Salut
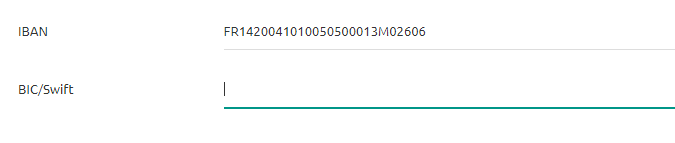
Je voudrais afficher le BIC d'un IBAN dans un champ input.
J'arrive à obtenir la réponse ajax(j'ai testé avec firebug) qui affiche le BIC mais quand je clique sur le champ bic, le BIC ne s'affiche pas dans ce champ.
je ne sais pas là où le problème se pose.
Mon code curl.php pour afficher le bic:
Code PHP : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
Mon code html:
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
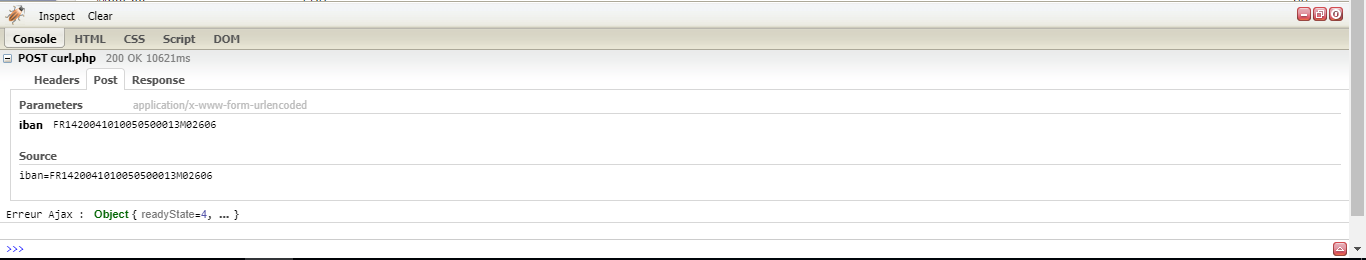
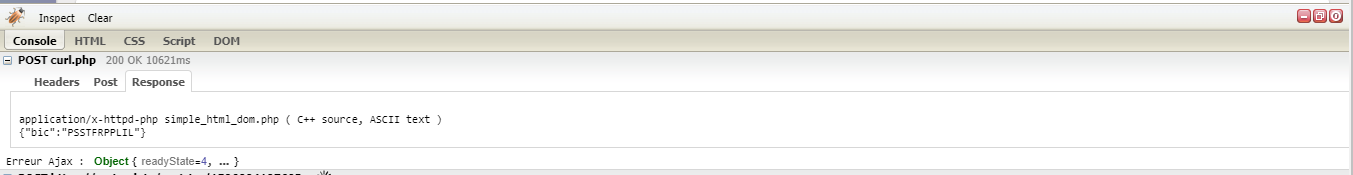
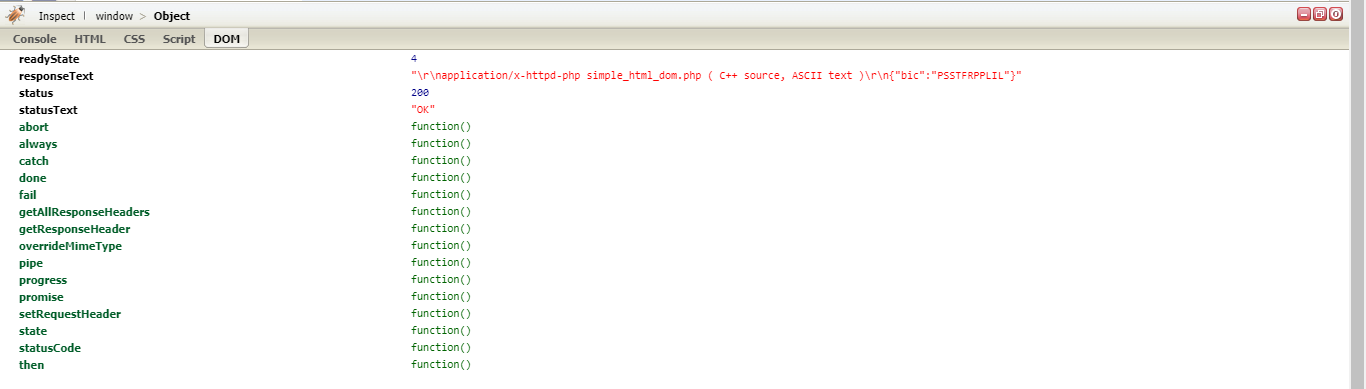
Lorsque je teste l'iban FR1420041010050500013M02606, voici les erreurs que j'obtiens
J'ai besoin d'aide svp
Cordialement
Joey














 Répondre avec citation
Répondre avec citation











Partager