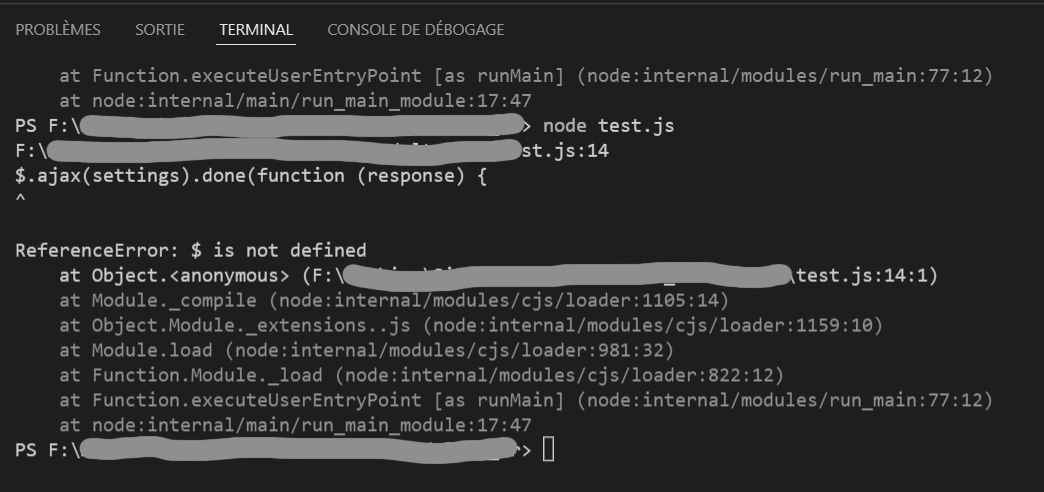
Bonjour, J'essaye d'afficher une réponse json d'une api dans une page html mais j'ai l'erreur ReferenceError: $ is not defined.
J'ai testé et récupéré une partie de l'ajax sous Postman pour mon code js. En local via un wrapper je peux lire le json dans la console. Je suis sous Visual Studio Code.
Si vous avez un conseil je suis preneur. Merci d'avance.
PAGE HTML
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
PAGE JAVASCRIPT
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19













 Répondre avec citation
Répondre avec citation















Partager