list {
display: flex;
justify-content: space-between;
}
</style> |













 Répondre avec citation
Répondre avec citation
Partager