Bonsoir,
Tout d'abord merci à celles et ceux qui prendront le temps de me lire et de m'aider
Rentrons direct dedans :
Avec le code que j'ai actuellement, j'importe un JSON dans App.vue et je le transmet aux composants souhaités avec les props. A priori j'arrive à avoir les bonnes données dans mon tableau, c'est ce que dit Vuedevtool (génial d'ailleurs !) et la méthode de filtre (car en fonction de ce que j'écris dans la barre de recherche, les lignes disparaissent). Pourquoi à priori me diriez-vous ? Et bien car je ne les vois pas, il y a seulement des rectangles grisés et vides alors que la donnée semble "être là".
Voilà les différents fichiers concernés et les screenshots :
Documents.vue
Grille.vue
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
Le JSON
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129<template> <div> <table v-if="filteredData.length"> <thead> <tr> <th v-for="column in columns" @click="sortBy(column)" :class="{ active: sortKey == column }" :key="column"> {{ capitalize(column) }} <span class="arrow" :class="sortOrders[column] > 0 ? 'asc' : 'dsc'"> </span> </th> </tr> </thead> <tbody> <tr v-for="entry in filteredData" :key="entry"> <td v-for="column in columns" :key="column"> {{entry[column]}} </td> </tr> </tbody> </table> <p v-else>No matches found.</p> </div> </template> <script> export default { name: 'GrilleItem', props: { data: Array, columns: Array, filterKey: String }, data() { return { sortKey: '', sortOrders: this.columns.reduce((o, key) => ((o[key] = 1), o), {}) } }, computed: { filteredData() { const sortKey = this.sortKey const filterKey = this.filterKey && this.filterKey.toLowerCase() const order = this.sortOrders[sortKey] || 1 let data = this.data if (filterKey) { data = data.filter((row) => { return Object.keys(row).some((key) => { return String(row[key]).toLowerCase().indexOf(filterKey) > -1 }) }) } if (sortKey) { data = data.slice().sort((a, b) => { a = a[sortKey] b = b[sortKey] return (a === b ? 0 : a > b ? 1 : -1) * order }) } return data } }, methods: { sortBy(key) { this.sortKey = key this.sortOrders[key] = this.sortOrders[key] * -1 }, capitalize(str) { return str.charAt(0).toUpperCase() + str.slice(1) } } } </script> <style> table { border: 2px solid #42b983; border-radius: 3px; background-color: #fff; } th { background-color: #42b983; color: rgba(255, 255, 255, 0.66); cursor: pointer; user-select: none; } td { background-color: #f9f9f9; } th, td { min-width: 120px; padding: 10px 20px; } th.active { color: #fff; } th.active .arrow { opacity: 1; } .arrow { display: inline-block; vertical-align: middle; width: 0; height: 0; margin-left: 5px; opacity: 0.66; } .arrow.asc { border-left: 4px solid transparent; border-right: 4px solid transparent; border-bottom: 4px solid #fff; } .arrow.dsc { border-left: 4px solid transparent; border-right: 4px solid transparent; border-top: 4px solid #fff; } </style>
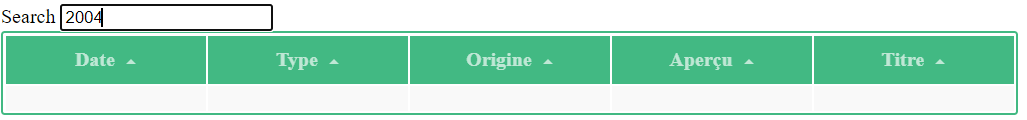
Table avec filtre actif (2004 est bien dans mon JSON, je n'ai mis ici qu'un extrait)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
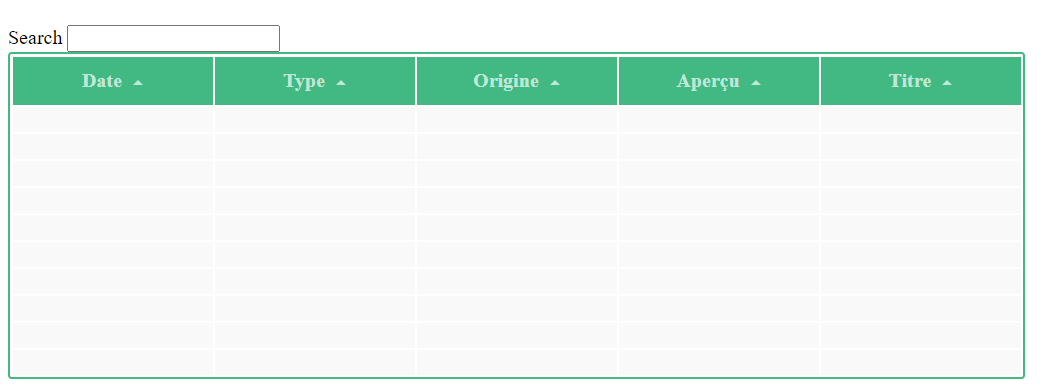
Table sans filtre actif
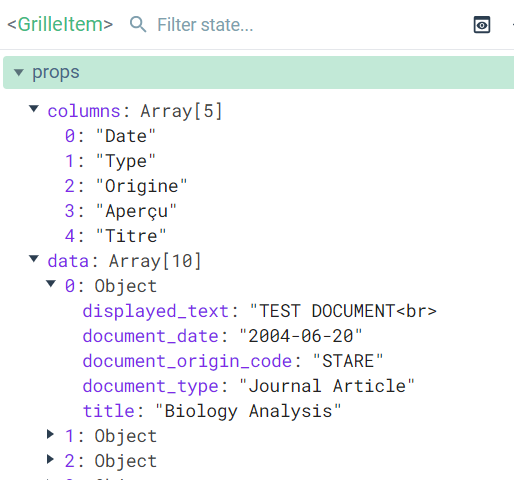
Et ce que me montre Vuedevtool
En écrivant ce post, je crois m'être rendu compte que je ne dis jamais quoi affecter à qui (que sous le <th> Titre il y a bien les titres etc etc), c'est peut-être lié à ça, qu'en pensez-vous ?
Merci pour votre aide















 Répondre avec citation
Répondre avec citation
Partager