Hello
Dans le but de filtrer une liste de fichier, j'ai créé une taxonomie :
function.php
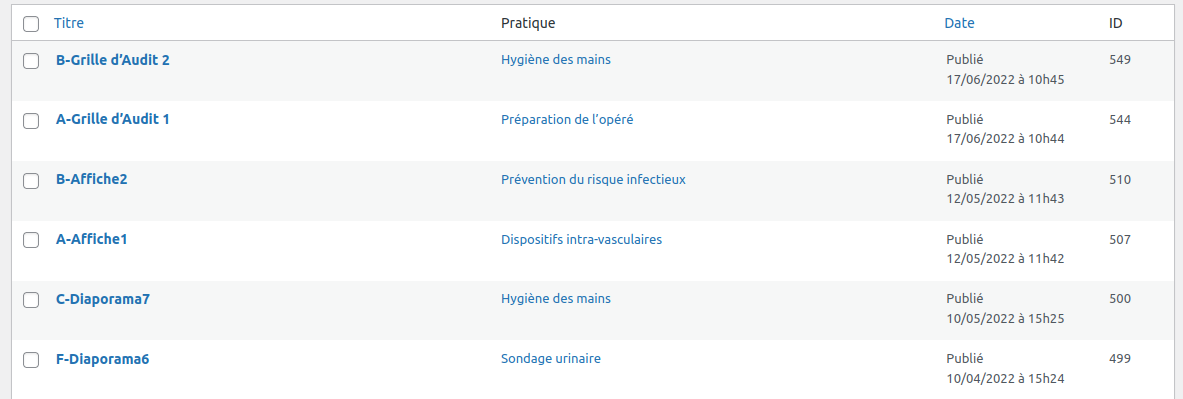
Cette taxonomie est bien appliqué au différents fichiers :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20register_taxonomy('pratiques','fold', array( 'label' => 'Pratique', 'labels' => array( 'name' => 'Pratique', 'singular_name' => 'Pratique', 'all_items' => 'Toutes les pratiques', 'edit_item' => 'Éditer la pratique', 'view_item' => 'Voir la pratique', 'update_item' => 'Mettre à jour la pratique', 'add_new_item' => 'Ajouter une pratique', 'new_item_name' => 'Nouvelle pratique', 'search_items' => 'Rechercher parmi les pratiques', 'popular_items' => 'pratiques les plus utilisés' ), 'hierarchical' => true, 'show_admin_column' => true ) );
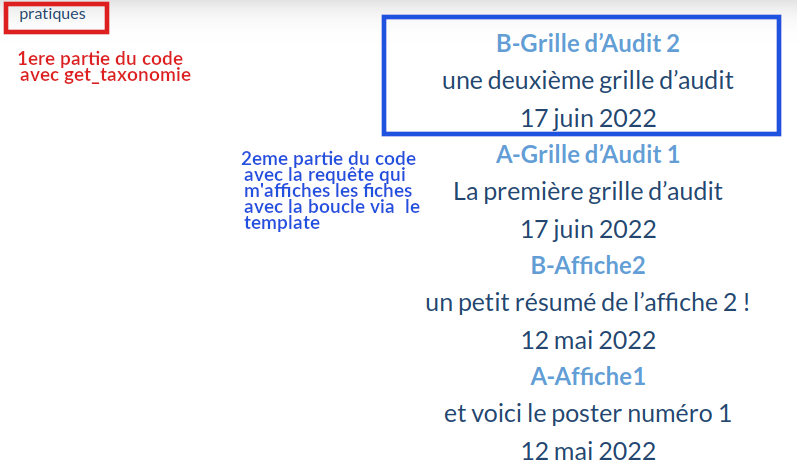
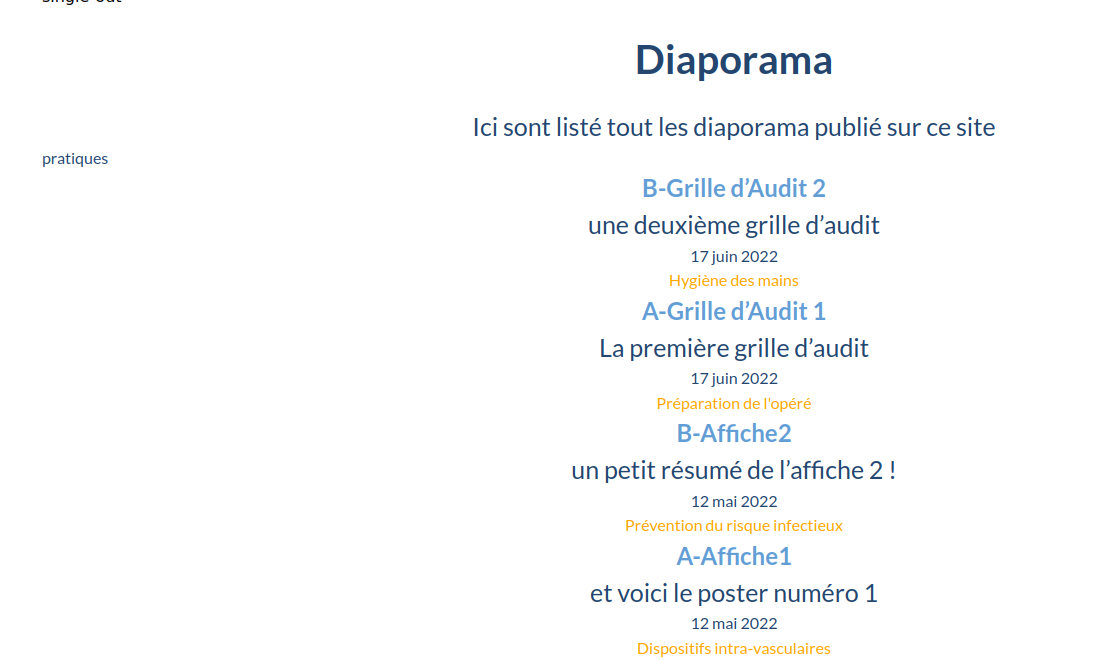
Avec ce code j'arrive à avoir un premier résultat, j'ai le nom de ma taxonomie et la liste des différents fichiers
single-out.php
post-loop-out.php
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37<?php $args = [ 'public'=>true, 'name'=>'pratiques', ]; $categories = get_taxonomies($args, 'objects'); ?> <ul class="cat-list"> <?php foreach($categories as $category) { ?> <li> <a class="cat-list_item" href="#!" data-slug="<?= $category->slug; ?>"> <?= $category->name; ?> </a> </li> <?php }; ?> </ul> <?php $terms = wp_get_post_terms( $post->ID, 'pratiques'); $args = [ 'post_type' => 'fold', 'posts_per_page' => -1, 'order_by' => 'date', 'order' => 'desc', ]; $requete = new WP_Query($args); if($requete->have_posts()){?> <ul class="project-tiles"> <?php while($requete->have_posts()){ $requete->the_post(); get_template_part('parts/post-loop-out'); }; ?> </ul> <?php }; wp_reset_postdata(); ?>
