1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
| <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alignement vertical d'une fraction</title>
<meta name="Author" content="NoSmoking">
<meta name="DVP-discussion" content="d2137021">
<meta name="description" content="Aligner verticalement une fraction dans son conteneur.">
<style>
html, body {margin: 0;padding: 0;font: 1em/1.5 Verdana,sans-serif;}
h1, h2, h3 {margin: .25em 0;color: #069;}
time {float: right;margin: .5em;font-size: 0.9em;color: #888;}
main {display: block;margin: auto;max-width: 60em;}
section {position: relative;margin: 0 1em 1em;}
section > :not(h2) {margin-left: 1em;}
.cde {z-index: 100;position: sticky;top: 0;border: 1px solid #EEE;background-color: rgba(255,255,255,.8);}
button {display: inline-block;margin: .25em;padding: 0 1em;border: 1px solid #CCC;border-bottom-color: #BBB;border-radius: 0;border-radius: .25em;text-decoration: none;text-shadow: 0 1px 1px rgba(255,255,255,0.75);font: inherit;line-height: 2.5;color: #333;background-color: #E6E6E6;background-image: linear-gradient(#FFF,#FFF 25%,#E6E6E6);background-repeat: no-repeat;box-shadow: inset 0 1px 0 rgba(255,255,255,0.2) ,0 1px 2px rgba(0,0,0,0.05);transition: background-position 0.1s linear;cursor: pointer;}
button:not(:disabled):hover {color: #333;background-position: 0 -15px;}
button:disabled {color: #CCC;cursor: inherit;}
code {font-family: "courier new";color: #069;background-color: #F0F8FF;}
/*-- CSS issu d'eleydet --*/
.frac {
display: inline-block;
text-align: center;
vertical-align: middle;
}
.num {
display: block;
padding: 0 7px 4px 7px;
}
.den {
display: block;
padding: 2px 7px 0 7px;
border-top: 1px solid #000;
}
/*-- CSS pour démo --*/
.rendu-brut p,
.rendu-transform p,
.rendu-center p {
display: inline-block;
margin: 1em;
padding: 0 1em;
background-color: #FDE;
}
p.frac-transform {
background-color: #EEE;
}
p.frac-center {
background-color: #DEF;
}
.frac-transform > .frac > .den {
border-top: 1px solid #00F;
}
.frac-center > .frac > .den {
border-top: 1px solid #F00;
}
</style>
</head>
<body>
<main>
<header>
<time datetime="2022-09-01">Sept. 2022</time>
<h1>Alignement vertical d'une fraction</h1>
<p>Ce que l'on cherche à faire c'est centrer verticalement la barre horizontale de la fraction principale.</p>
</header>
<p class="cde">
<button onclick="alignVerticalFraction()" title="Applique un centrage vertical global">Alignement vertical global</button>
<button onclick="demoAlignVerticalFraction()" title="Applique un centrage vertical sélectif">Alignement vertical sélectif</button>
</p>
<section class="rendu-brut">
<h2>Rendu brut</h2>
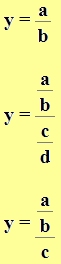
<p>y = <span class="frac"><span class="num">a</span><span class="den">b</span></span></p>
<p>y = <span class="frac"><span class="num"><span class="frac"><span class="num">a</span><span class="den">b</span></span></span><span class="den"><span class="frac"><span class="num">c</span><span class="den">d</span></span></span></span></p>
<p>y = <span class="frac"><span class="num"><span class="frac"><span class="num">a</span><span class="den">b</span></span></span><span class="den">c</span></span></p>
<p>y = <span class="frac"><span class="num">a</span><span class="den"><span class="frac"><span class="num">b</span><span class="den">c</span></span></span></span></p>
</section>
<section>
<h2>Rendu alignement verticalement</h2>
<p>La barre horizontale de la fraction principale, correspond au bord haut du dénominateur, <i>ou bas du numérateur</i>, de la première fraction.
<h3>Méthode #1</h3>
<p>On ajoute une <code>transform:translateY(+/-)</code> pour recaler la fraction suivant le cas.
<div class="rendu-transform">
<p class="frac-transform">y = <span class="frac"><span class="num">a</span><span class="den">b</span></span></p>
<p class="frac-transform">y = <span class="frac"><span class="num"><span class="frac"><span class="num">a</span><span class="den">b</span></span></span><span class="den"><span class="frac"><span class="num">c</span><span class="den">d</span></span></span></span></p>
<p class="frac-transform">y = <span class="frac"><span class="num"><span class="frac"><span class="num">a</span><span class="den">b</span></span></span><span class="den">c</span></span></p>
<p class="frac-transform">y = <span class="frac"><span class="num">a</span><span class="den"><span class="frac"><span class="num">b</span><span class="den">c</span></span></span></span></p>
</div>
<h3>Méthode #2</h3>
<p>On joue avec les <code>padding-top/bottom</code> pour recaler la fraction suivant le cas.
<div class="rendu-center">
<p class="frac-center">y = <span class="frac"><span class="num">a</span><span class="den">b</span></span></p>
