1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
| function () {
function addEvent(elem, event, fn) {
if (elem.addEventListener) {
elem.addEventListener(event, fn, false);
} else {
elem.attachEvent("on" + event, function() {
return(fn.call(elem, window.event));
});
}
}
var logs = [];
var eventSet = false;
var loaded = false;
function log(str) {
if (loaded) {
output(str);
} else {
logs.push(str);
}
function output(str) {
var o = document.getElementById("log");
var div = document.createElement("div");
div.appendChild(document.createTextNode(str));
o.appendChild(div);
}
if (!eventSet) {
eventSet = true;
addEvent(window, "load", function() {
loaded = true;
for (var i = 0; i < logs.length; i++) {
output(logs[i]);
}
logs = [];
});
}
}
(function(funcName, baseObj) {
funcName = funcName || "docReady";
baseObj = baseObj || window;
var readyList = [];
var readyFired = false;
var readyEventHandlersInstalled = false;
function ready() {
if (!readyFired) {
readyFired = true;
for (var i = 0; i < readyList.length; i++) {
readyList[i].fn.call(window, readyList[i].ctx);
}
readyList = [];
}
}
function readyStateChange() {
if ( document.readyState === "complete" ) {
ready();
}
}
baseObj[funcName] = function(callback, context) {
if (typeof callback !== "function") {
throw new TypeError("callback for docReady(fn) must be a function");
}
if (readyFired) {
setTimeout(function() {callback(context);}, 1);
return;
} else {
