Microsoft propose d'introduire une syntaxe de type dans JavaScript
notamment le typage des variables et des paramètres
Microsoft a publié mercredi une proposition officielle pour une syntaxe de type dans ECMAScript, la norme officielle de JavaScript. La nouvelle syntaxe est destinée à introduire le typage des variables et des paramètres dans le langage de programmation fondamentalement non typé. La proposition de Microsoft semble plus rationnelle et plus légère que la syntaxe purement basée sur les commentaires que certains développeurs utilisent actuellement en JavaScript. Toutefois, cela devrait être totalement facultatif et orienté vers l'outillage.
Au sujet de la proposition, Microsoft a déclaré : « cette proposition vise à permettre aux développeurs d'ajouter des annotations de type à leur code JavaScript, permettant à ces annotations d'être vérifiées par un vérificateur de type externe à JavaScript. Au moment de l'exécution, un moteur JavaScript les ignore, traitant les types comme des commentaires. L'objectif de cette proposition est de permettre aux développeurs d'exécuter des programmes écrits en TypeScript, Flow, et d'autres surensembles de typage statique de JavaScript sans aucun besoin de transpilation, s'ils restent dans un certain sous-ensemble raisonnablement large du langage ».
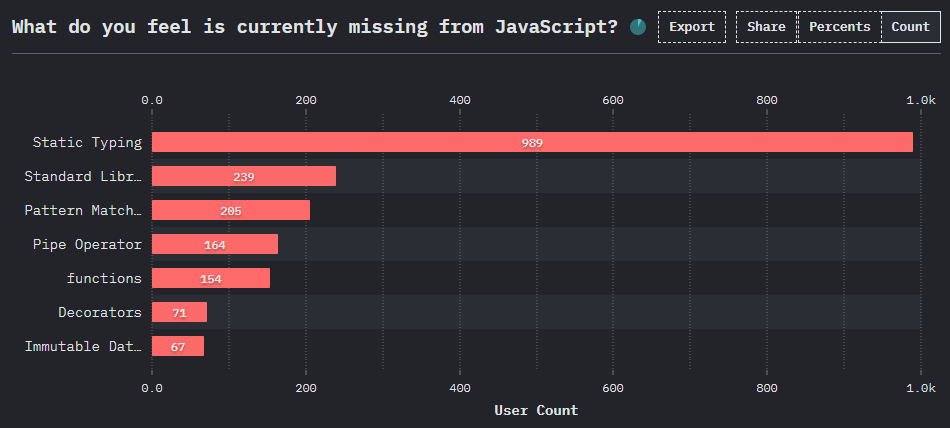
En effet, avec TypeScript, qui vient de sortir en version 4.6, Microsoft propose depuis dix ans un langage de programmation en tant que surensemble de JavaScript, qui repose notamment sur le typage, comme son nom l'indique. Parmi les développeurs, certains considèrent l'absence de typage dans JavaScript comme une bénédiction en raison de sa flexibilité et de sa simplicité, tandis que d'autres y voient une malédiction en raison du risque accru d'erreurs. Cependant, dans l'enquête annuelle sur l'écosystème JavaScript (State of JavaScript), le typage statique est arrivé en tête de la liste des fonctionnalités les plus demandées au cours des deux dernières années.
Daniel Rosenwasser, responsable principal du programme TypeScript chez Microsoft, a publié mardi un billet de blogue détaillé sur le sujet. Selon lui, cette proposition s'inscrit dans la tendance récente à accélérer l'itération JavaScript et à réduire le nombre d'étapes de construction, afin de rendre le codage JavaScript plus rapide et plus simple. Rosenwasser explique que cette tendance a été stimulée par les navigateurs modernes à feuilles persistantes (evergreen browser) qui, souvent, ne demandent plus aux développeurs de compiler les nouvelles versions de JavaScript pour les exécuter sur les anciens runtimes.