Je me suis beaucoup inspiré à cette page : https://weichie.com/blog/wordpress-f...sts-with-ajax/
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9<div class="out"> <a href="<?php the_permalink(); ?>"> <?php the_title('<h2>','</h2>'); ?> <p><?php the_excerpt(); ?></p> <?php the_post_thumbnail('medium'); ?> <p><?php echo get_the_date(); ?></p> </a> </div>
Mais le souci c'est que j'ai du mal à adapter à ce que je veux faire (il utilise les catégories et moi les taxonomies)et en plus je ne connais pas JQuery (la plupart de mes recherche sur ce sujet débouchait sur du JQuery)
Du coup, je voulais déjà dans un premier temps faire ressortir dans la liste des fichiers sur la droite, en plus du nom, du résumé et de la date, sa taxonomie. J'ai tenté des choses suite à des recherches, mais ça marche pas.
Dans un second temps, j'aimerais faire ressortir la liste des éléments de la taxonomie sur la gauche en cliquant sur "pratiques" et du coup pouvoir filtrer les fichier en fonction de la pratique sélectionné....
Merci d'avance pour votre aide !
Edit : J'ai trouvé la réponse à ma première question (qui était la plus simple ^^) sauf qu'en inspectant le code il me met la taxonomie dans un <a></a> ????
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2<?php the_terms(get_the_ID(),'pratiques');?>










 Répondre avec citation
Répondre avec citation






Partager