1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
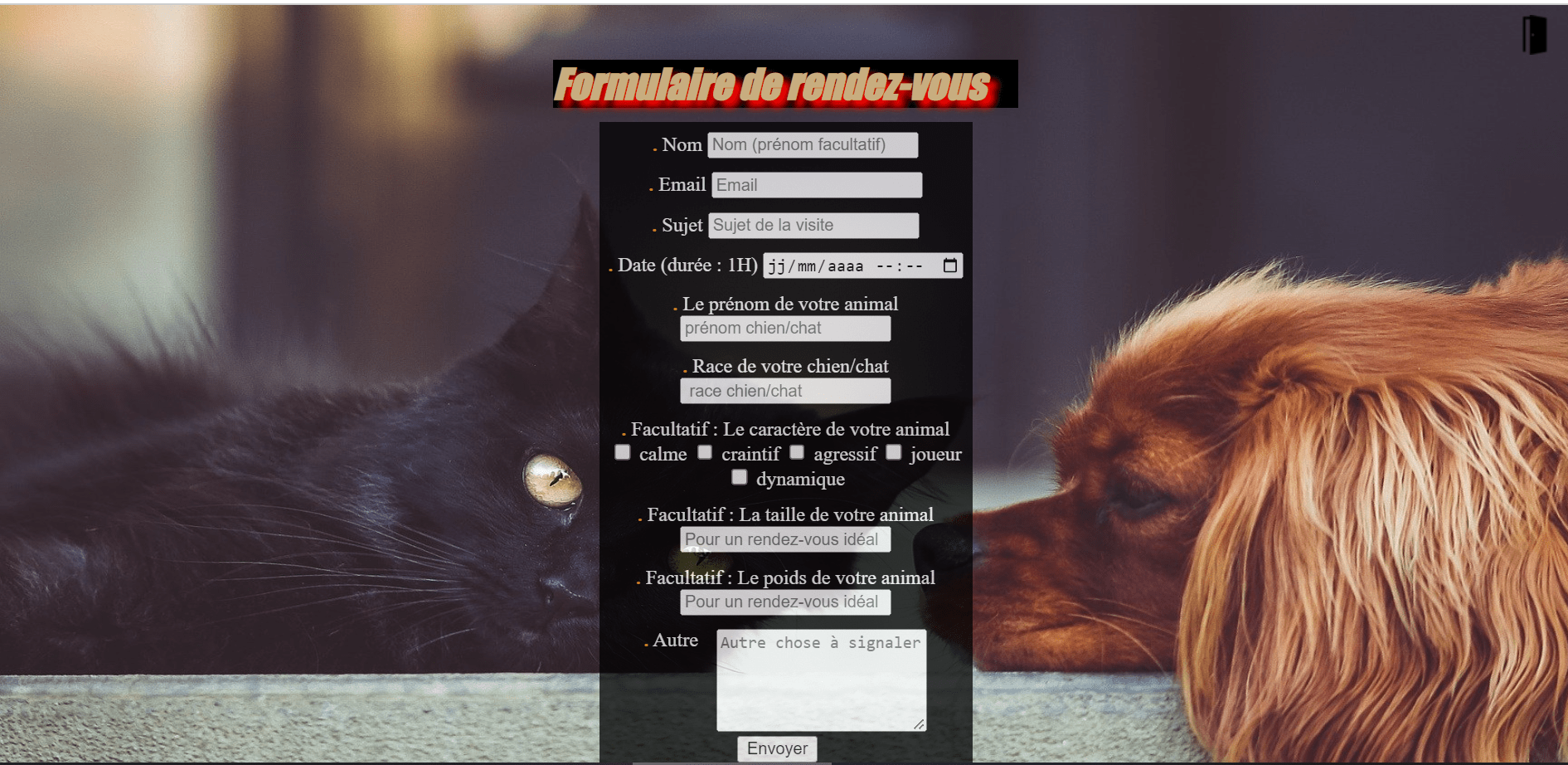
| <!DOCTYPE html>
<html lang="fr">
<head>
<title>Formulaire de rendez-vous</title>
<link rel="stylesheet" type="text/css" href="formulaires.css">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
<a class = "porte" href="index.php"><img alt="Pour revenir sur index.php" src="img/porte.png"></a>
<h1 class="titre">Formulaire de rendez-vous</h1>
<div class="menu">
<form id="myForm">
<div class="namee">
<label for="name"><span>.</span> Nom</label>
<input id="name" type="text" placeholder="Nom (prénom facultatif)">
<br>
</div>
<div class="eemail" >
<label for="email"><span>.</span> Email</label>
<input id="email" type="email" placeholder="Email">
<br>
</div>
<div class= "subjectt">
<label for="subject"><span>.</span> Sujet</label>
<input id="subject" type="text" placeholder="Sujet de la visite">
<br>
</div>
<div class="date">
<label for="date"><span>.</span> Date (durée : 1H) </label>
<input id="date" type="datetime-local">
<br>
</div>
<div class="prenomm">
<label><span>.</span> Le prénom de votre animal</label>
<br>
<input id="prenom" type="text" placeholder="prénom chien/chat " >
<br>
</div>
<div class="racee">
<label><span>.</span > Race de votre chien/chat</label>
<input id="race" type="text" placeholder=" race chien/chat" >
<br>
</div>
<div class="caracteree">
<label><span>.</span> Facultatif : Le caractère de votre animal</label>
<br>
<input type="checkbox" name="calme" value="calme" id="calme">
<label for="calme">calme</label>
<input type="checkbox" name="craintif" value="craintif" id="craintif">
<label for="craintif">craintif</label>
<input type="checkbox" name="agressif" value="agressif" id="agressif">
<label for="agressif">agressif</label>
<input type="checkbox" name="joueur" value="joueur" id="joueur">
<label for="joueur">joueur</label>
<input type="checkbox" name="dynamique" value="dynamique" id="dynamique">
<label for="dynamique">dynamique</label>
