Bonjour,
Je dois créer un canvas avec une signature que j'ai bien réalisé pour le format Desktop, mais en version mobile j'ai un énorme décalage0
Le problème se pose lorsque le canvas n'est pas seul sur la page, c'est à dire que, si des éléments se trouvent au dessus du canvas (du texte, images, etc) il y a un décalage lorsqu'on signe.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
Etant donné que mon code fonctionne bien sans autre élément, j'en conclu que le code est bon.
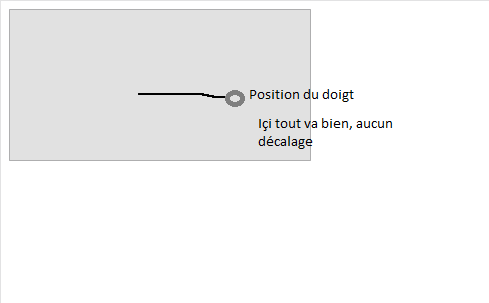
Içi le résultat avec un canvas seul sur la page :
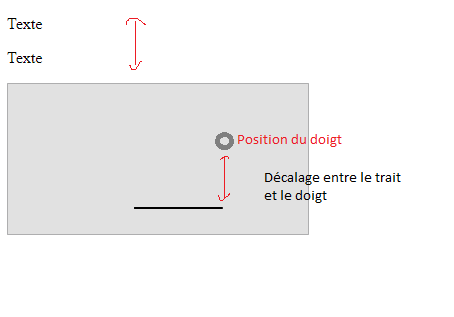
içi la même chose avec du texte au dessus :
Ce que je constate c'est que, en fonction de la hauteur de l'élément du dessus, la position du doigt et le trait aura pour valeur la même hauteur que l'élément du dessus. J'ai fait plusieurs tests et ça semble être le cas.
J'aimerais savoir comment déduire cette hauteur (ce décalage). Je pense que le point d'origine change en fonction de la position du canvas......
Je suis toujours en train de chercher de mon côté mais si vous avez des pistes je suis preneur.... merci d'avance !











 Répondre avec citation
Répondre avec citation







Partager