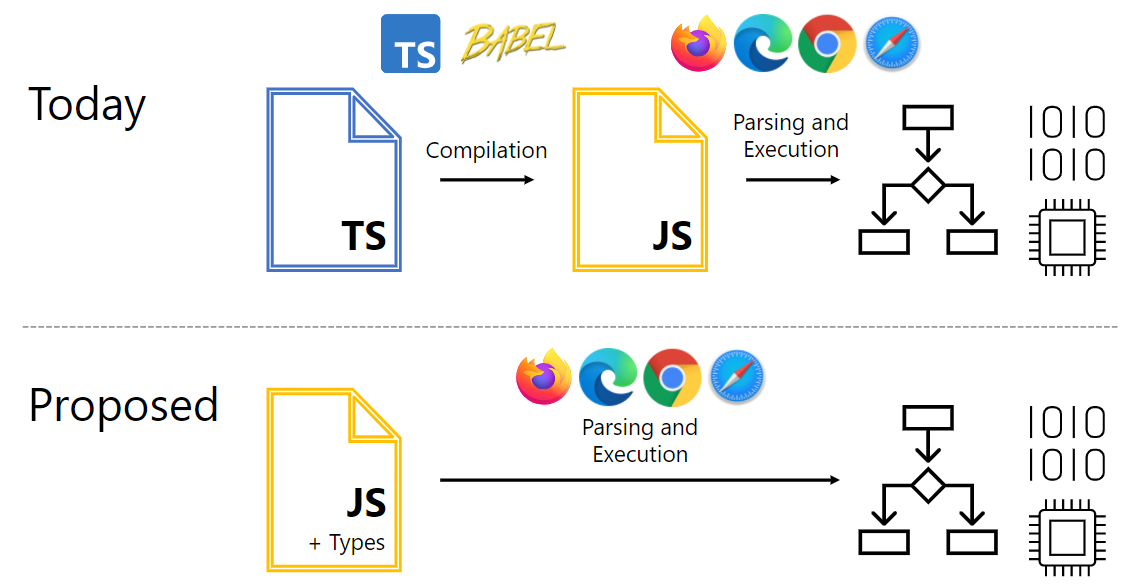
Comme l'indique la proposition ci-dessus, la syntaxe agirait comme des commentaires, sans affecter la façon dont le code environnant s'exécute. « L'idée est que JavaScript pourrait se doter d'un ensemble de syntaxe pour les types que les moteurs ignoreraient entièrement, mais que des outils comme TypeScript, Flow et d'autres pourraient utiliser. Cela nous permet de conserver ce que vous aimez de TypeScript - sa vérification des types et son expérience d'édition - tout en supprimant la nécessité d'une étape de construction dans le développement », explique Rosenwasser dans son billet de blogue.
Le graphique ci-dessus montre comment la boucle interne d'un développeur se présenterait dans le nouveau schéma lorsqu'il s'agit d'écrire et d'exécuter du code. En outre, étant donné que la syntaxe de type pour JavaScript a déjà été évoquée et que les développeurs ont des avis très différents sur le fonctionnement d'une telle fonctionnalité, de nombreux détails doivent encore être précisés. Rosenwasser a déclaré que, au minimum, la syntaxe devrait être ajoutée pour des choses comme :
- les annotations de type sur les variables et les fonctions ;
- (éventuellement) des modificateurs ( ?) pour les paramètres et les membres de classe ;
- les déclarations de type (interfaces et alias de type) ;
- les opérateurs d'assertion de type (as et !) ;
- les modificateurs de visibilité (par exemple public, private et protected) pourraient également entrer dans le champ d'application.
Mais les énumérations (enums), les espaces de noms et les propriétés de paramètres seraient hors du champ d'application de cette proposition puisqu'ils ont un comportement observable à l'exécution. « Ces fonctionnalités pourraient être proposées en tant que fonctionnalités ECMAScript distinctes en fonction des réactions, mais notre objectif actuel est de prendre en charge un large sous-ensemble de TypeScript qui, selon nous, pourrait constituer un complément précieux à JavaScript », a-t-il déclaré. La proposition sera officiellement soumise au comité de normalisation TC39 de l'ECMAScript lors de la prochaine réunion plénière de mars 2022.
En attendant, Microsoft l'a publiée en tant que proposition au stage 0 sur GitHub. Microsoft espère passer du stade 0 au stade 1 après la présentation. Atteindre le stade 1 signifierait que le comité de normalisation estime que la prise en charge de la syntaxe de type vaut la peine d'être envisagée pour ECMAScript. « Ce n'est pas gagné d'avance : il y a de nombreuses perspectives intéressantes au sein du comité, et nous nous attendons à une certaine dose de scepticisme », a déclaré Rosenwasser.
« Une proposition comme celle-ci fera l'objet de nombreux retours et d'un examen minutieux. Elle peut impliquer de nombreux changements de conception en cours de route, et peut prendre des années avant de donner des résultats. Mais si nous réussissons, nous aurons la possibilité d'apporter l'une des améliorations les plus importantes au monde du JavaScript. Nous sommes enthousiasmés par cela, et nous espérons que vous l'êtes aussi », a-t-il ajouté.
Source : Microsoft (1, 2)
Et vous ?
Quel est votre avis sur le sujet ?
Que pensez-vous de la proposition de Microsoft ?
Pensez-vous que le typage statique devrait être ajouté au JavaScript ?
Voir aussi
State of JavaScript 2020 : TypeScript leader incontestable des déclinaisons de JavaScript, le typage statique devient la fonctionnalité la plus demandée et React reste le framework front-end dominant
State of JavaScript 2021 : React reste de loin le framework front-end le plus utilisé par les développeurs, mais en terme de satisfaction il est éclipsé par Solid et Svelte
État de JavaScript en 2019 : les développeurs aiment un peu plus React, Angular est en déclin, un groupe de développeurs pense que JS est « trop complexe »
Le langage JavaScript est-il responsable de la lenteur des sites Web de nos jours ? Oui, selon un expert

















 Répondre avec citation
Répondre avec citation
Partager