Bonjour,
Je me trouve vraiment co... par moment, mais là quand même...
Jusqu'à présent je développais en VB6 puis VB.net et mon dernier projet dans mon ancienne boite était en VB.net WPF MVVM.
Aujourd'hui je suis en C# et si j'ai pas de gros problème en WinForm, je viens de bloquer sur un truc tout bête en WPF C#.
Comment utiliser les Images en C# WPF et XAML bien-sûr.
J'aimerais que mes images soient intégrées dans l'exe, comme je faisait avant.
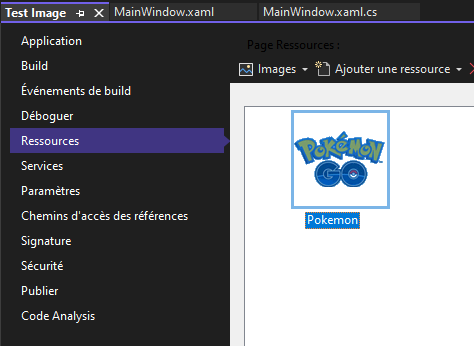
J'ai donc naturellement utilisé l'onglet Ressources, dans les propriété du projet, mais impossible à y accéder.
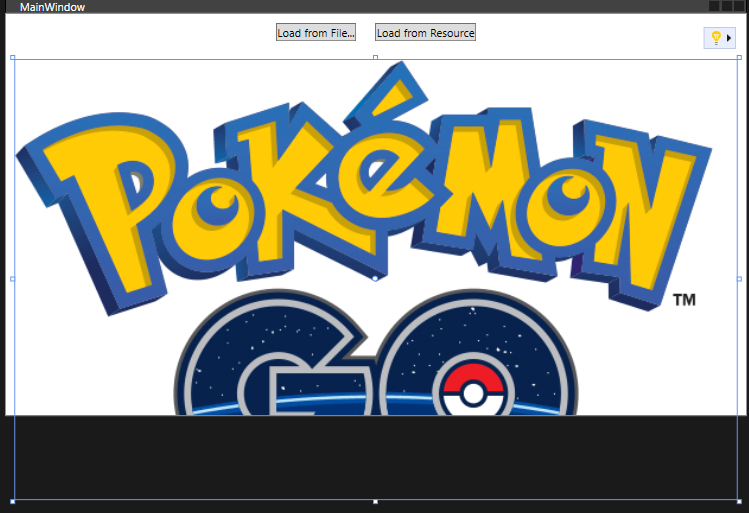
Dans les propriétés de l'objet image j'arrive à lui donner l'image dans "Source", l'image s'affiche mais en lançant le logiciel, il n'y a rien.
Voici un des exemples que j'ai trouvé:
Code XAML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Déjà cela me crée plus de dossier Ressources.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Ensuite l'image s'affiche bien dans le vue de développement.
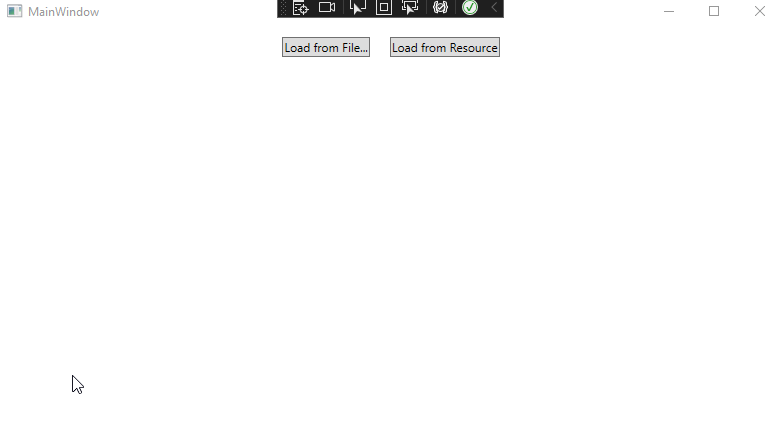
Mais rien dans la vue lorsque c'est en fonctionnement
Depuis les boutons le BtnLoadFromResource_Click, ne fonctionne pas.
Mais le chargement de fichier oui.
Avez vous une idée, car j'ai vu plein de site d'exemple, avec du code identique.
Certains parle de dictionnaire, mais j'ai pas percuté vraiment non plus, en tout cas les essaie que j'ai fait ne marche pas.
Donc comment accéder au image ICI:
Merci à vous












 Répondre avec citation
Répondre avec citation
Partager