Bonjour à tous,
J'ai écumé le web à la recherche d'une réponse sans succès.
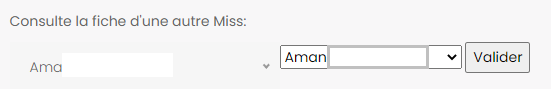
J'utilise donc Bootstrap 4. Mon select semble fonctionné, il est rempli correctement..... par contre j'ai un problème d'affichage. Ma liste de choix s'affiche en double avec une apparence légèrement différente:
Je suppose que j'ai plus un problème de bootstrap qu'autre chose.......
Voici mon
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
en bas de page je déclare les scripts... c'est peut être là que j'ai fait une bêtise ne maitrisant pas vraiment cette partie...
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
Peut être que la version de BootStrap utilisée ne prend pas bien en charge cet élément ? mais je n'ai rien trouvé concernant cette hypothèse, si c'était le cas il y aurait eu des éléments sur le net...
J'ai pas encore osé une mise à jour vers Bootstrap 5..... J'ai peur qu'il y ait trop de modifs à faire sur le site actuel.....
J'espère que vous aurez des pistes supplémentaires à explorer parce là je sèche !
Merci d'avance pour vos retours.











 Répondre avec citation
Répondre avec citation






Partager