Bonjour,
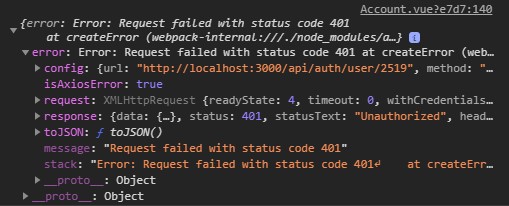
J'essaye de modifié l'utilisateur ,sur postman tout se passe bien je place le token et je sélectionne l'id, mais lorsque j'essaye sur le site ça ne fonctionne pas pourtant j'ai placé le token dans la config de la requête, pour les routes cela fonctionne et la je reçois une réponse que la requête n'est pas authentifié.J'ai fais deux capture écran de la console et je vais mettre mon code pour si quelqu'un à une solution. Merci par avance pour votre aide.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39











 Répondre avec citation
Répondre avec citation



Partager