Microsoft annonce TypeScript 4.3 RC, elle apporte un support de l'éditeur pour les balises @link,
et améliore le temps de compilation pour les modes --incremental et --watch
Dans un article publié sur son blog le 12 mai, Microsoft a annoncé la Release Candidate (RC) de TypeScript 4.3, extension de JavaScript qui ajoute des types statiques et la vérification de type. Elle apporte un support de l'éditeur pour les balises @link et améliore le temps de compilation pour les modes --incremental et --watch. « Aujourd'hui, nous sommes heureux d'annoncer la disponibilité de la Release Candidate (RC) de TypeScript 4.3 ! nous ne prévoyons pas d'autres changements, à part des corrections de bogues critiques avant la sortie de la version stable de TypeScript 4.3. Pour commencer à utiliser la RC, vous pouvez l'obtenir via NuGet, ou utiliser npm avec la commande suivante : npm install typescript@rc », a déclaré Daniel Rosenwasser, le responsable TypeScript chez Microsoft.
TypeScript est un langage de programmation libre et open source développé par Microsoft qui a pour but d'améliorer et de sécuriser la production de code JavaScript. Il s'agit d'un surensemble du JavaScript qui apporte un typage statique et optionnel des variables. Il permet de détecter certaines erreurs en amont et se compile en JavaScript pour une utilisation côté navigateur ou côté serveur à l'aide de NodeJS. Notons qu’avec l’utilitaire npm les développeurs JavaScript peuvent partager et réutiliser facilement leur code. Il facilite la mise à jour du code et est distribué avec Node.js. TypeScript présente plusieurs avantages :
- la prévention des bogues et la maintenabilité du code ;
- la prise en charge des interfaces, des sous-interfaces, des classes, des sous-classes ;
- la capacité de programmer en orienté objet avec l’héritage des membres privés et des interfaces.
En début d’année, plus précisément en février, Microsoft a annoncé la disponibilité de TypeScript 4.2, avec la prise en charge d'Abstract Constructor Types et des contrôles plus stricts pour l'opérateur in. Voici, ci-dessous, les nouveautés apportées par la Release Candidate de TypeScript 4.3 :
Amélioration du temps de compilation pour les modes --incremental et --watch
Un des problèmes avec les modes --incremental et --watch est que, bien qu'ils accélèrent les compilations ultérieures, la compilation initiale peut être un peu plus lente, voir assez lente dans certains cas. Cela est dû au fait que ces modes doivent effectuer un certain nombre d'opérations comptables, en calculant des informations sur le projet en cours, et parfois en enregistrant ces données dans un fichier.tsbuildinfo pour les compilations ultérieures.
C'est pourquoi, en plus des améliorations de la taille de .tsbuildinfo, TypeScript 4.3 apporte également des modifications aux modes --incremental et --watch qui rendent la première construction d'un projet avec ces paramètres aussi rapide qu'une construction ordinaire. Pour ce faire, la plupart des informations qui seraient normalement évaluées à l'avance sont plutôt effectuées à la demande pour les constructions ultérieures.
Bien que cela puisse ajouter une certaine surcharge à une construction ultérieure, les fonctions --incremental et --watch de TypeScript fonctionneront toujours sur un ensemble de fichiers beaucoup plus petit, et toute information nécessaire sera sauvegardée par la suite. Les constructions --incremental et --watch deviendront plus rapides lors de la compilation une fois que les fichiers auraient été mis à jour.
