Bonjour à tous,
Alors voilà je passe mon BTS demain et une partie de ma présentation me dérange, je pense avoir écrits des bétises..
Je veux juste que vous savoir si je que j'en ai compris est correcte ou non..
"
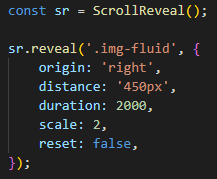
ScrollReveal est une méthode faisant partie de la bibliothèque JavaScript du même nom.
La Const SR est le résultat de l’appel de la méthode ScrollReveal.
En l’occurance SR est un objet qui contient des méthodes comme reveal().
Cette constante sera utilisée à chaque fois que l’on souhaite faire une animation au Scroll.
Il suffit de se servir de SR et des faire un . avec la méthode Reveal, ou l’on vient cibler l’élément à animer (ici img-fluides)
Il serait tout à fait possible de s’arrêter ici et d’avoir une animation basique (apparition de bas vers le haut).
L’utilisateur a la possibilité de personnaliser les animations. On appelle cela des OPTIONS.
Les Options sont des OBJETS que l’on va passer en 2ème paramètres de la méthode Reveal et dans cet objet on va passer les options tel que*: «*citer*» "










 Répondre avec citation
Répondre avec citation



Partager