Bonsoir,
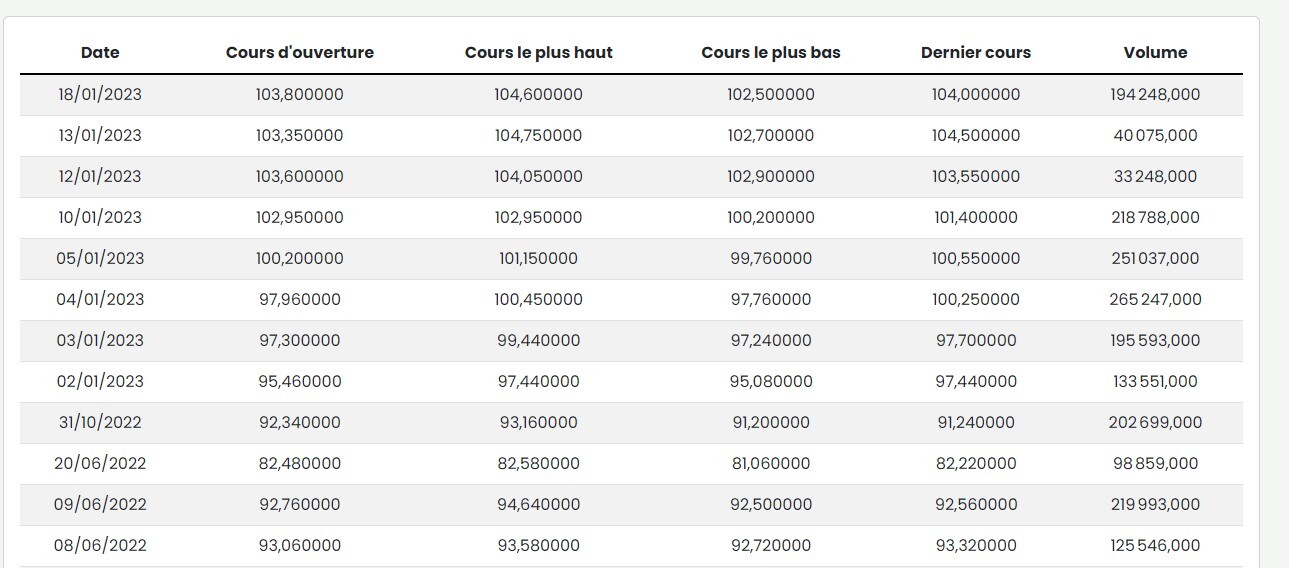
J'ai un webService qui me renvoie des données que j'affiche dans un tableau HTML.
Comme j'ai énormément de lignes dans mon tableau, j'aimerai utiliser 2 inputs pour filtrer les dates.
Je galère toujours à comprendre comment je pourrais filtrer les dates....
Dans le fichier service.ts j'appelle un webservice c'est grâce à celui ci que j'affiche les datas dans le tableau html.
Ensuite, j'ai créé un fichier return-model.ts pour les deux inputs.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
vocii le fichier historical-prices.component.ts
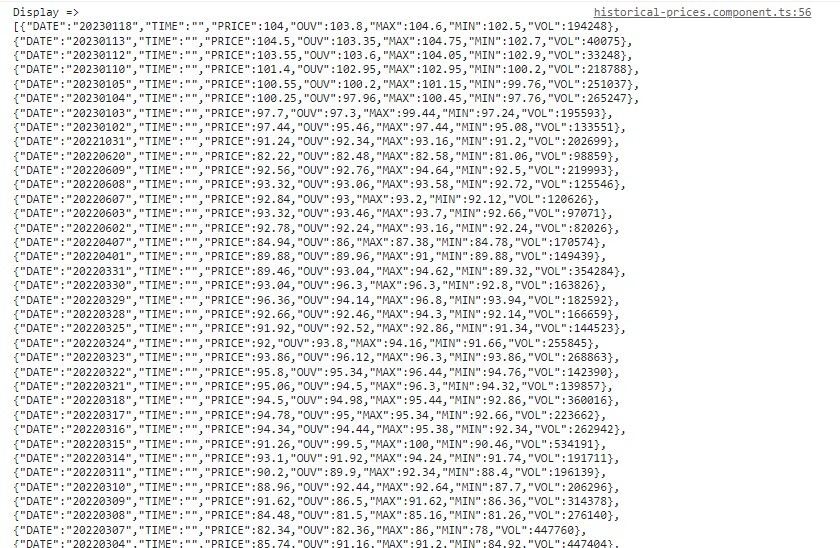
J'ai également un console.log et vous voyez je récupère bien les datas
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
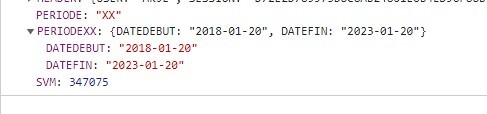
Si je clique depuis mon browser sur Network > Payload
Je vois bien les 2 inputs (date de début et date de fin)
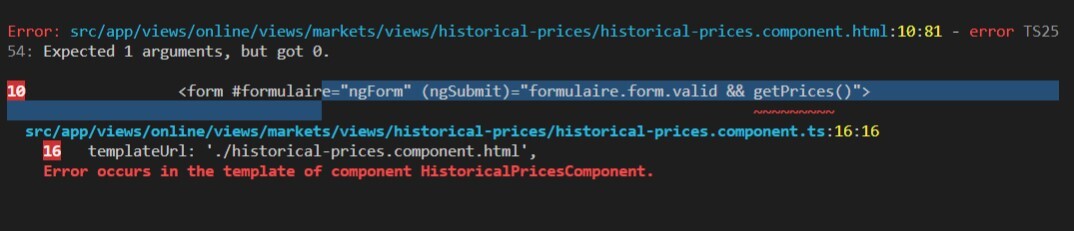
Maintenant mon problème est que je ne comprends vraiment pas ce que je dois faire dans la méthode getPrices() pour adapter les 2 inputs?
Au niveau HTML, j'ai ceci actuellement avec un message d'erreur....
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
Je vous remercie infiniment pour votre aide.













 Répondre avec citation
Répondre avec citation

Partager