Bonjour,
Projet à mettre dans mon arduino donc espace mémoire réduit
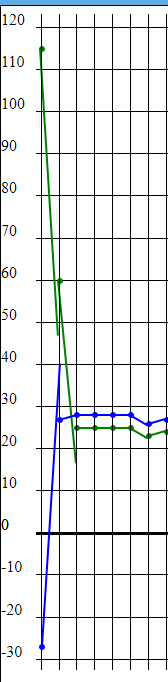
Je réalise un graphique avec des div, les points se positionnent correctement, maintenant je voudrais relier ces points avec une div inclinée de height=2px
Mes calculs semblent bon mais voila la droite n'est pas de la bonne longueur
Point peut être important tous mes calculs se font avec des valeurs en %, c'est peut être tout simplement la mon erreur
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Quand je change la taille de ma fenêtre l'écart change
Si quelqu'un a une idée, je sèche.
Merci












 Répondre avec citation
Répondre avec citation
















Partager