readyList.push({fn: callback, ctx: context});
}
if (document.readyState === "complete") {
setTimeout(ready, 1);
} else if (!readyEventHandlersInstalled) {
if (document.addEventListener) {
document.addEventListener("DOMContentLoaded", ready, false);
window.addEventListener("load", ready, false);
} else {
document.attachEvent("onreadystatechange", readyStateChange);
window.attachEvent("onload", ready);
}
readyEventHandlersInstalled = true;
}
}
})("docReady", window);
//ma fonction 1
docReady(function() {
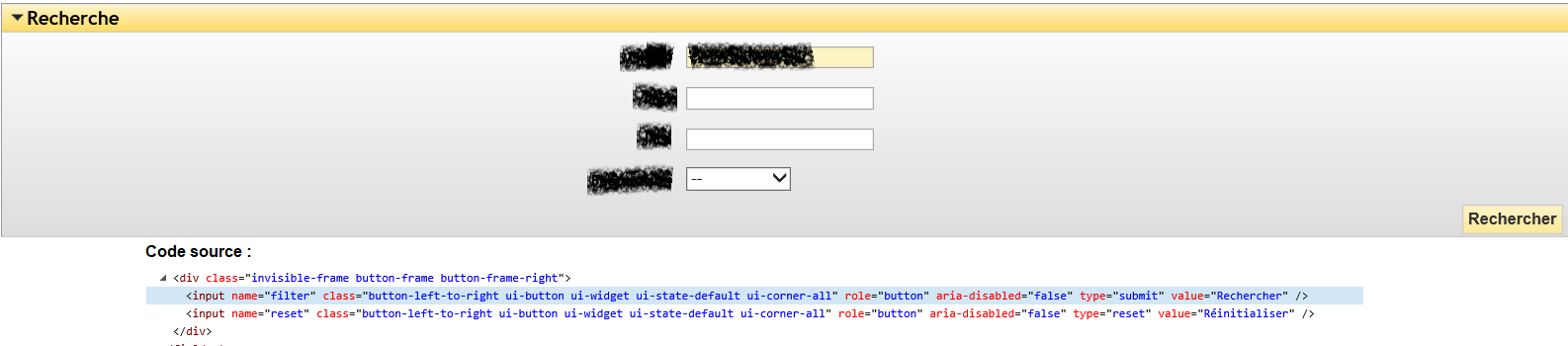
var list = document.getElementsByName("filter");
for (var i=0; i<list.length; i++) list[i].click();
//ma fonction 2
docReady(function() {
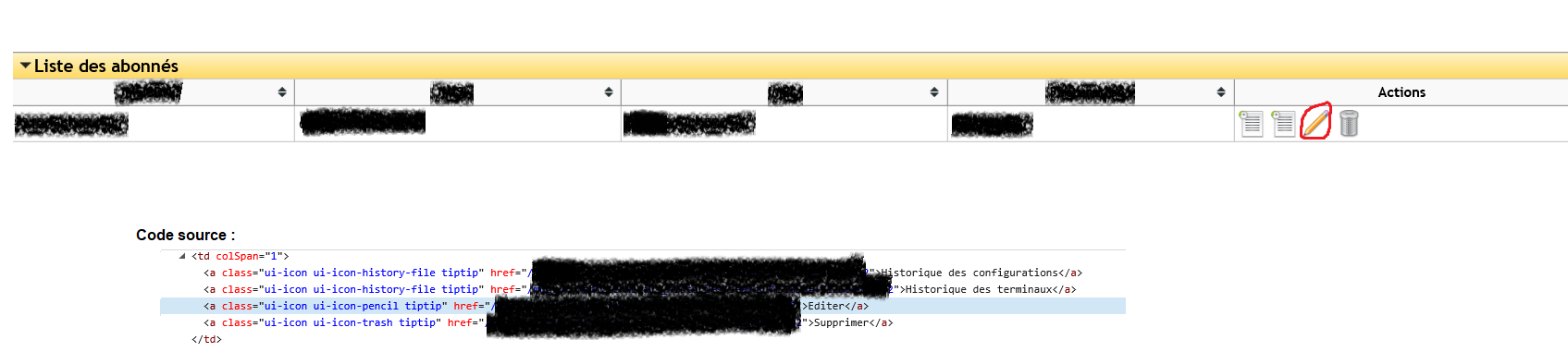
var list = document.getElementsByClassName("ui-icon ui-icon-pencil tiptip");
for (var i=0; i<list.length; i++) list[i].click();
});
//ma fonction 3
docReady(function() {
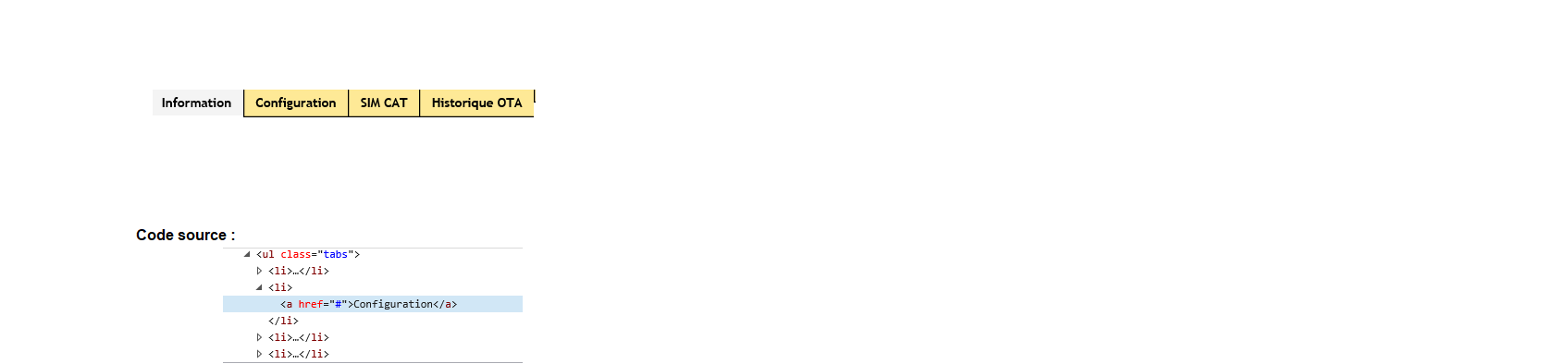
for(var i = 0, len = document.links.length; i < len; i += 1) {
if(document.links[i].textContent === "Configuration ") {
document.links[i].click();
}
}
});
//ma fonction 4
docReady(function() {
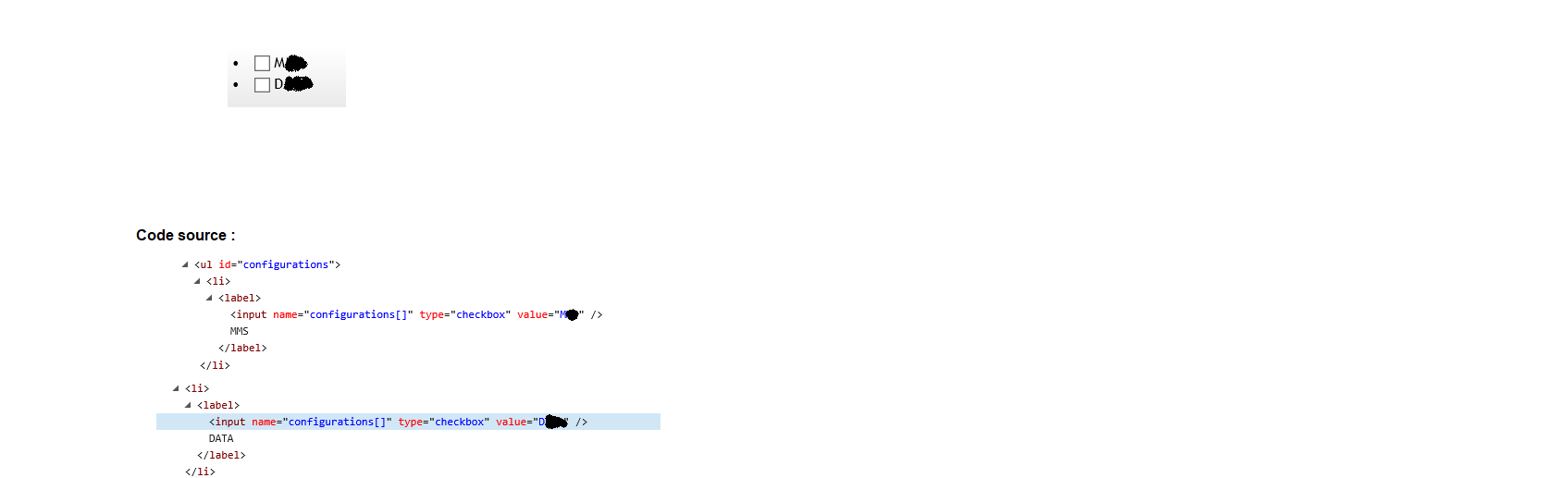
var x = document.getElementsByName("configurations[]");
var i;
for (i = 0; i < x.length; i++) {
if (x[i].type == "checkbox") {
x[i].checked = true;
}
}
});
});
}, |









 Répondre avec citation
Répondre avec citation


















Partager