j'ai aussi tenté un truc en php. j'ai finalement trouvé l'endroit où modifié le slider et j'ai rajouté cette ligne de code :
<div class="titre_image"> <?php echo esc_attr($image['title']); ?> </div>
dans ce code :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <?php
$i = 0;
$rand = rand(0, 1000);
?>
<div class="edgtf-image-gallery <?php echo esc_attr($holder_classes); ?>">
<div class="edgtf-ig-slider edgtf-owl-slider" <?php echo ottar_edge_get_inline_attrs($slider_data); ?>>
<?php foreach ($images as $image) { ?>
<div class="edgtf-ig-image">
<?php if ($image_behavior === 'lightbox') { ?>
<a itemprop="image" class="edgtf-ig-lightbox edgtf-block-drag-link" href="<?php echo esc_url($image['url']); ?>" data-rel="prettyPhoto[image_gallery_pretty_photo-<?php echo esc_attr($rand); ?>]" title="<?php echo esc_attr($image['title']); ?>">
<?php } else if ($image_behavior === 'custom-link' && !empty($custom_links)) { ?>
<a itemprop="url" class="edgtf-ig-custom-link edgtf-block-drag-link" href="<?php echo esc_url($custom_links[$i++]); ?>" target="<?php echo esc_attr($custom_link_target); ?>" title="<?php echo esc_attr($image['title']); ?>">
