Bonjour à tous,
J'ai un souci que je n'arrive pas à résoudre en JS avec les checkbox. Je suis en train de coder une to-do list où lorsque je clique sur un bouton cela m'ouvre une fenêtre pour que je tape au clavier la nouvelle tache. La nouvelle tache apparait donc à l'écran avec une checkbox que je coche lorsque la tache est terminé.
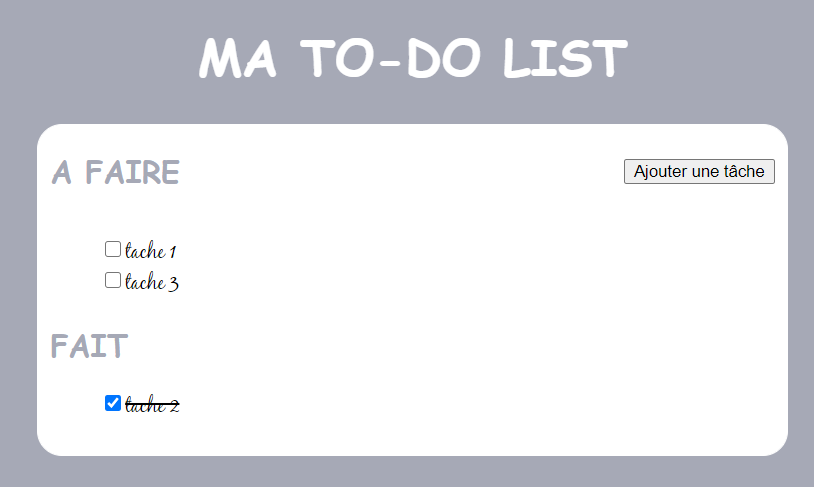
Quand une tache n'est pas réalisé elle reste dans la section "a faire", lorsque je réalise une tache je coche la checkbox et celle ci passe dans la section "fait"(voir photo).
J'aimerai pouvoir, lorsque je décoche une tache, que celle ci retourne dans la catégorie "A faire". Le souci c'est que cela ne fonctionne pas dans mon code et je ne comprend pas pourquoi.
Voici mon code ci dessous :
Pour l'instant ma fonction fonctionne quand je coche ma checkbox, mais lorsque je veux la décocher, plus rien. Auriez vous une idée de pourquoi cela ma fonction "doneTask" n'est pas appelé à chaque fois que je coche/décoche ma checkbox ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
J'espère que j'ai pu être clair.
Merci d'avance pour vos réponse.












 Répondre avec citation
Répondre avec citation
Partager