Bonjour,
je suis toujours dans la réalisation de mon jeu
et le joueur doit cliquer sur une zone de l'image et identifier l'élément cliqué.
Pour l'instant mes zones sont paramétrées ainsi :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
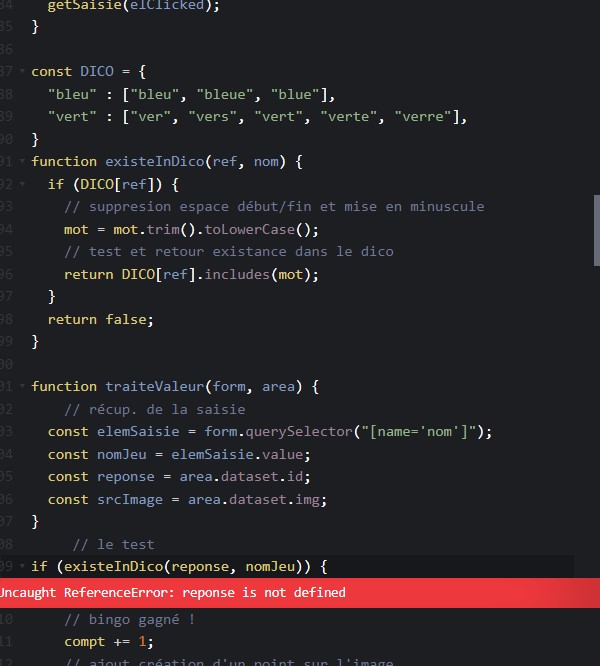
dans le script, on valide la réponse comme cela :
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Bien évidemment, je ne peux prévoir exactement la réponse du joueur.
J'aimerai donc que plusieurs réponses soit valide pour une même area.
Ex : bleu, bleue, BLEU, Bleu, BLEUE ...
Car le joueur a deviné la bonne réponse mais cela peut lui compter faux tout de même.
Je me disais qu'il faudrait fabriquer un tableau de bonnes réponses pour chaque area et ensuite valider la fonction traiteValeur si reponse correspond à une des valeurs du tableau.
Peut-on remplacer le data-id par une sorte de tableau?













 Répondre avec citation
Répondre avec citation










Partager