Bonjour à tous
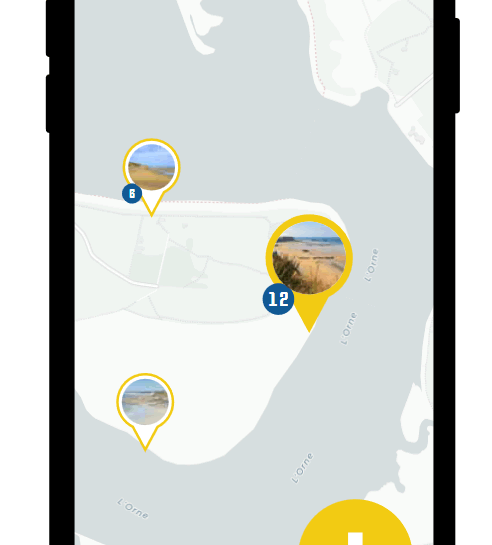
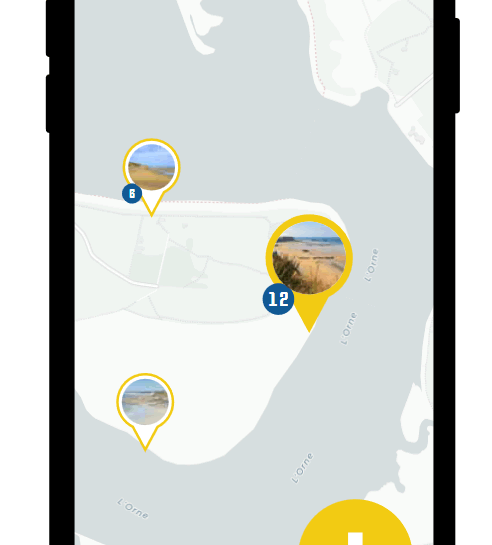
Quelqu'un d'entre vous aurait-il une piste pour créer des repères comme présents dans la carte ci-dessous ?

 Discussion :
Discussion :
Bonjour à tous
Quelqu'un d'entre vous aurait-il une piste pour créer des repères comme présents dans la carte ci-dessous ?

Perso je passe par un fichier KML, que je lie.
Bonjour,
J'ai fait un essai en css :
https://dabblet.com/gist/4177551a06d...72d5a65223c930
Ce n'est pas encore cela, à améliorer.
Cordialement,
Eric
Ton css est une petite merveille !
Mais, comment l'utiliser en openlayers ou leaflet ?
https://canaldeventavonsttropez.fr/p...ues-aspersion/
Le code KML:
Pour les icones
Pour le texte et l'image associée
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <name>Canal_principal_Saint_Tropez</name> <Style id="style_velib"> <IconStyle> <Icon> <href>http://maps.google.com/mapfiles/ms/icons/pink-dot.png</href> </Icon> </IconStyle> </Style>
code:
A priori l'avantage du KML et de cette solution, cela permet des changements d'échelle de la carte sans avoir à spécifier les coordonnées en dur par rapport à la fenêtre, ce quis sauf erreur de ma part, n'est pas possible avec l'autre solution.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10<Placemark> <name>Prise d'eau sur le Sasse</name> <description><![CDATA[description: Ce barrage doit être arasé afin de permettre la migration des poissons, mettre fin aux prélèvements d'eau excessifs dans le Sasse, et de plus insuffisants pour l'irrigation du secteur de St Tropez. <br><p><a href= "../wp-content/uploads/2020/08/Prise_Sasse_600x350-ConvertImage.jpg" target="_blank" rel="noopener"> Photographie </a></p><br>]]></description> <styleUrl>#style_velib</styleUrl> <Point> <coordinates> 6.002668,44.266828,0 </coordinates> </Point> </Placemark>


Bonjour,
d'après mes recherches pour une app il y a qq mois ou je voulais dans le même genre, faire des icones dynamiques.
Pas trouvé de solutions pour utiliser du CSS en natif dans la fonction openlayers ol/style/icon https://openlayers.org/en/latest/api...tyle_Icon.html
Uniquement les possibilités :
- Intégrer une image png
https://openlayers.org/en/latest/examples/icon.html- Intégrer une image SVG
- Intégrer une image GIF
https://openlayers.org/en/latest/exa...mated-gif.html
Peut-être qu'avec cette méthode, il y a la possibilité que tu génères ton icone CSS dans le canvas. Voir si c'est une piste pour toi.
http://html2canvas.hertzen.com
Celle-ci est payante, mais c'est l'idée à creuser : https://docs.htmlcsstoimage.com/exam...de/javascript/- Intégrer un caractère Font Awesome
J'ai opté pour créer mes icones en SVG mais donc static, du coup, je fais affiché le SVG associé au marker pointé.
Autre hypothèse, il faudrait que tu génères à la volée ton image PNG avec ton CSS. Et dans ce cas tu fais afficher ton PNG dans l'icône.
https://github.com/tsayen/dom-to-image
Je ne sais pas si tes données son sur un serveur PHP ou NodeJS, mais tu peux aussi générer ton icône côté serveur.
J'espère que ça a pu de donner quelques idées de réflexion.
Xav
Bonsoir,
Pour Openlayers, il est peut être possible de styler les points avec CSS en utilisant un "overlay" :
https://openlayers.org/en/latest/examples/overlay.html
Je n'ai pas encore testé.
Cordialement,
Eric


Salut Eric,
Ca a l'air effectivement une piste, car là, on joue direct en HTML/CSS, exactement ce que tu veux.
Au cas où, il y a aussi des extensions OL qui existent, avec des choses intéressantes, à voir, même si un peu vieillissantes.
https://viglino.github.io/ol-ext/ notamment Photo style sur la 1ère ligne, qui est un peu dans le genre (version plus simplifié, mais ça me permet du HTML/CSS pour le marker).
Tiens nous au courant, ça promet.
Merci à toi, ça pourra toujours servir.
Xav
Salut les gars
Je vais creuser les pistes mais l'overlay semble tenir la corde.
Je vous tiens au courant d'ici qqu temps.
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager