1
2
3
4
5
6
7
8
9
10
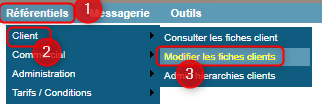
| window.Customer = new Menu("Client",150,18,'Arial, Helvetica, sans-serif',10,'#FFFFFF','#FFFF00','#0F5C80','#5D9AB6','left','middle',3,0,1000,2,2,true,true,true,0,false,true);
Customer.addMenuItem("Consulter les fiches client","goIfOk('searchCliCustomers.do')");
Customer.addMenuItem("Modifier les fiches clients","goIfOk('searchAdmCustomers.do')");
Customer.addMenuItem("Admin hierarchies clients","goIfOk('hierarchyAction.do?dispatch=beforeAction')");
Customer.hideOnMouseOut=true;
Customer.childMenuIcon='arrows.gif';
Customer.bgColor='#0F5C80';
Customer.menuBorder=1;
Customer.menuLiteBgColor='#0F5C80';
Customer.menuBorderBgColor='#0F5C80'; |




















 afin de faciliter la recherche, et en votant
afin de faciliter la recherche, et en votant  cela permet de mieux la cibler.
cela permet de mieux la cibler. Répondre avec citation
Répondre avec citation



Partager