</div>
<div class="taillee" >
<label for="taille"><span>.</span> Facultatif : La taille de votre animal </label>
<input id="taille" type="text" placeholder="Pour un rendez-vous idéal">
<br>
</div>
<div class="poidss">
<label for="poids"><span>.</span> Facultatif : Le poids de votre animal </label>
<input id="poids" type="text" placeholder="Pour un rendez-vous idéal">
<br>
</div>
<div class="bodyy">
<label for="boda" ><span>.</span> Autre</label>
<textarea id="boda" rows="5" placeholder="Autre chose à signaler" ></textarea>
<br>
</div>
<button class="Envoyer" type="button" onclick="sendEmail()" value="Send An Email">Envoyer</button>
</form>
</div>
<script src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
// ton code ICI
function sendEmail() {
var name = $("#name");
var email = $("#email");
var subject = $("#subject");
var body = $("#body");
var date = $("#date");
var prenom = $("#prénom");
var race = $("#race");
var caractere = $("#caractere");
var taille = $("#taille");
var poids = $("#poids");
var boda = $("#boda");
if (isNotEmpty(name) && isNotEmpty(email) && isNotEmpty(subject) && isNotEmpty(body) && isNotEmpty(date) && isNotEmpty(prenom) && isNotEmpty(race) && isNotEmpty(caractere) && isNotEmpty(taille) && isNotEmpty(poids) && isNotEmpty(boda)) {
$.ajax({
url: 'sendEmail.php',
method: 'POST',
dataType: 'json',
data: {
name: name.val(),
email: email.val(),
subject: subject.val(),
body: body.val(),
date: date.val(),
prenom: prenom.val(),
race: race.val(),
caractere: caractere.val(),
taille: taille.val(),
poids: poids.val(),
boda: boda.val()
}, success: function (response) {
$('#myForm')[0].reset();
$('.sent-notification').text("Message Sent Successfully.");
}
});
}
}
function isNotEmpty(caller) {
if (caller.val() == "") {
caller.css('border', '1px solid red');
return false;
} else
caller.css('border', '');
return true;
}
</script>
</body>
</html> |
.














 Répondre avec citation
Répondre avec citation
Partager