<p class="frac-center">y = <span class="frac"><span class="num"><span class="frac"><span class="num">a</span><span class="den">b</span></span></span><span class="den"><span class="frac"><span class="num">c</span><span class="den">d</span></span></span></span></p>
<p class="frac-center">y = <span class="frac"><span class="num"><span class="frac"><span class="num">a</span><span class="den">b</span></span></span><span class="den">c</span></span></p>
<p class="frac-center">y = <span class="frac"><span class="num">a</span><span class="den"><span class="frac"><span class="num">b</span><span class="den">c</span></span></span></span></p>
</div>
</section>
<section>
<h2>Remarques</h2>
<p>La méthode #2 est préférable pour préserver l'espace autour du conteneur limitant ainsi les risques de débordement/superposition.
<p>Cela fonctionne également avec des fractions égales à des fractions.
<div class="rendu-center">
<p class="frac-center">y = <span class="frac"><span class="num">a</span><span class="den">b</span></span> = <span class="frac"><span class="num"><span class="frac"><span class="num">a</span><span class="den">b</span></span></span><span class="den">c</span></span></p>
<p class="frac-transform"><span class="frac"><span class="num"><span class="frac"><span class="num">a</span><span class="den">b</span></span></span><span class="den">c</span></span> = <span class="frac"><span class="num">a</span><span class="den"><span class="frac"><span class="num">b</span><span class="den">c</span></span></span></span></p>
</div>
</section>
<footer>
<p>Voir la <a href="https://www.developpez.net/forums/showthread.php?t=2137021">discussion sur Developpez.com</a>
</footer>
</main>
<script>
"use strict";
/**
* just for démo
*/
function demoAlignVerticalFraction() {
// option calcul avec le dénominateur
const elemFrac = document.querySelectorAll(".frac");
elemFrac.forEach((el) => {
const closest = el.parentNode.closest(".frac");
// dans ce cas c'est la première fraction
if (!closest) {
// get élément à traiter (c'est une façon de faire)
const elemDenominateur = [...el.children].filter((el) => el.classList.contains("den"))[0];
// on ne sais jamais
if (!elemDenominateur) return;
// récup. des dimensions
const parent = elemDenominateur.parentNode;
// supprime padding et transform sur parent
parent.style.paddingTop = 0;
parent.style.paddingBottom = 0;
parent.style.transform = "";
const topParent = parent.offsetTop;
const topElement = elemDenominateur.offsetTop;
const hParent = parent.offsetHeight;
// calcul décalage à faire
const axe = topElement - topParent;
const decal = axe - (hParent / 2);
// application décalage
const mode = el.closest("P")
.className.split("-")
.pop();
switch (mode) {
case "transform":
// méthode #1 via un transform
parent.style.transform = `translateY(${-decal}px)`;
break;
case "center":
// méthode #2
const prop = decal > 0 ? "paddingBottom" : "paddingTop";
parent.style[prop] = `${Math.abs(decal * 2)}px`;
break;
default:
}
}
});
}
/**
* fonction générique d'alignement vertical
*/
function alignVerticalFraction() {
// option calcul avec le dénominateur
const elemFrac = document.querySelectorAll(".frac");
elemFrac.forEach((el) => {
const closest = el.parentNode.closest(".frac");
// dans ce cas c'est la première fraction
if (!closest) {
// get élément à traiter (c'est une façon de faire)
const elemDenominateur = [...el.children].filter((el) => el.classList.contains("den"))[0];
// on ne sais jamais
if (!elemDenominateur) return;
// récup. des dimensions
const parent = elemDenominateur.parentNode;
// supprime padding et transform sur parent
parent.style.paddingTop = 0;
parent.style.paddingBottom = 0;
parent.style.transform = "";
const topParent = parent.offsetTop;
const topElement = elemDenominateur.offsetTop;
const hParent = parent.offsetHeight;
// calcul décalage à faire
const axe = topElement - topParent;
const decal = axe - (hParent / 2);
// application décalage
// si décalage positif on modifie le padding-bottom
// si décalage négatif on modifie le padding-top
const prop = decal > 0 ? "paddingBottom" : "paddingTop";
parent.style[prop] = `${Math.abs(decal * 2)}px`;
}
});
}
document.addEventListener("DOMContentLoaded", () => {
demoAlignVerticalFraction();
});
</script>
</body>
</html> |









 Répondre avec citation
Répondre avec citation







 Balises[CODE]...[/CODE]
Balises[CODE]...[/CODE] en fin de discussion, quand vous avez obtenu l'aide attendue.
en fin de discussion, quand vous avez obtenu l'aide attendue. ......... et pourquoi pas, pour remercier, un
......... et pourquoi pas, pour remercier, un  pour celui/ceux qui vous ont dépannés.
pour celui/ceux qui vous ont dépannés.






Partager