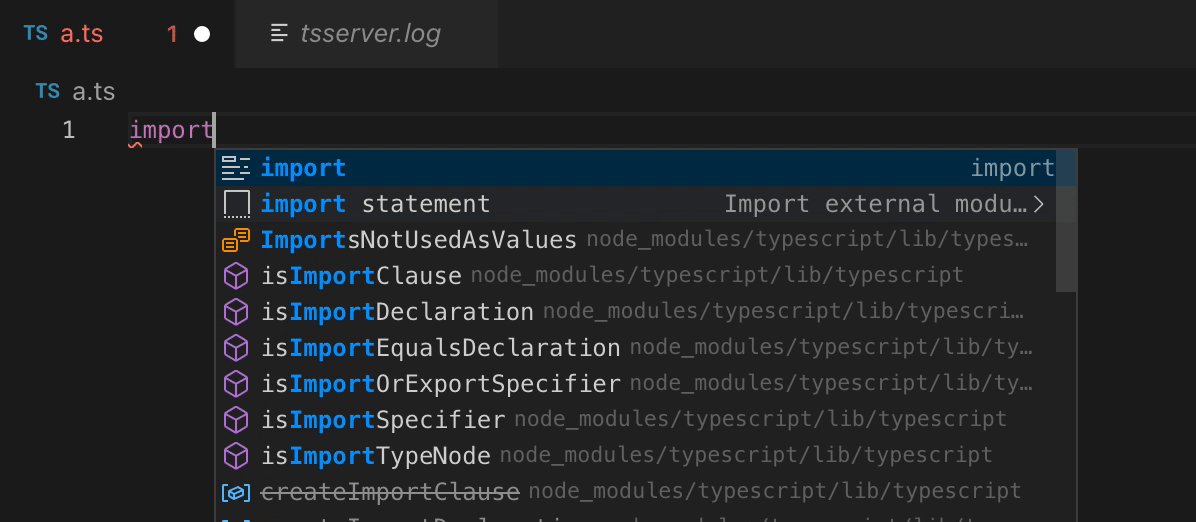
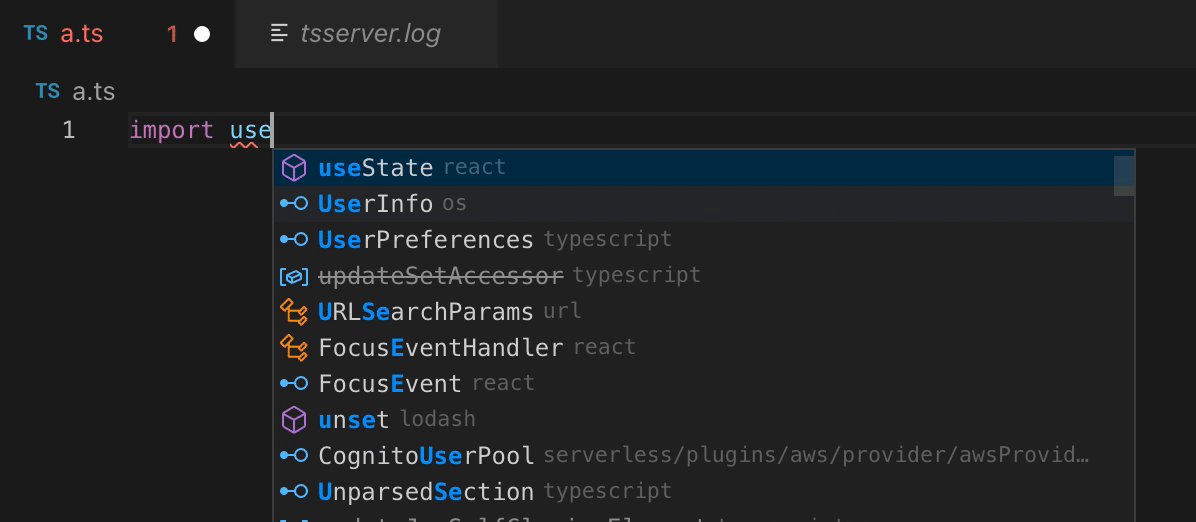
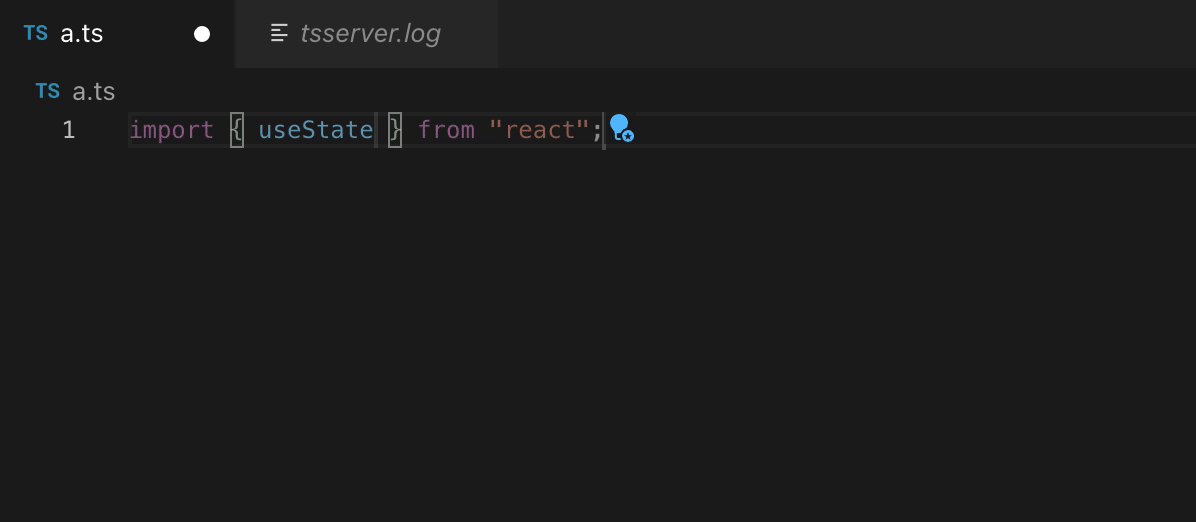
Déclarations de complétion
L'un des principaux problèmes que rencontrent les utilisateurs avec les instructions d'importation et d'exportation en JavaScript est l'ordre. Les importations sont écrites comme suit :
import { func } from "./module.js";
au lieu de
from "./module.js" import { func };
Cela cause quelques problèmes lors de l'écriture d'une déclaration d'importation complète à partir de zéro étant donné que la complétion automatique n'était pas capable de fonctionner correctement. Par exemple, si on commence à écrire quelque chose comme import « { », TypeScript n'a aucune idée du module à partir duquel le programmeur prévoit d'importer, de sorte qu'il ne peut pas fournir de compléments descendants.
Pour pallier ce problème, Microsoft a tiré parti de la puissance des auto-importations. Les auto-importations traitent déjà le problème de ne pas être en mesure de réduire les compléments d'un module spécifique. Leur but est de fournir toutes les exportations possibles et d'insérer automatiquement une déclaration d'importation en haut du fichier.
Ainsi, lorsqu'on commence à écrire une déclaration d'importation qui n'a pas de chemin, Microsoft fournit une liste d'importations possibles. Lorsqu’on effectue une complétion, nous remplissons la déclaration d'importation complète, y compris le chemin qui sera écrit.
Types d'écriture séparés sur les propriétés
En JavaScript, il est assez courant que les API convertissent les valeurs qui leur sont transmises avant de les stocker. Cela se produit aussi souvent avec les getters et setters. Par exemple, imaginons que nous ayons une classe avec un setter qui convertit toujours une valeur en un nombre avant de l'enregistrer dans un champ privé.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| class Thing {
#size = 0;
get size() {
return this.#size;
}
set size(value) {
let num = Number(value);
// Don't allow NaN and stuff.
if (!Number.isFinite(num)) {
this.#size = 0;
return;
}
this.#size = num;
}
} |
Dans l’exemple ci-dessus, TypeScript peut faire abstraction des types explicites et considérer que size est un nombre. Le problème est que size permet de lui affecter plus que des nombres. Nous pourrions contourner ce problème en indiquant que size a le type unknown ou any comme dans cet extrait de code :
1
2
3
4
5
6
| class Thing {
// ...
get size(): unknown {
return this.#size;
}
} |
Cependant, ce n’est pas une solution louable. Unknown oblige les personnes qui lisent la taille à faire une assertion de type. Selon Microsoft, les versions précédentes de TypeScript nous ont obligés à choisir entre être précis (ce qui facilite la lecture des valeurs et rend l'écriture plus difficile) et être permissif (ce qui facilite l'écriture des valeurs et rend la lecture plus difficile) si on veut vraiment modéliser des API qui convertissent des valeurs.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| class Thing {
#size = 0;
get size(): number {
return this.#size;
}
set size(value: string | number | boolean) {
let num = Number(value);
// Don't allow NaN and stuff.
if (!Number.isFinite(num)) {
this.#size = 0;
return;
}
this.#size = num;
}
} |
Dans l'exemple ci-dessus, l’accesseur set prend un ensemble plus large de types (strings, booleans, et numbers), mais l’accesseur get garantit toujours que ce sera un nombre. Avec TypeScript 4.3 RC, il est enfin possible d’affecter d'autres types à ces propriétés sans aucune erreur.
Support de l'éditeur pour les balises @link
Avec cette RC, TypeScript peut maintenant comprendre les balises @link, et essaiera de résoudre les déclarations auxquelles elles sont liées. Cela signifie qu’il est possible de survoler les noms dans les balises @link et obtenir plus rapidement des informations, ou utiliser des commandes comme go-to-definition ou find-all-references.
Définition des chemins d'accès aux fichiers non-JavaScript
De nombreux chargeurs permettent aux utilisateurs d'inclure des ressources dans leurs applications à l'aide d'importations JavaScript. Ils sont généralement écrits sous la forme d'un fichier comme import ./styles.css. Jusqu'à présent, la fonctionnalité d'édition de TypeScript n'essayait même pas de lire ce fichier, de sorte que la définition de base échouait généralement. Au mieux, go-to-definition sautait à une déclaration telle que déclare module *.css s'il pouvait trouver quelque chose de ce genre.
TypeScript essaie maintenant de sauter au fichier correct lorsqu’on effectue un go-to-definition sur des chemins de fichiers relatifs, même s'il ne s'agit pas de fichiers JavaScript ou TypeScript. Il est désormais possible avec des importations de CSS, SVG, PNG, fichiers de police, fichiers Vue, et plus encore.
Source : Microsoft
Et vous ?
 Avez-vous une expérience avec TypeScript ?
Avez-vous une expérience avec TypeScript ?
 Que pensez-vous de TypeScript ?
Que pensez-vous de TypeScript ?
 Quelle amélioration vous intéresse le plus sur cette version ?
Quelle amélioration vous intéresse le plus sur cette version ?
Voir aussi :
 La version bêta de TypeScript 4.2 est disponible avec le type tuple plus amélioré et une préservation plus intelligente des alias de type
La version bêta de TypeScript 4.2 est disponible avec le type tuple plus amélioré et une préservation plus intelligente des alias de type
 Microsoft publie TypeScript 4.2 avec la prise en charge de Abstract Constructor Types et des contrôles plus stricts pour l'opérateur in
Microsoft publie TypeScript 4.2 avec la prise en charge de Abstract Constructor Types et des contrôles plus stricts pour l'opérateur in
 Prisma : un ORM de nouvelle génération pour Node.js et TypeScript, pour concurrencer TypeORM et Sequelize et devenir la norme de l'industrie
Prisma : un ORM de nouvelle génération pour Node.js et TypeScript, pour concurrencer TypeORM et Sequelize et devenir la norme de l'industrie
 Comment un développeur JavaScript anti-TypeScript est devenu un fan de TypeScript ? Voici les raisons de Chirag Swadia, un développeur JavaScript reconverti en développeur TypeScript
Comment un développeur JavaScript anti-TypeScript est devenu un fan de TypeScript ? Voici les raisons de Chirag Swadia, un développeur JavaScript reconverti en développeur TypeScript
Avez-vous une expérience avec TypeScript ?
Que pensez-vous de TypeScript ?
Quelle amélioration vous intéresse le plus sur cette version ?
La version bêta de TypeScript 4.2 est disponible avec le type tuple plus amélioré et une préservation plus intelligente des alias de type
Microsoft publie TypeScript 4.2 avec la prise en charge de Abstract Constructor Types et des contrôles plus stricts pour l'opérateur in
Prisma : un ORM de nouvelle génération pour Node.js et TypeScript, pour concurrencer TypeORM et Sequelize et devenir la norme de l'industrie
Comment un développeur JavaScript anti-TypeScript est devenu un fan de TypeScript ? Voici les raisons de Chirag Swadia, un développeur JavaScript reconverti en développeur TypeScript













 Répondre avec citation
Répondre avec citation


Partager