Bonjour,
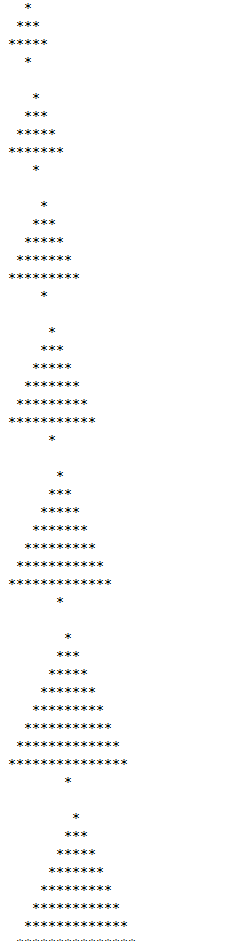
dans le cadre d'un test je dois coder un arbre de noel en php. l'exercice est de créer une gamme d'arbre allant de 3 à 9 (comme le montre l'image)
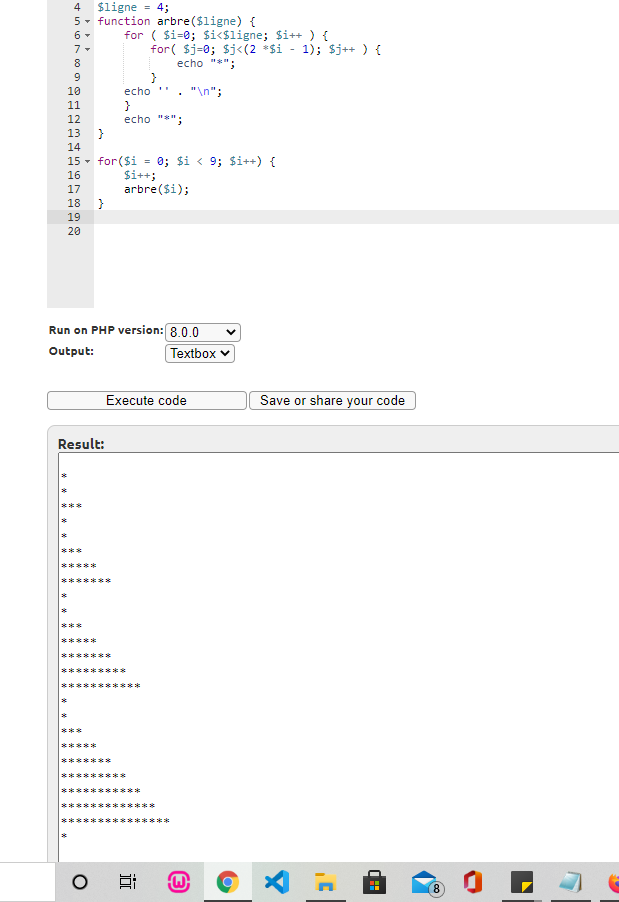
j'ai réussi à créer l'arbre (il me reste juste à centrer):
ce qui donne :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
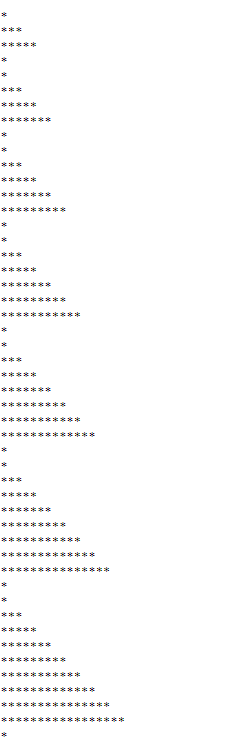
cela m'affiche une gamme mais le but est de créer successivement une gamme de 3 à 9, avec le moins de caractère possible.
Comment on peut proceder ? j'ai trouvé la méthode clone() , je me demandais si on ne pouvait pas l'utiliser en incrémentant l'arbre. mais je ne sais pas comment m'y prendre.
Merci pour votre aide











 Répondre avec citation
Répondre avec citation









Partager