J'ai un petit soucis de transfert de valeur de variable entre php <=> javascript
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
La fonction change() est rechargée cycliquement par un:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
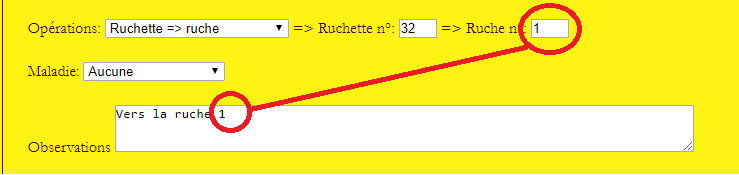
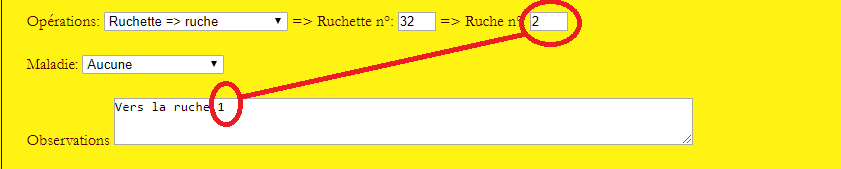
Lorsque je passe la valeur "Ruche n°" à 2, le message se régénère toujours à la valeur 1
Qui aurait une solution pour que lorsque je saisis "Ruche n°" = 2 , la case "Observations" se rafraichit et affiche "Vers la ruche 2"
Merci d'avance













 Répondre avec citation
Répondre avec citation








Partager