<?php } ?>
<?php if (is_array($image_size) && count($image_size)) :
echo ottar_edge_generate_thumbnail($image['image_id'], null, $image_size[0], $image_size[1]);
else:
echo wp_get_attachment_image($image['image_id'], $image_size);
endif; ?>
<?php if ($image_behavior === 'lightbox' || $image_behavior === 'custom-link') { ?>
</a>
<?php } ?>
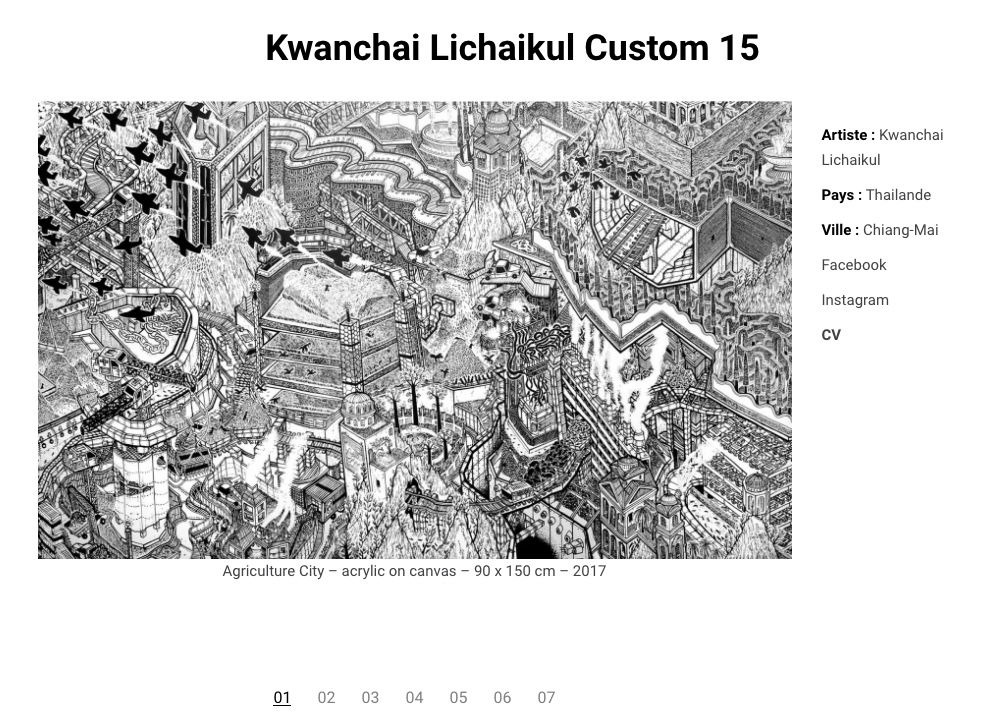
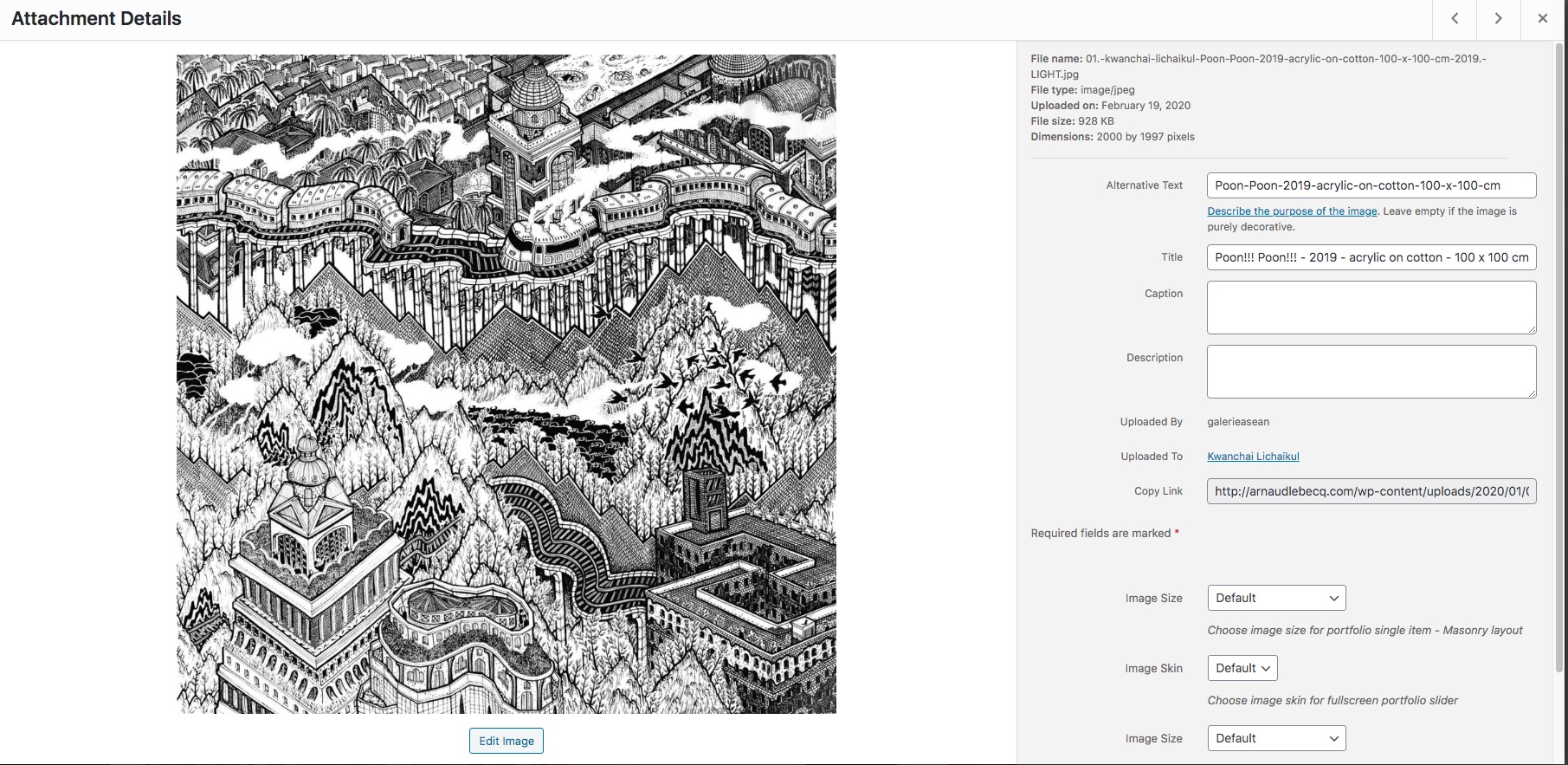
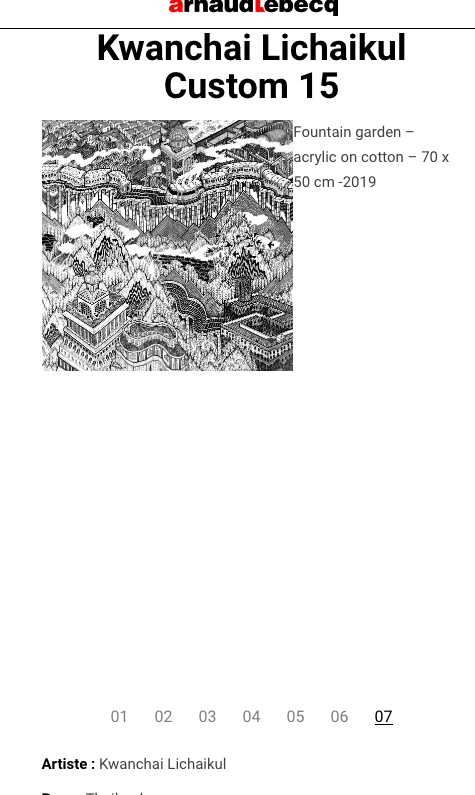
<div class="titre_image"> <?php echo esc_attr($image['title']); ?> </div>
</div>
<?php } ?>
</div>
</div> |
Cela fonctionne, j'ai encore des problèmes à régler avec le CSS mais j'ai bien mon titre.

Par contre, le chemin du fichier me laisse penser que je ne vais pas pouvoir l'inclure dans mon thème enfant ...
wp-content/plugins/ottar-core/shortcodes/image-gallery/templates/slider.php
Cela veut-il dire qu'à chaque mise à jour du thème, mon code customisé va disparaitre ?











 Répondre avec citation
Répondre avec citation









Partager