1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
| <!DOCTYPE html>
<HTML lang="fr">
<HEAD>
<meta charset="utf-8" />
<LINK rel="stylesheet" type="text/css" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>daterangepicker test1</title>
<!-- déclaration des fichiers de scripts -->
<!-- JQuery et Bootstrap JS -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Daterangepicker -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css" />
</HEAD>
<BODY>
<?php
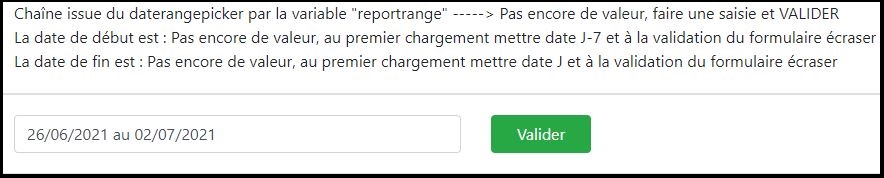
$reportrange = isset($_POST['reportrange']) ? $_POST['reportrange'] : 'Pas encore de valeur, faire une saisie et VALIDER';
$startDate = isset($_POST['startDate']) ? $_POST['startDate'] : 'Pas encore de valeur, au premier chargement mettre date J-7 et à la validation du formulaire écraser ';
$endDate = isset($_POST['endDate']) ? $_POST['endDate'] : 'Pas encore de valeur, au premier chargement mettre date J et à la validation du formulaire écraser';
?>
<?php
/*
Au premier chargement de la page, les variables startDate et endDate étant 'vides' mettre startDate à il y a 30 jours et endDate à aujourd'hui.
if...
Au rechargement de la page par le formulaire, écraser les deux variables startDate et endDate par celle du daterangepicker.
*/
?>
<div class="row">
<div class="col-xl-12 col-xxl-12">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-12">
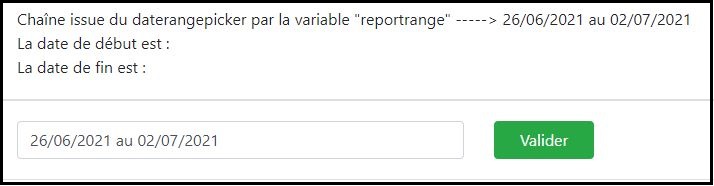
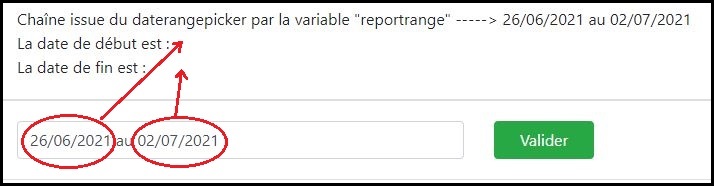
<?php echo ' Chaîne issue du daterangepicker par la variable "reportrange" -----> ' . $reportrange; ?>
</div>
</div>
<div class="row">
<div class="col-12">
<?php echo ' La date de début est : ' . $startDate;?>
</div>
</div>
<div class="row">
<div class="col-12">
<?php echo ' La date de fin est : ' . $endDate;?>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-12 col-xxl-12">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-12">
<form action="daterangerpicker1.php" method="post">
<div class="row">
<div class="col-sm-7 col-md-8 col-lg-8 col-xl-3 col-xxl-3">
<input class="form-control input-daterange-datepicker" type="text" id="reportrange" name="reportrange" value="01/01/2021 - 01/31/2021">
<input type="hidden" id="startDate" name="startDate">
<input type="hidden" id="endDate" name="endDate">
</div>
<div class="col-sm-1 col-md-1 col-lg-1 col-xl-1 col-xxl-1">
<button type="submit" class="btn btn-success" style='width: 100px' >Valider</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var start = moment().subtract(6, 'days');
var end = moment();
//var startDate
//var endDate
$(function() {
//$('#reportrange').daterangepicker(
$('input[name="reportrange"]').daterangepicker(
{
"startDate": start,
"endDate": end,
"showDropdowns": true,
"autoApply": false,
ranges: {
"Hier": [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
"Aujourd'hui": [moment(), moment()],
"7 derniers jours": [moment().subtract(6, 'days'), moment()],
"30 derniers jours": [moment().subtract(29, 'days'), moment()],
"Ce mois": [moment().startOf('month'), moment().endOf('month')],
"Le mois dernier": [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
"locale": {
"format": "DD/MM/YYYY",
"separator": " au ",
"applyLabel": "Ok",
"cancelLabel": "Annuler",
"fromLabel": "Du",
"toLabel": "Au",
"customRangeLabel": "Autre",
"weekLabel": "S",
"daysOfWeek": [
"Di",
"Lu",
"Ma",
"Me",
"Je",
"Ve",
"Sa"
],
"monthNames": [
"Janvier",
"Février",
"Mars",
"Avril",
"Mai",
"Juin",
"Juillet",
"Août",
"Septembre",
"Octobre",
"Novembre",
"Décembre"
],
"firstDay": 1
},
"linkedCalendars": false,
"alwaysShowCalendars": true,
//"drops": "auto",
"applyButtonClasses": "btn-primary",
"cancelClass": "btn-default"
},
//Callback
function(start, end, label) {
console.log('New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')');
}
);
});
</script>
</BODY>
</HTML> |















 Répondre avec citation
Répondre avec citation












Partager