Bonjour, je viens vous solliciter car j'ai besoin d'aide.
Je dois faire un compte à rebours de 20 minutes en javascript. Je propose ce code qui fonctionne en procédural :
Et j'appel cette fonction ailleurs, dans une méthode appartenant à ma class Reservation :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
En gros , lorsque je clique sur le bouton valider, la fonction startTimer se déclenche, le décompte de 20 minutes est lancé jusque 0.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Mais ça se complique lorsque je transforme ce code en POO :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
(içi, cela correspond à chrono.js:19)
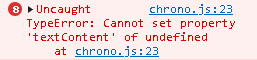
On dirait que le chrono est enclenché (d'ou le numéro qui change , içi avec 8, 9, 10, etc) mais il n'arrive pas à lire ce qu'il y a après le "textContent".
Je ne comprends pas car cela marche en procédural. J'ai juste changé l'affichage du chrono , non plus dans le display mais dans ma balise #time (this.timeleft).
Merci par avance de m'aider car je bute sur ça depuis ce matin...














 Répondre avec citation
Répondre avec citation













Partager