Bonjour,
Je suis en train de réaliser un site sur Wordpress.
Je pars d'un thème premium dont je ne peux pas modifier le code php (ce sont les thèmes Qode, ils passent par un plugin pour définir la structure de leurs pages, du coup impossible de passer par un thème enfant). Je dois donc customiser la page en javascript/jquery
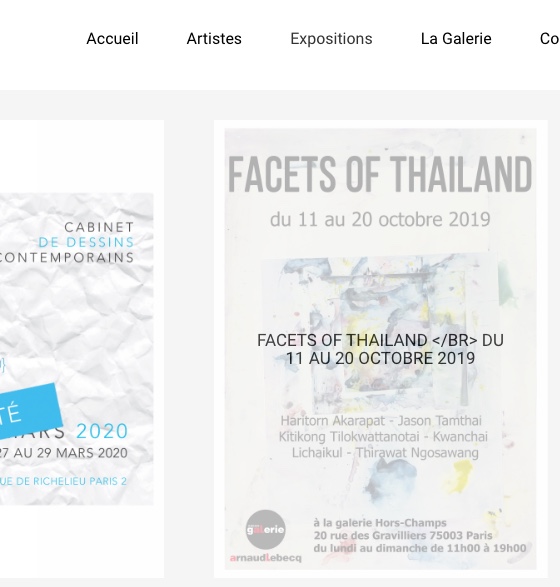
Sur une page, j'ai un petit problème sur les vignettes: je voudrais effectuer un retour à la ligne et décider où le faire (il y a le nom de l'expo, puis la date)
Voici la page concernée : http://arnaudlebecq.com/expos/ : on voit le titre en faisant un hover.
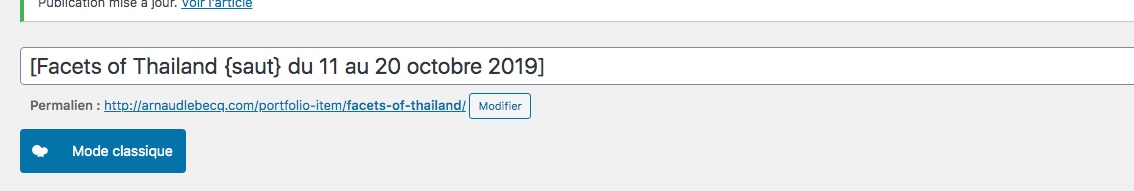
Ce texte est récupéré dans le titre de la page Wordpress :
Du coup, même si je mets une balise </br> dans le titre, cela me récupère du texte et affiche </br> en texte (logique je dirai)
--
Du coup, je me posais la question, si je mets des repères [] et {} dans mon texte, je pourrais être en mesure de récupérer le texte à partir de [], puis ensuite de remplacer {saut} par la balise </br> désirée. Vous pensez que c'est possible ?
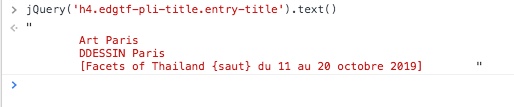
Pour le moment, j'en suis à récupérer le contenu de ma balise par la console :
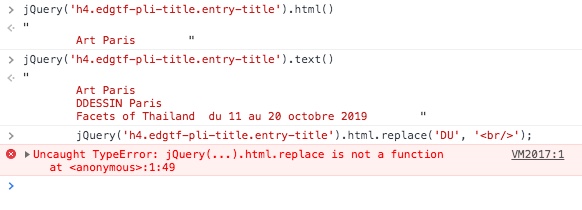
D'après mes recherches, les fonctions qui permettent de remplacer le contenu d'une balise, c'est pour remplacer le contenu intégral, pas une partie du contenu.
Pour le moment je sèche sur la manière de m'y prendre, si vous aviez quelques pistes SVP, ça serait top !
Merci d'avance













 Répondre avec citation
Répondre avec citation




Partager