Bonjour,
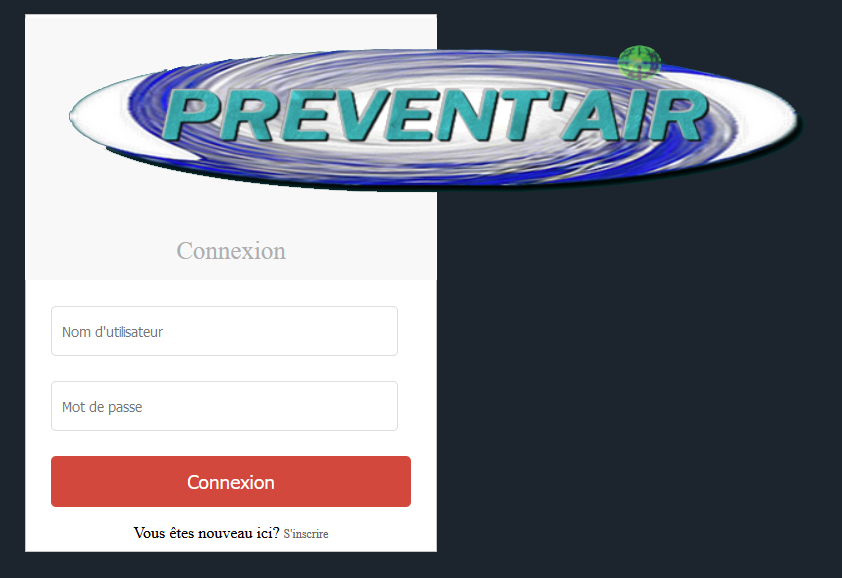
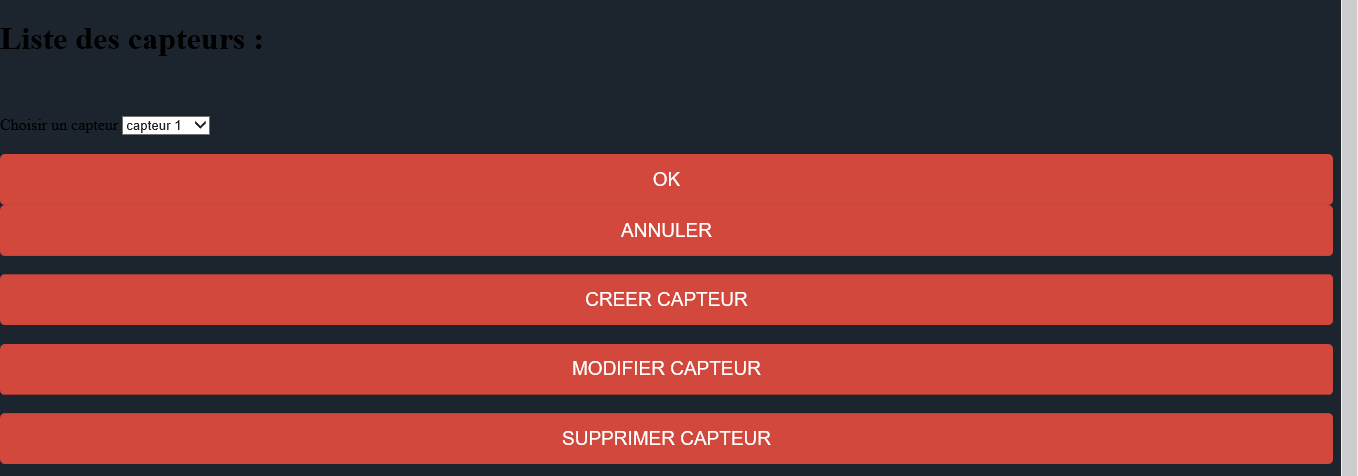
J'ai un projet a faire pour le lycée. Je ne comprend pas pourquoi les css ne veut pas ce mettre en forme totalement. Comme vous la voyer sur la photo 1 j'ai des boutons qui prenne toute la largeur de la page et je voudrais qu'elle soit de la même taille et complétement sur la gauche. Enfait pour que les boutons soit de la taille de la photo 2 c'est la classe box dans mon css qui intervient, mais comme mon code css sert pour une page connexion et inscription je ne veut pas toucher a box. Ducou je me suis dit que j'allais créer une autre class qui s'appellerai box-a et ducou la j'ai enlever le fond, les bordures en blanc et la commande pour le mettre au milieu. Mais je sais pas pourquoi la classe box-a ne veut pas prendre en compte le css, et je ne sais pas pourquoi ?
Si c'est trop compliqué n'hésitez pas a me demander de réexpliquez.
Merci d'avance pour vos réponse
Voici mon code css :
Voici mon code php :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
Code PHP : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
Photo 1
Photo 2











 Répondre avec citation
Répondre avec citation








Partager