Bonjour et bienvenue sur DVP.

Envoyé par
inspecteur_
mais l'élément bleu continue de se 'dédoublé'...
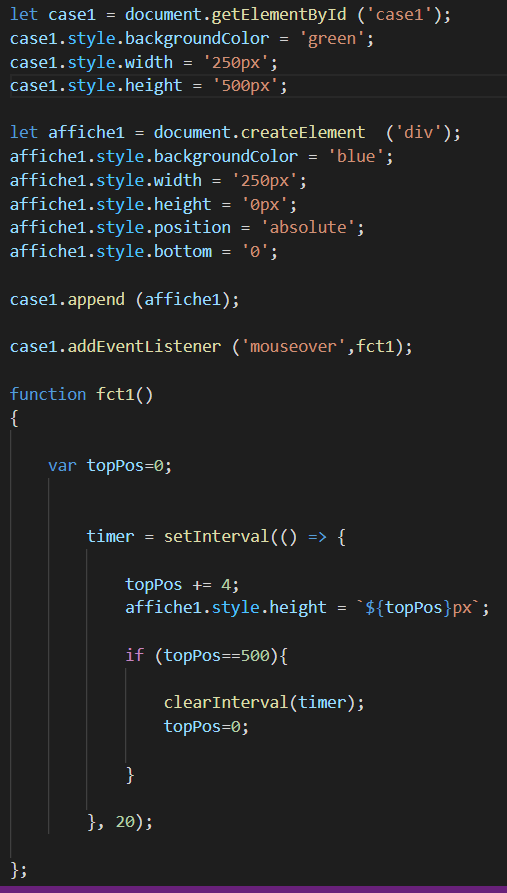
Ce que tu essaies de faire est effectivement tout à fait faisable en CSS et c'est surement même préférable, ceci étant ton plus gros soucis vient de cette ligne :
case1.addEventListener("mouseover", fct1);
ton mouseover est déclenché plus souvent que tu ne le penses, ajoute un console.log("over") en entrée de ta fonction pour t'en rendre compte.
Pour palier ce soucis et être au plus proche du :hover en CSS il te faut utiliser l'événement mouseenter :
case1.addEventListener("mouseenter", fct1);
Nota :
• Un chose qui serait à faire et de mettre un clearInterval(timer) en entrée de fonction pour éviter le cumul des timers.
• Il serait également bon de regarder du côté de requestAnimationFrame pour gérer ton animation.










 Répondre avec citation
Répondre avec citation














Partager